本記事では、このような悩みを解決できます。
 ぼんちゃん
ぼんちゃん読みたい内容にジャンプしましょう
この記事の信頼性
- 2年目夫婦ブロガー/Webライター
- ブログ収益:月5桁達成
- にほんブログ村 “ブログ村建国18周年記念イベント” 入賞
面倒な初期設定をサクッと済ませて、早く記事を書きたいですよね。
そこで今回は、SWELLの初期設定についてわかりやすく解説していきます。
必要な初期設定をマスターして、SWELLの良さをいち早く体感しましょう!
SWELL購入後に必要な7つの初期設定
SWELL(スウェル)を購入したら、以下7つの初期設定を行いましょう。
\ 見たいところをクリック !! /



すぐに終わるものではないので、少しずつ進めていくのがおすすめです!
SWELLの初期設定①ユーザー認証
SWELL(スウェル)を購入したら、ユーザー認証を済ませておく必要があります。
ユーザー認証をしないと、テーマをアップデートできないので最新機能が使えません。
SWELLのユーザー認証は、次の手順で行いましょう。


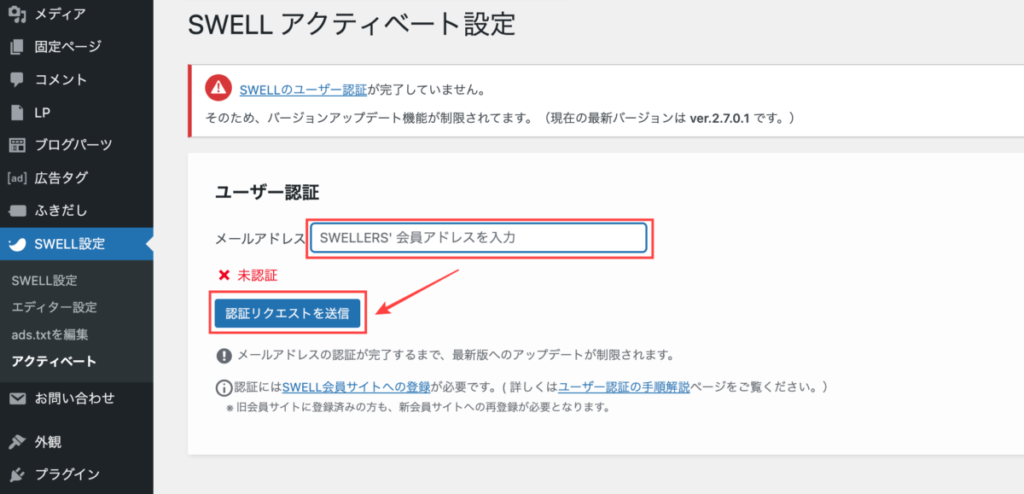
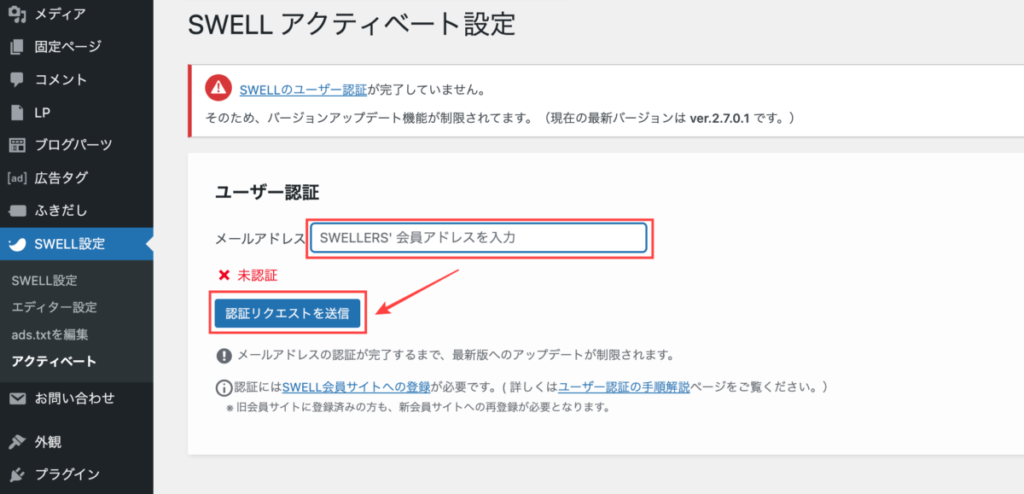
WordPress管理画面に「警告文」として表示されています。


SWELL会員サイトで登録したメールアドレスを入力しましょう。
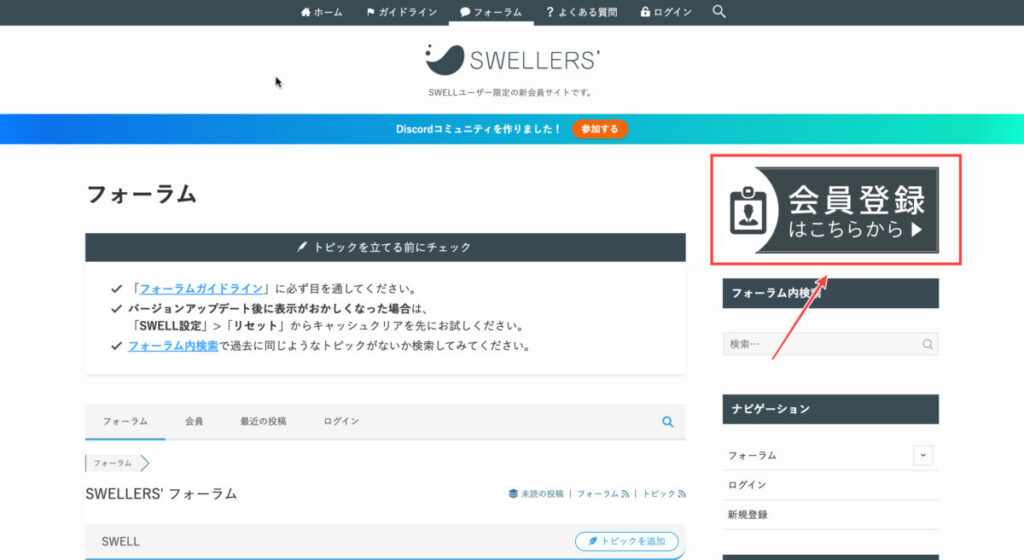
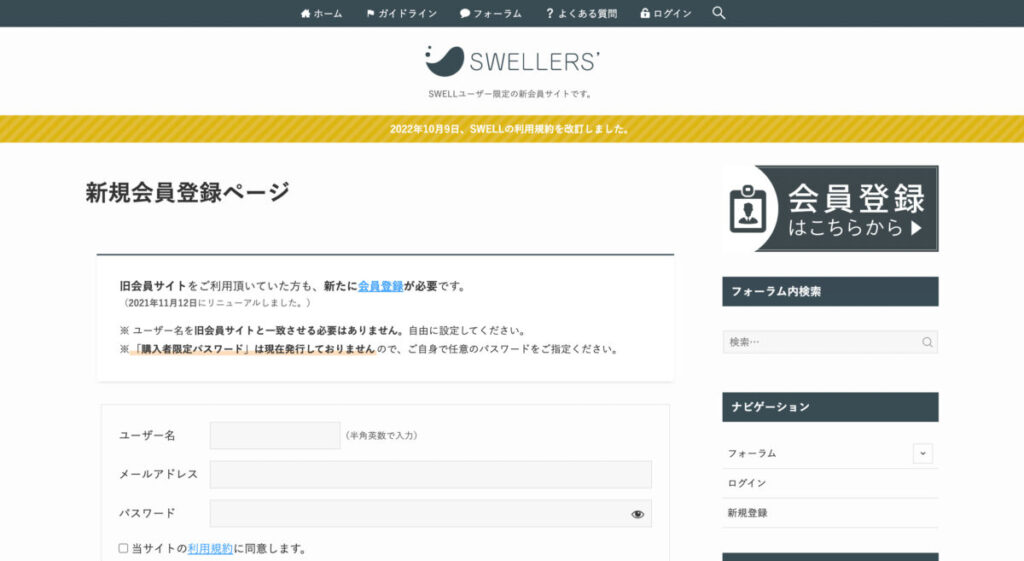
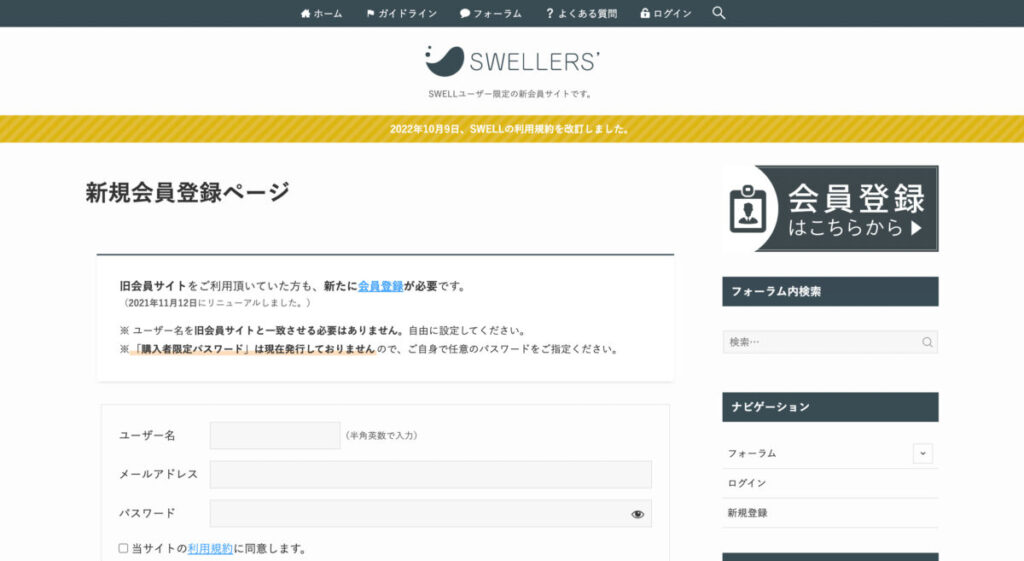
SWELL会員サイトの登録が済んでいない場合は、以下の手順で登録してください。


【メールアドレスについて】
- SWELLを公式サイトで購入した場合、購入時に登録したメールアドレスを入力する
- SWELLをエックスサーバーで購入した場合、エックスサーバーのアカウントで登録しているメールアドレスを入力する
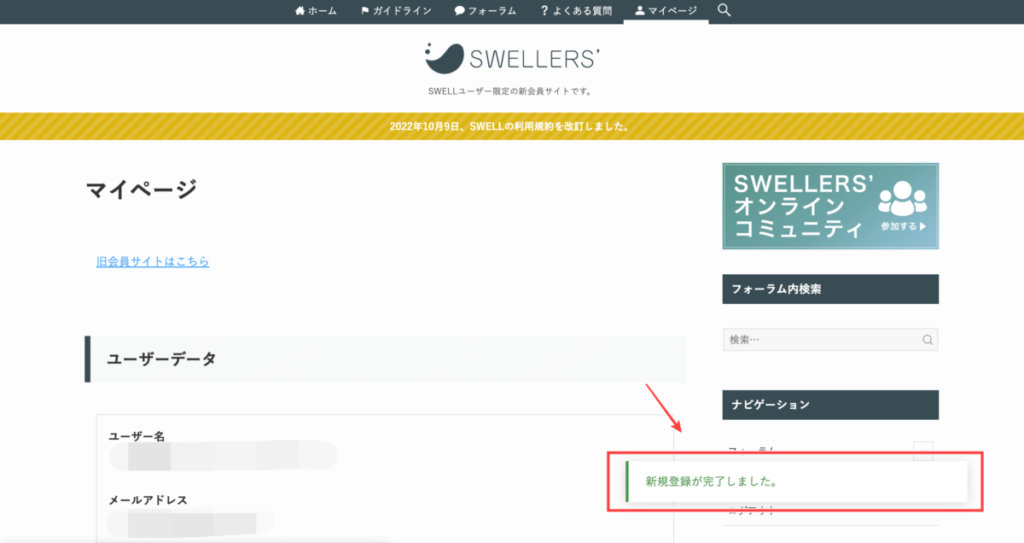
【SWELLERS’】ユーザー登録完了
URLへのアクセスは3分以内に行ってください。




SWELLの初期設定②アフィリエイトの申請
SWELL(スウェル)を購入後、公式サイトからSWELLのアフィリエイトを申請できます。
アフィリエイトは、SWELLユーザーしか利用できません。
SWELLを購入したら、SWELL会員サイトのマイページから申請しておきましょう。


SWELLの初期設定③プラグインの最適化
SWELL(スウェル)を購入したら、必要なプラグインだけを追加して最適化を図りましょう。



プラグインとは、以下のとおりです


- WordPressにおける拡張機能のこと
- WordPressにプラグインを導入することで、機能の追加や使い勝手などを向上できる
- 表示速度の改善やスパム対策など、6万近くの無料プラグインがある(2023年1月現在)
- プラグインを導入し過ぎると、サイトに不具合が生じる恐れがある
ちなみに、SWELL公式では以下のプラグインが推奨されています。
| 推奨プラグイン | 概要 |
|---|---|
| SEO SIMLE PACK | SEOプラグイン |
| WP Multibyte Patch | 文字化けを防止 |
| XML Sitemap & Google News | サイトマップを作成 |
| WP Revisions Control | リビジョンデータを制限 |
| BackWPup | バックアップできる |
一方、SWELL公式では以下のような推奨されていないプラグインもあります。
| 非推奨プラグイン | 概要 |
|---|---|
| Gutenberg | ブロックエディター機能をテストできる |
| WooCommerce | ECサイトを作れる |
| Flying Scripts | JSを遅延読み込みする |
| LazyLoad | 画像遅延読み込みプラグイン |
| WP Super Cache | キャッシュ系プラグイン |
上記以外の「推奨プラグイン」と「非推奨プラグイン」を知りたい場合は、SWELL公式サイトをチェックしましょう。
SWELLの初期設定④エディター設定
エディター設定では、記事装飾に関するカスタマイズを設定できます。


エディター設定はWordPress管理画面「SWELL設定」→「エディター設定」で行います。
設定できる項目は、以下の8つです。
各設定を変更したら、ページ下部の「変更を保存」をクリックしてください。
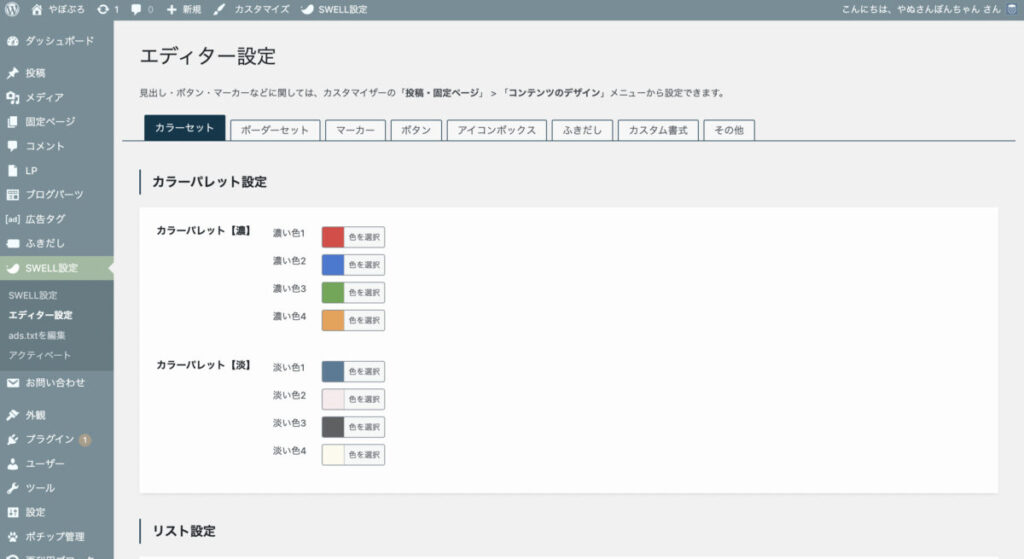
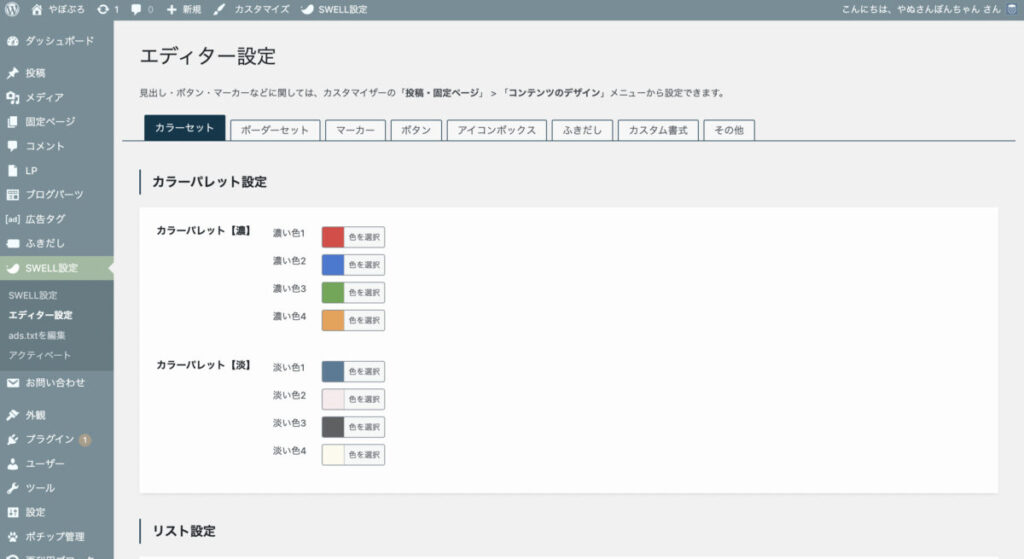
カラーセット


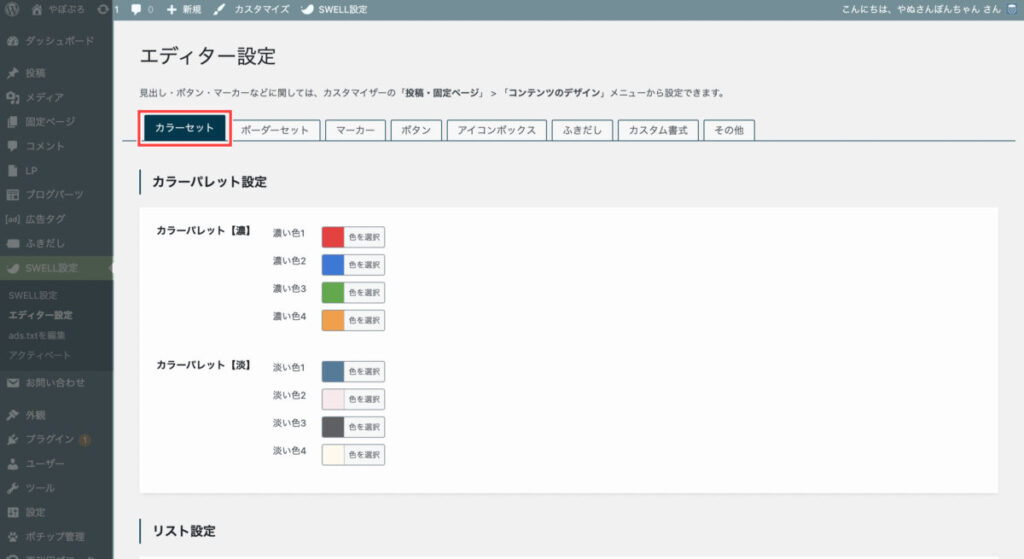
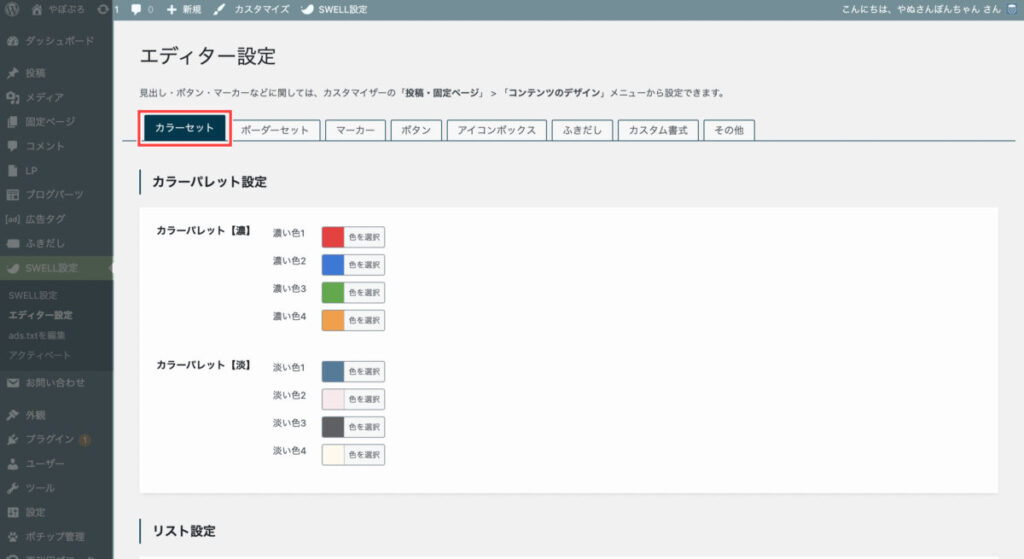
カラーセットは「SWELL設定」→「エディター設定」→「カラーセット」で設定します。
カラーセットで、次の5つを設定します。
カラーパレット設定


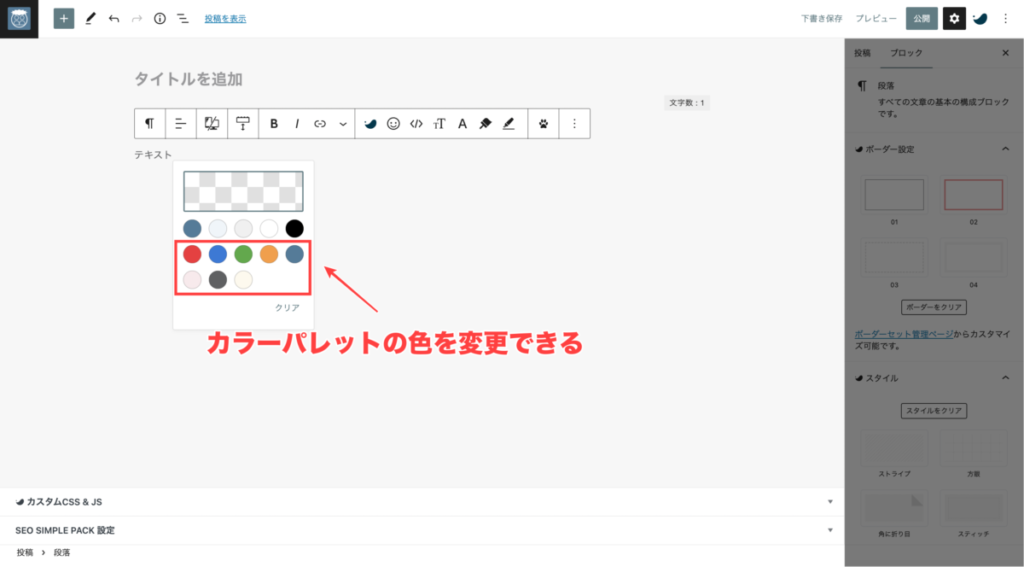
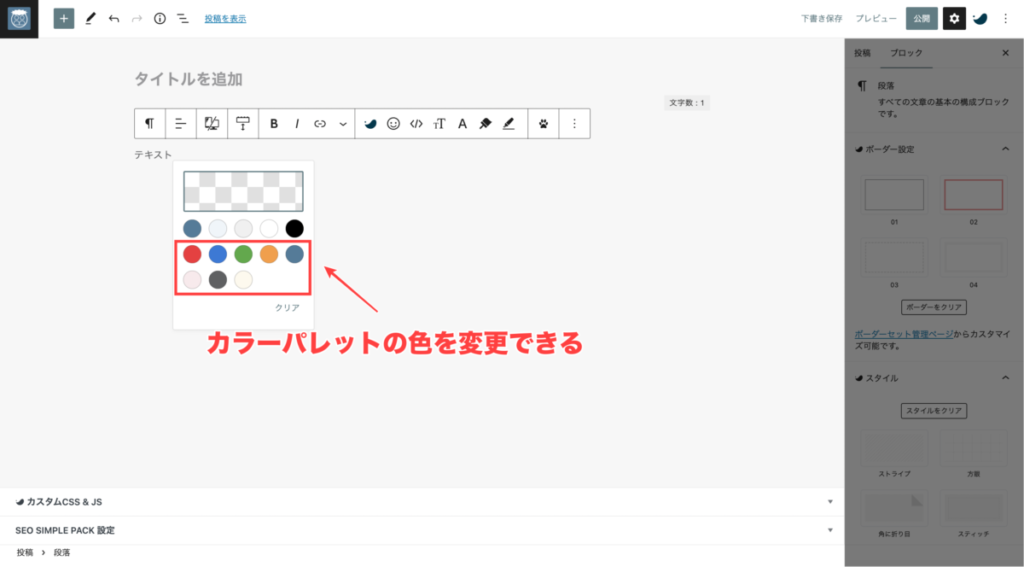
カラーパレット設定では、記事編集画面にあるカラーパレットの色を変更できます。





カラーパレットからテキスト色や背景色を変更できますよ
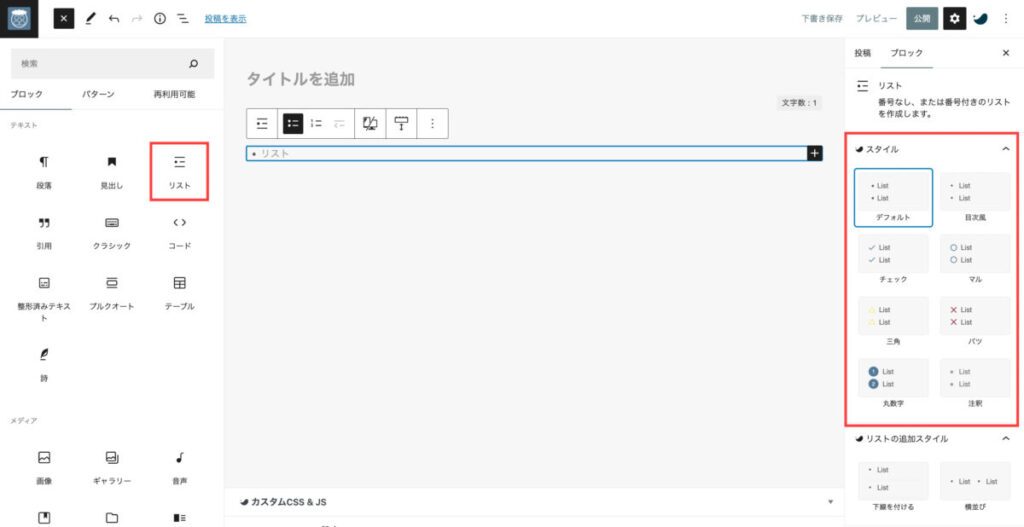
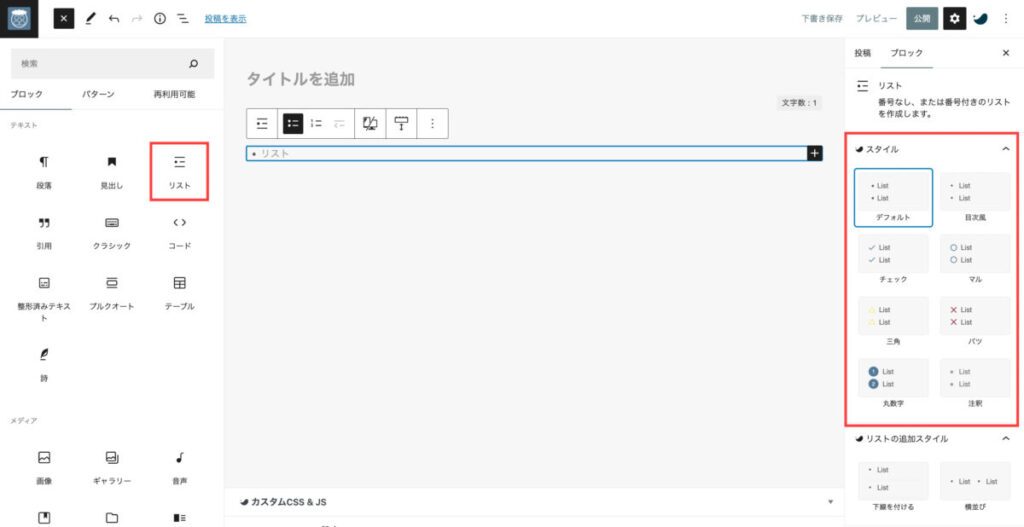
リスト設定


リスト設定では、リストブロックで使えるパーツの色を変更できます。





リストブロックはよく使うパーツなので、設定しておきましょう
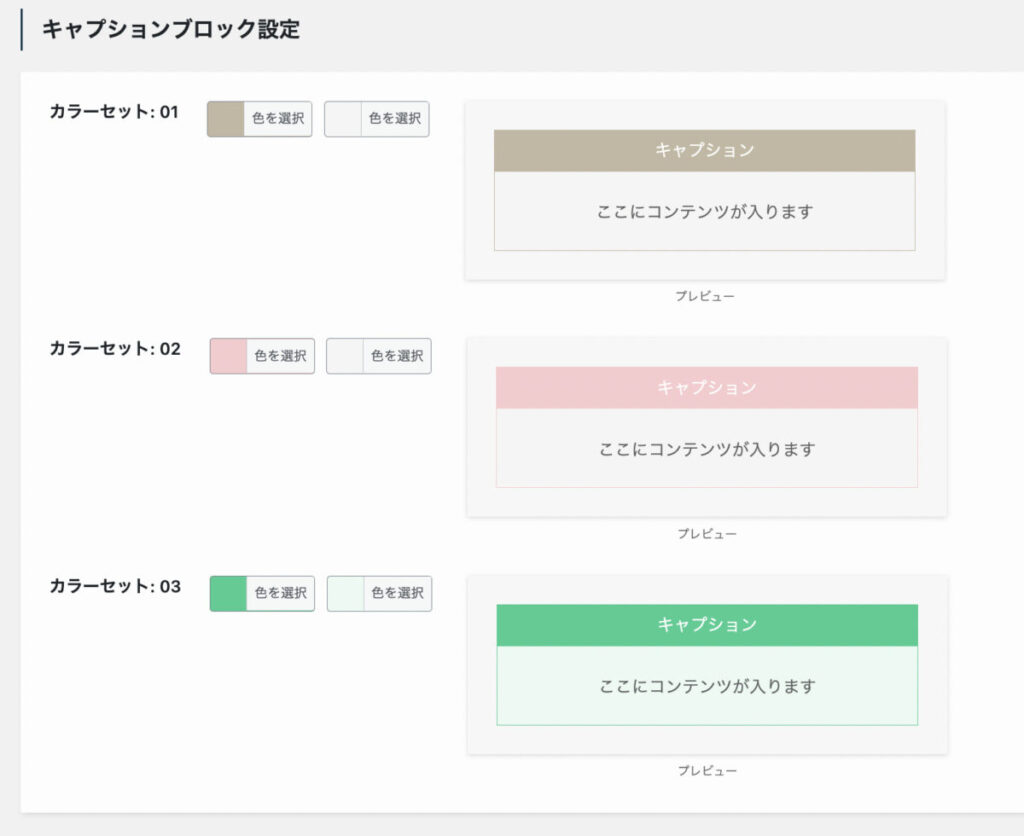
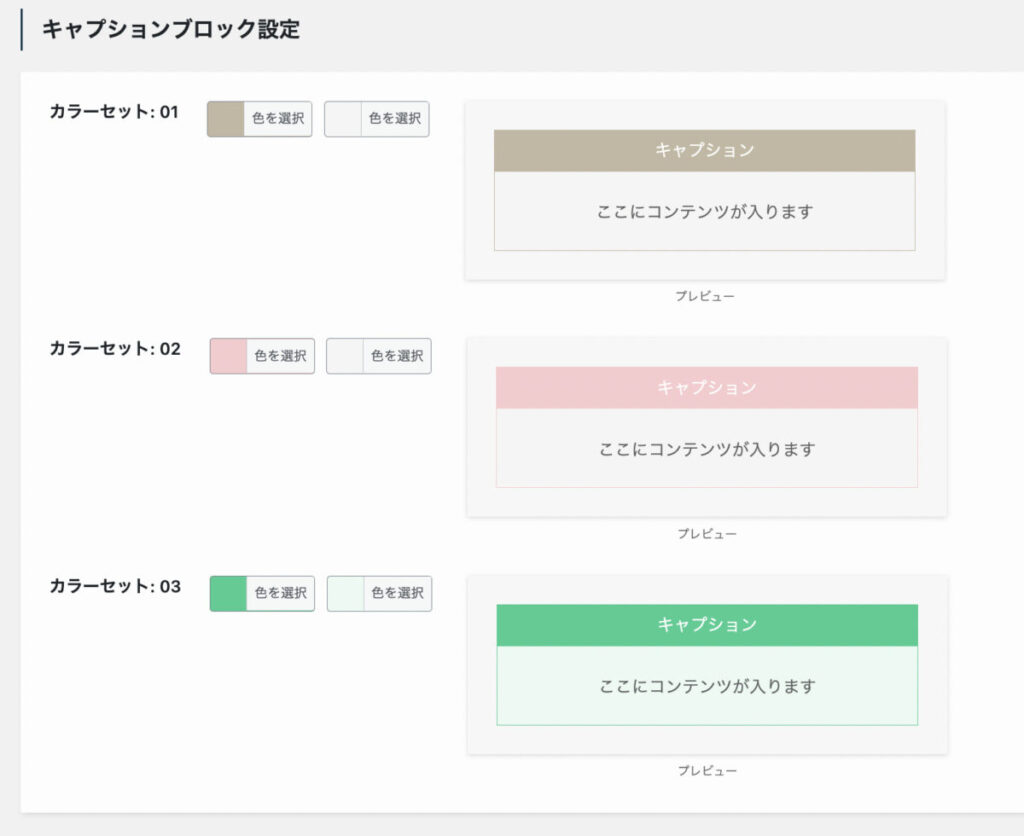
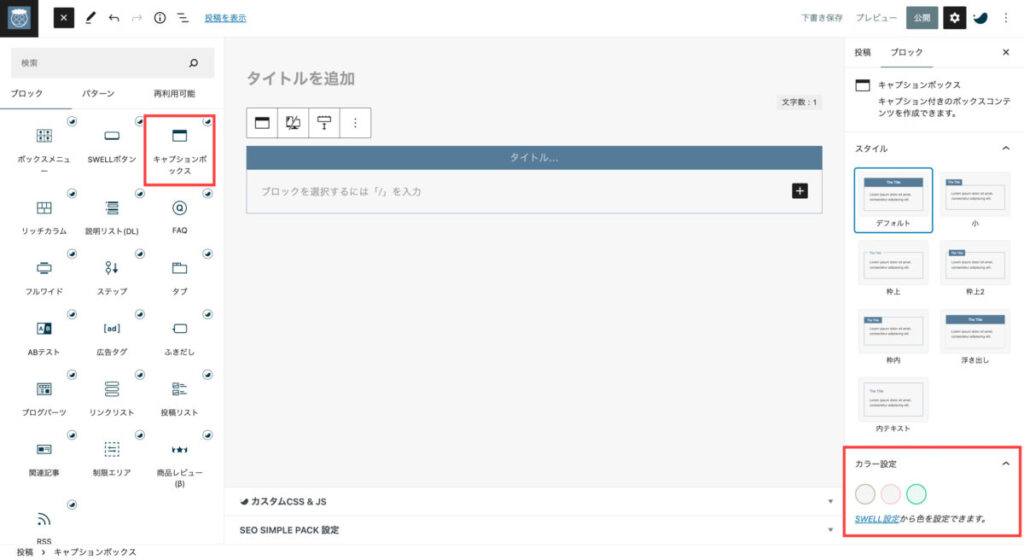
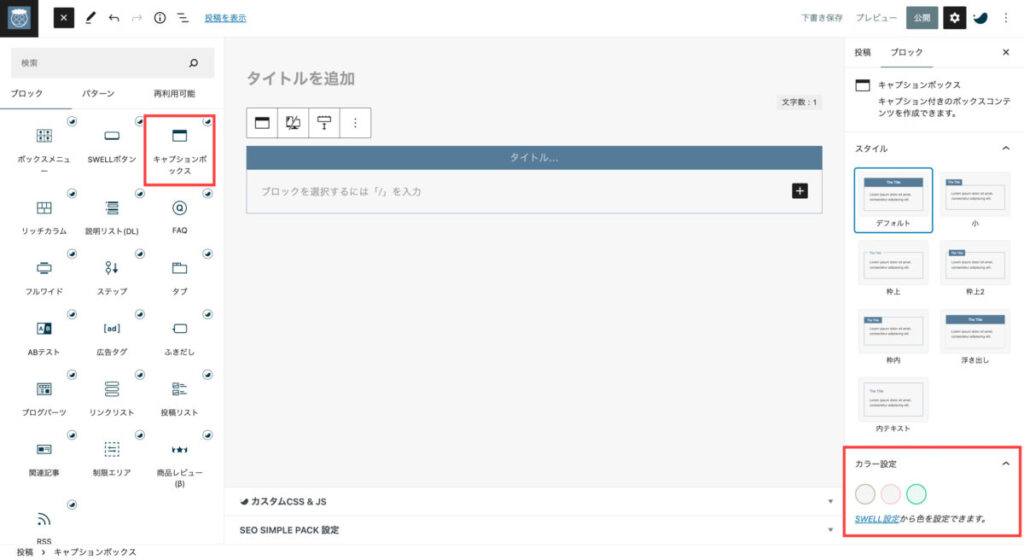
キャプションブロック設定


キャプションブロック設定では、キャプションボックスのカラーを設定できます。





設定しておけば、よく使うカラーを簡単に呼び出せます!
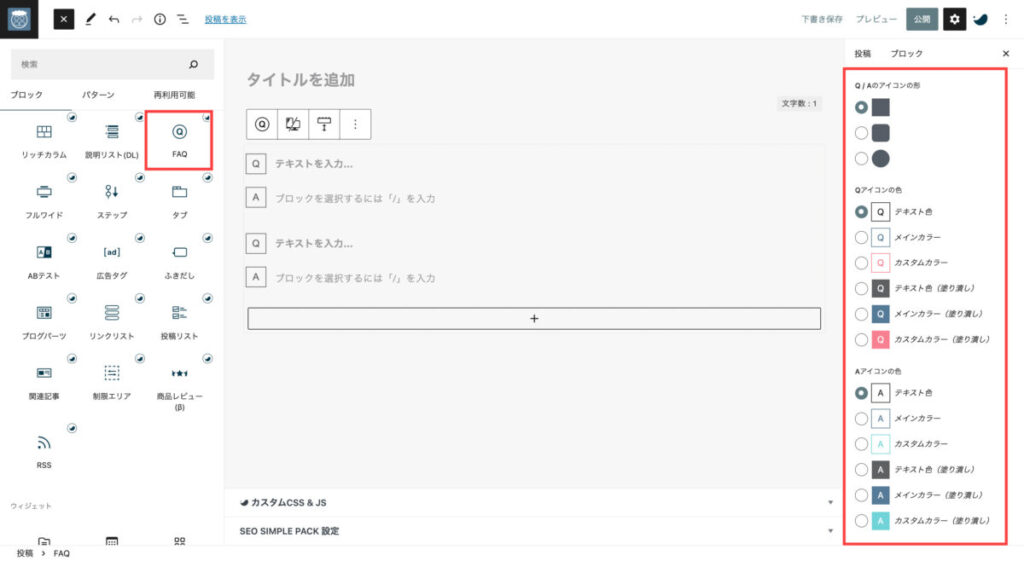
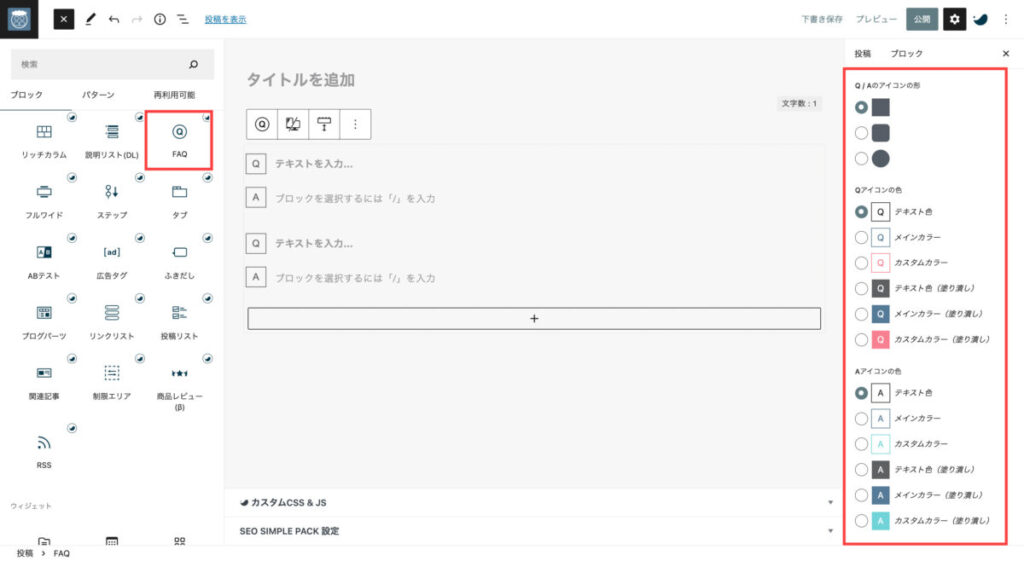
Q&A設定


Q&A設定では、FAQブロックのカラーを変更できます。


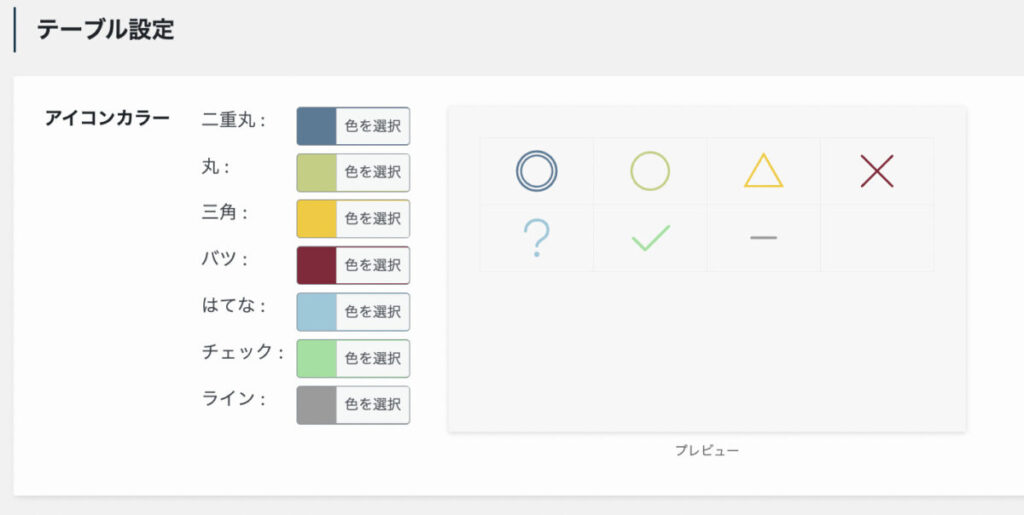
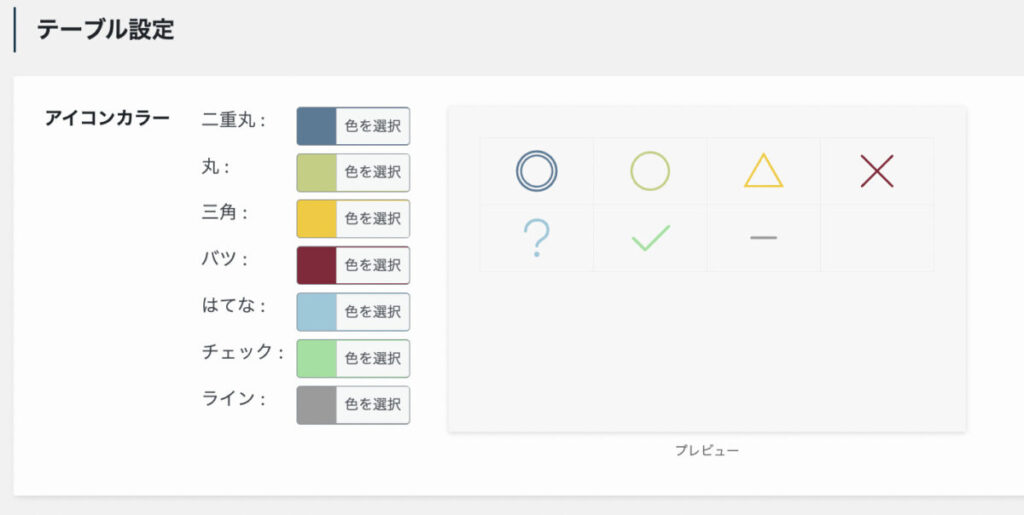
テーブル設定


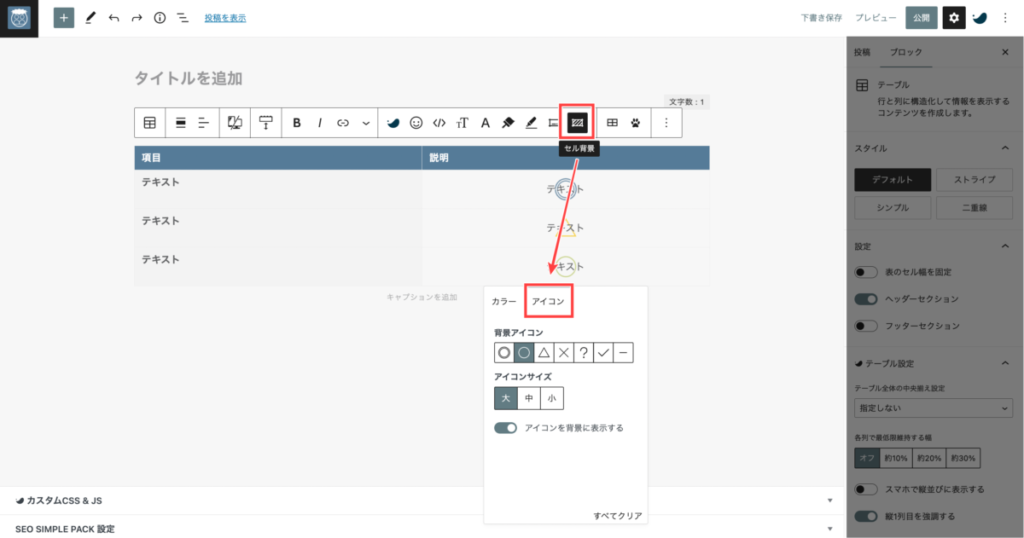
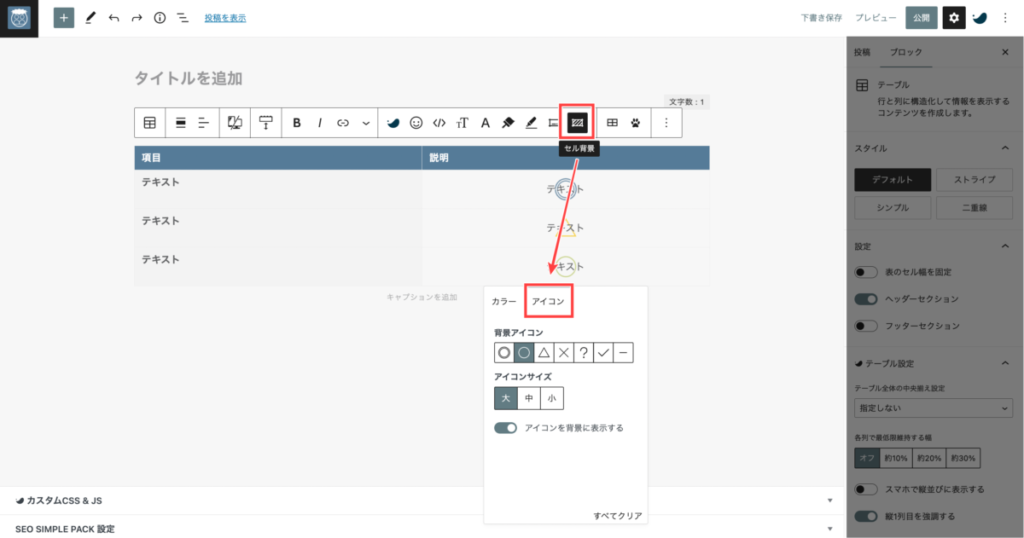
テーブル設定では、テーブル(表)に挿入できるアイコンカラーを設定できます。



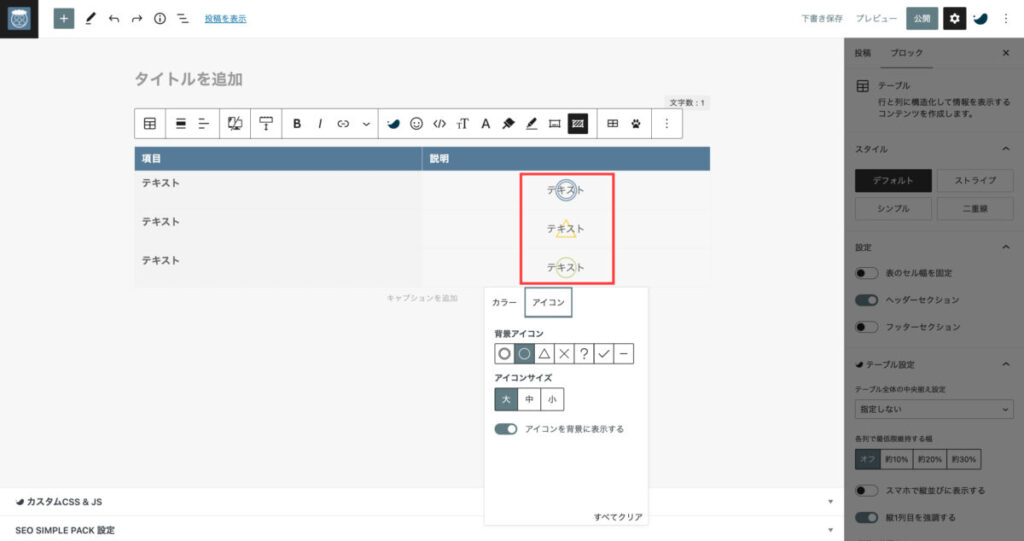
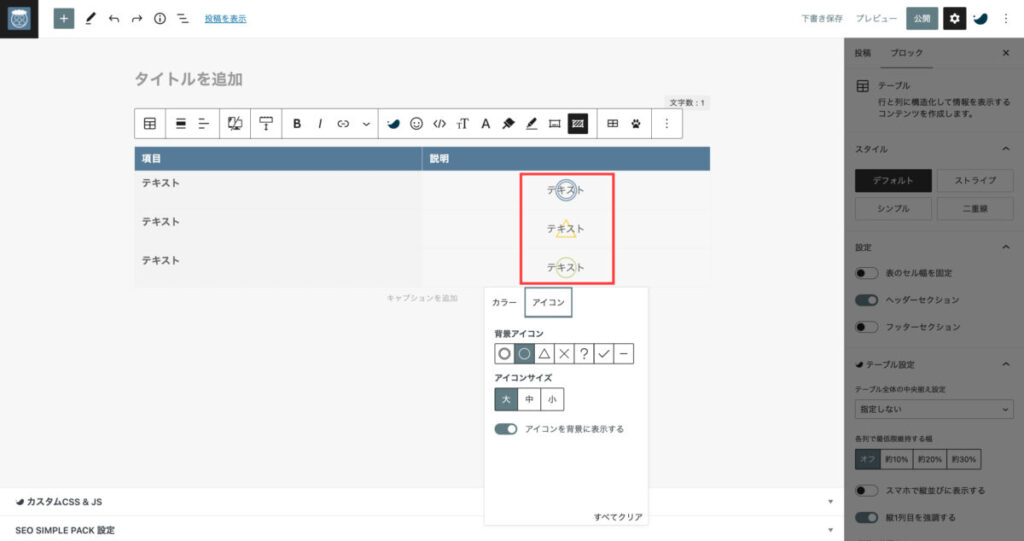
以下のように、テーブルにアイコン(記号)を挿入できます


アイコンの挿入は、ツールバーの「セル背景」から背景アイコンやサイズを設定するだけです。





この機能を使えば、簡単におしゃれな表を作れますね!
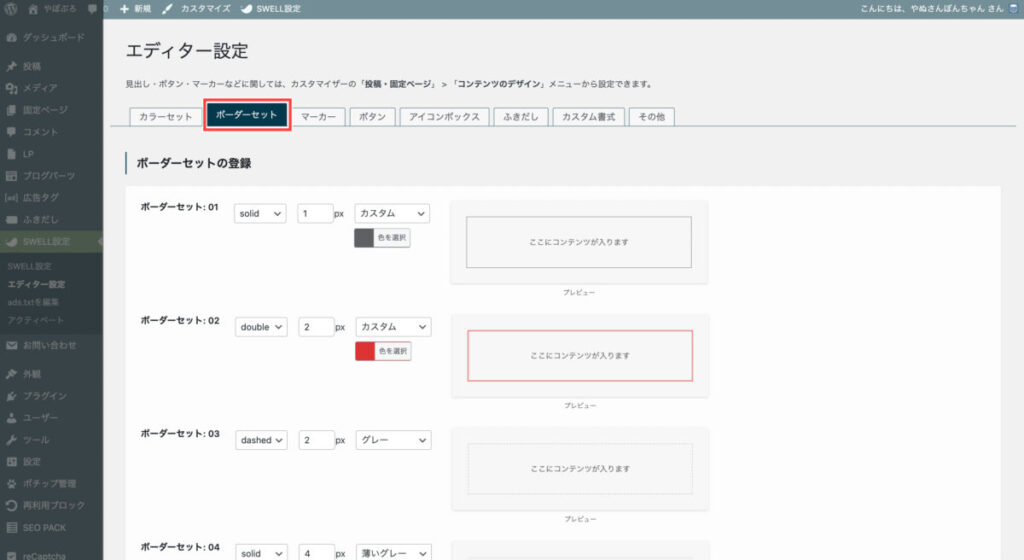
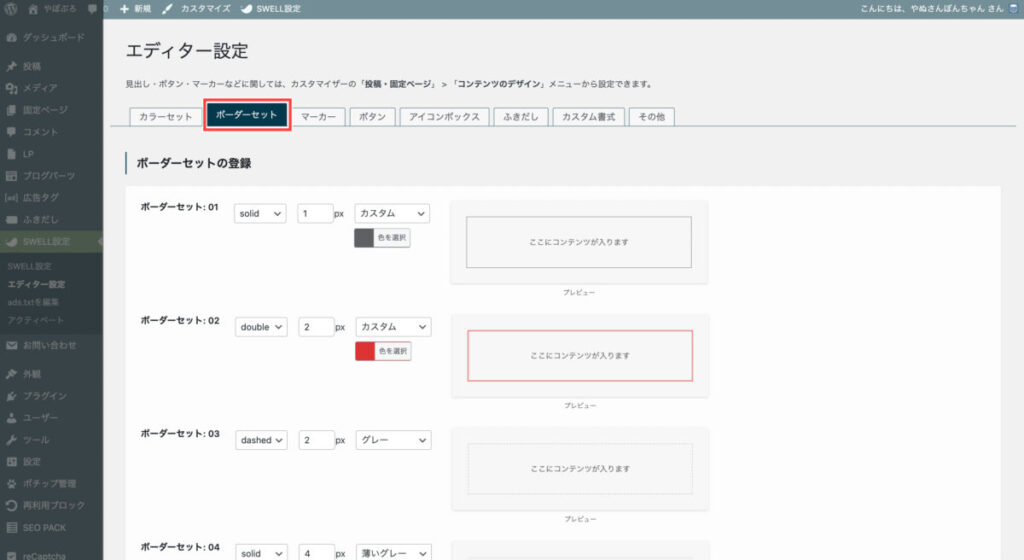
ボーダーセット


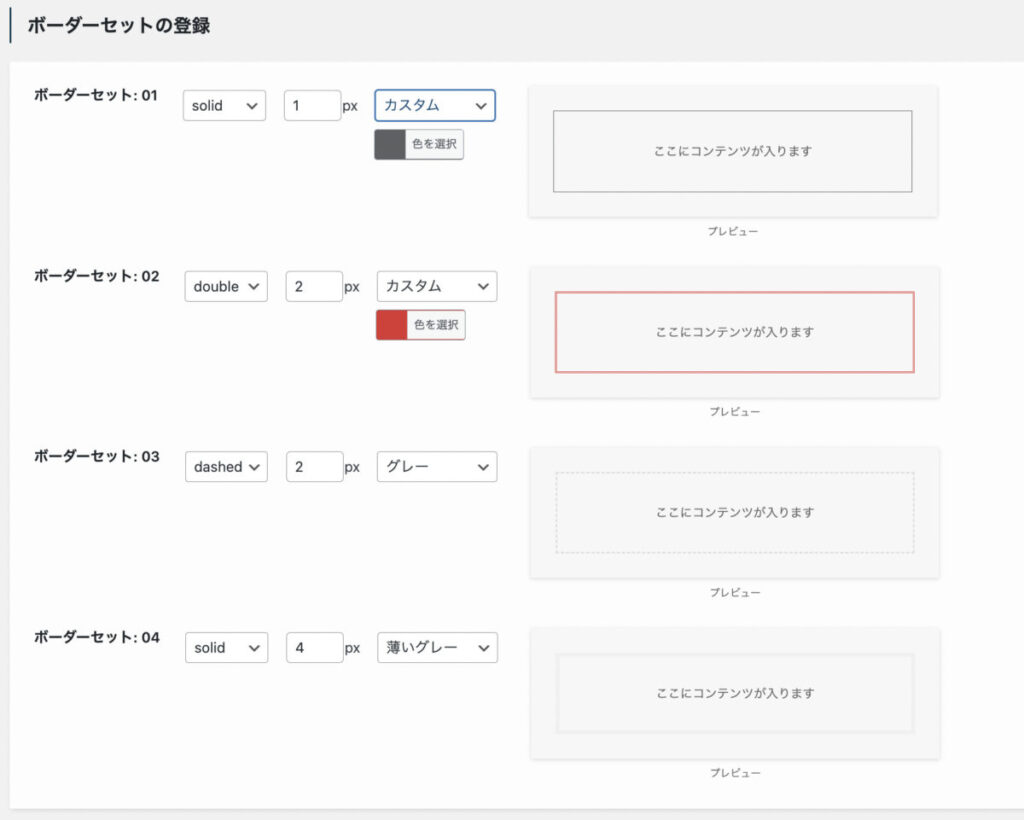
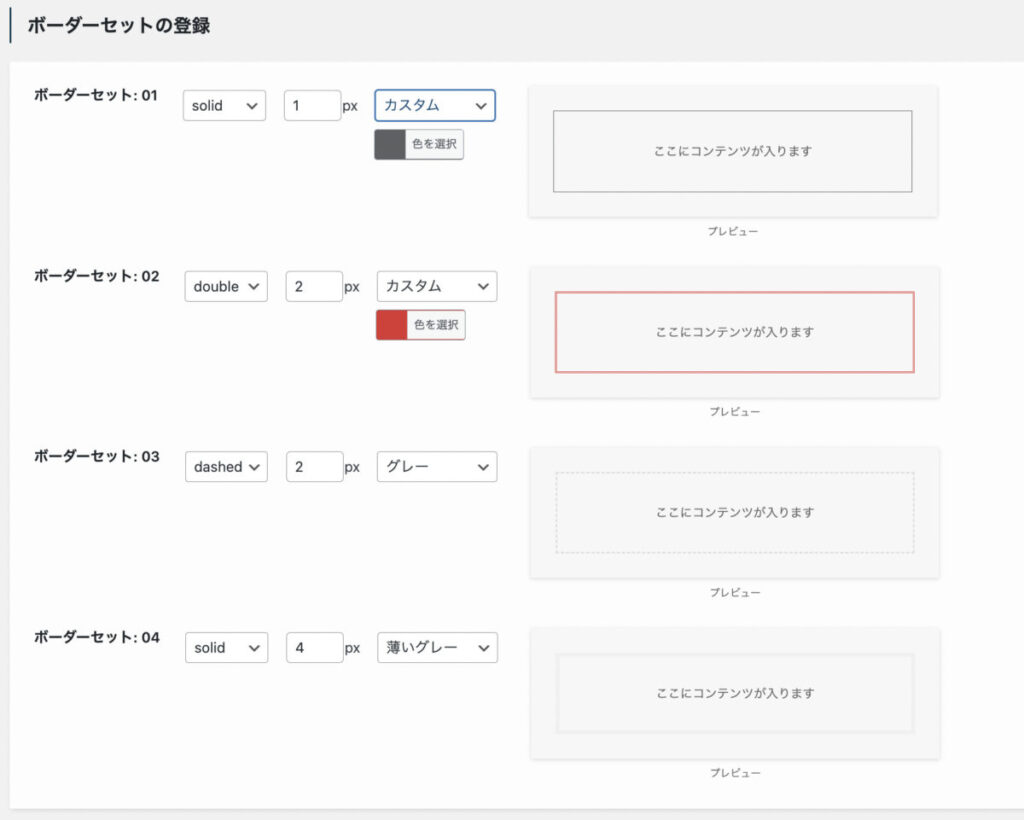
ボーダーセットは「SWELL設定」→「エディター設定」→「ボーダーセット」で設定できます。
ボーダーセットでは、ボックスのカラーとスタイルを4つまで登録できます。


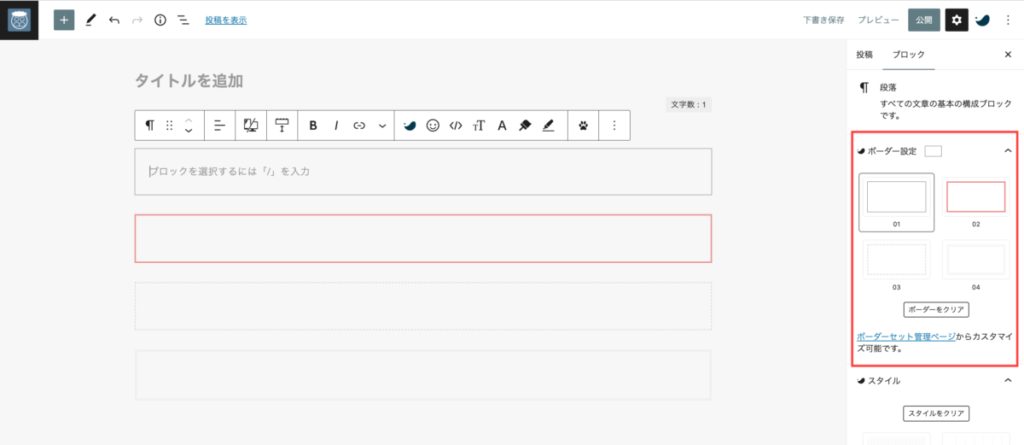
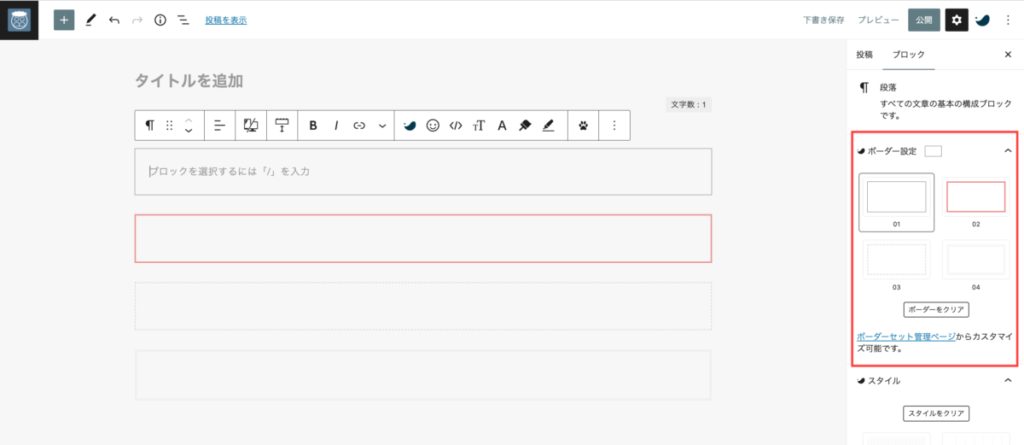
登録したボックスは、以下のように記事編集画面で簡単に呼び出せます。


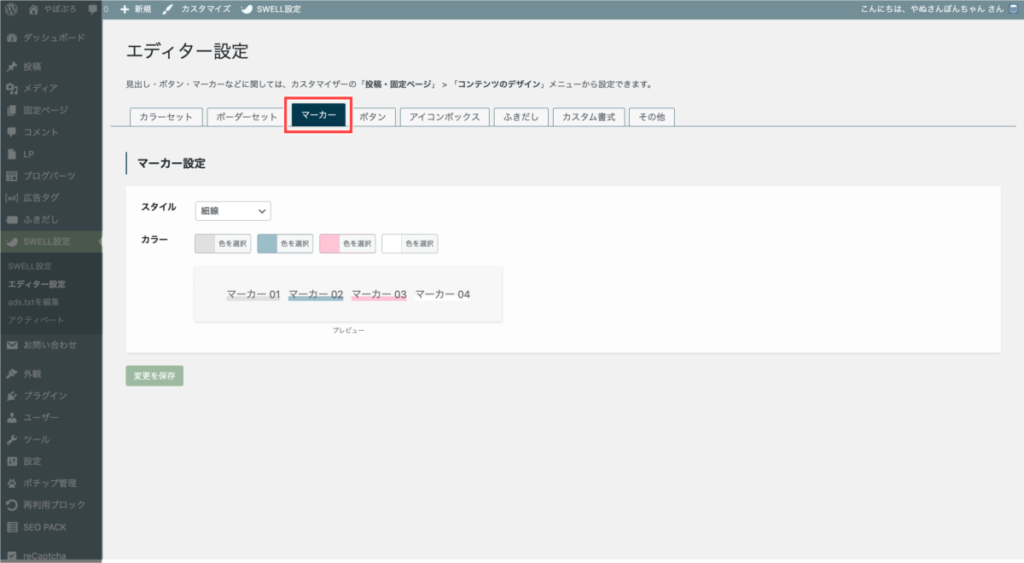
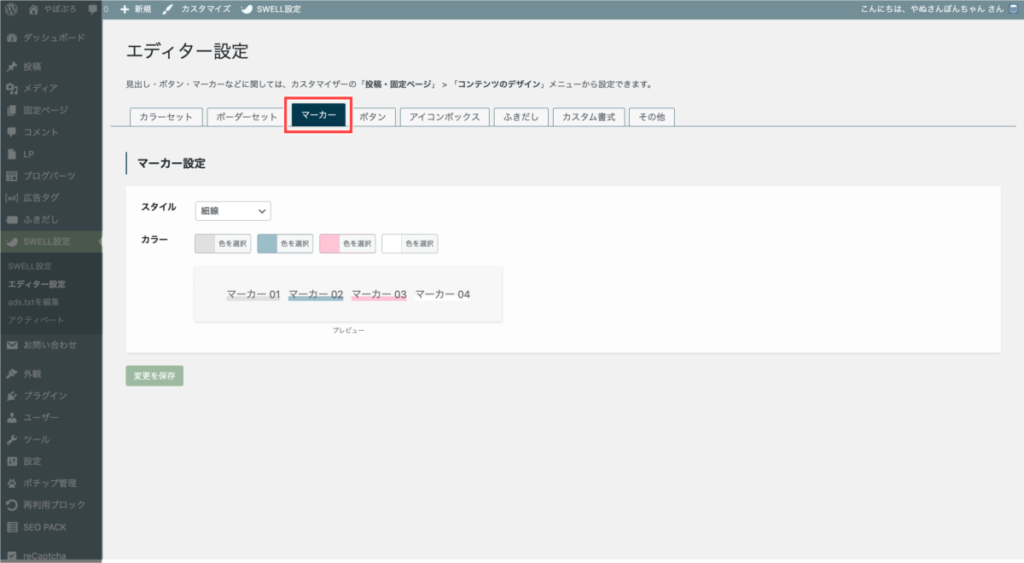
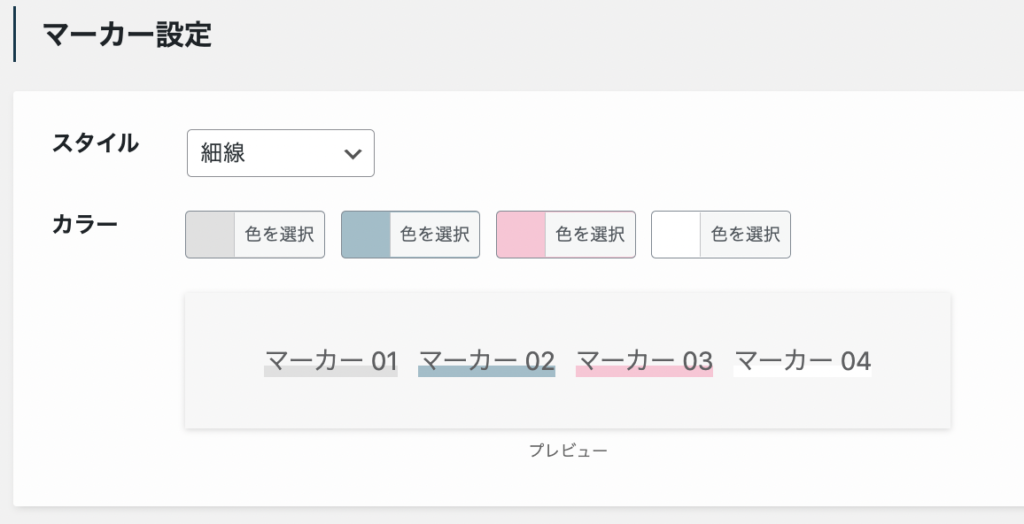
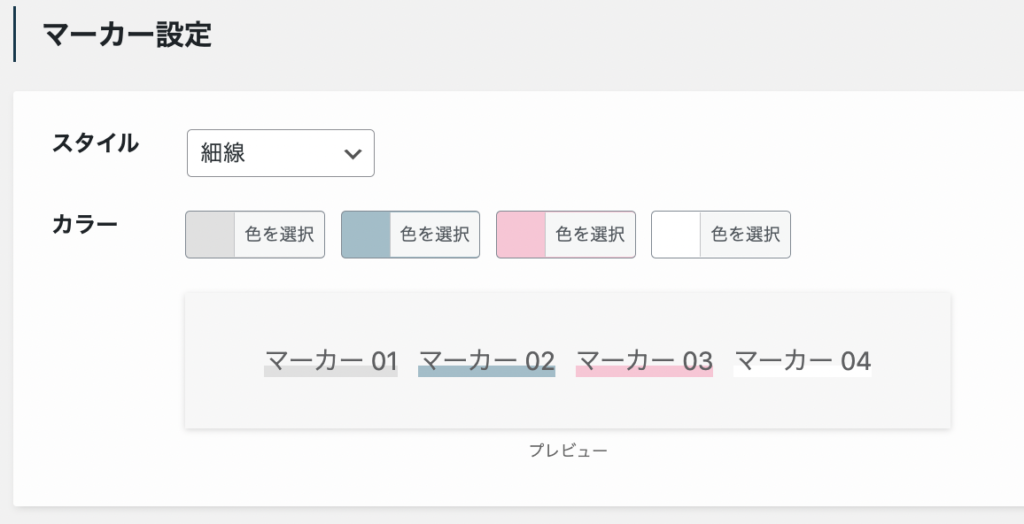
マーカー


マーカーは「SWELL設定」→「エディター設定」→「マーカー」で設定できます。
マーカーでは、記事装飾に使用するマーカー色とスタイルを変更できます。


設定しておけば、以下のようにツールバーから簡単に呼び出すことができます。





4パターンまで設定できますよ
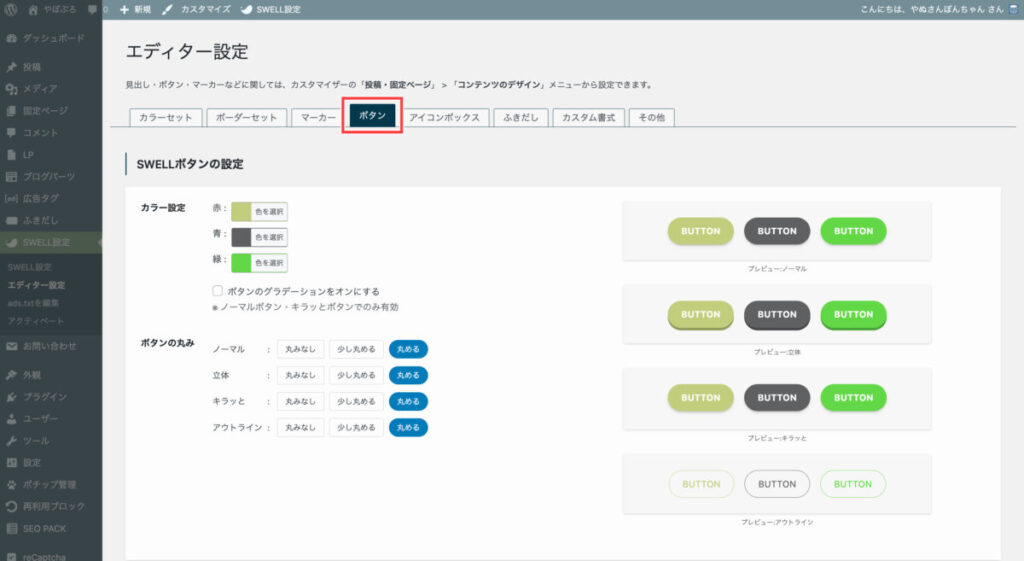
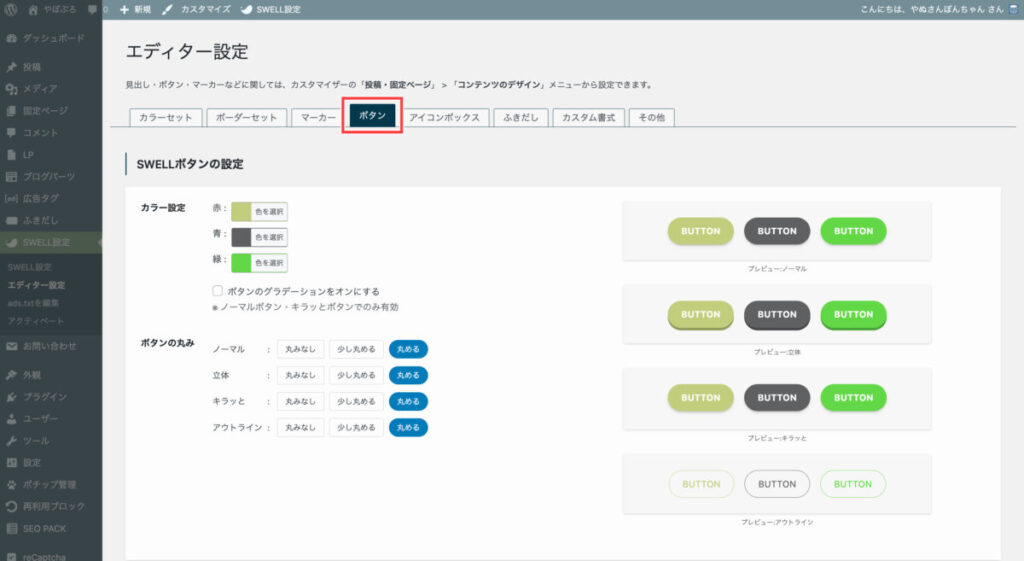
ボタン


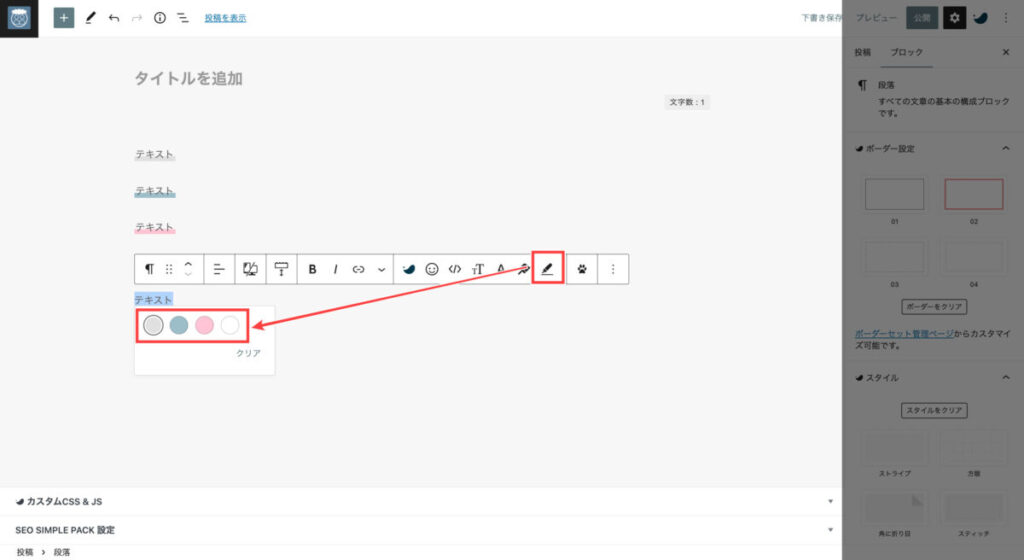
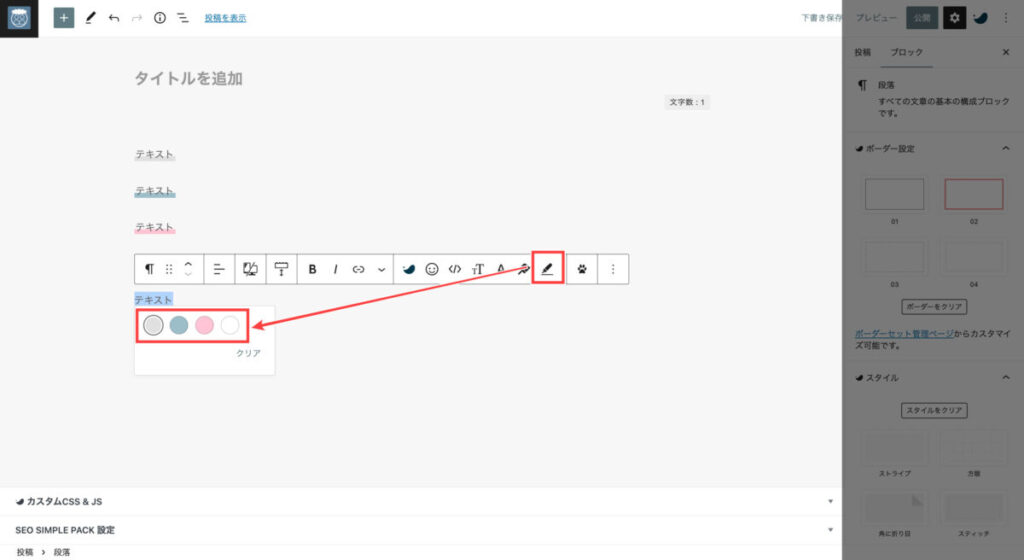
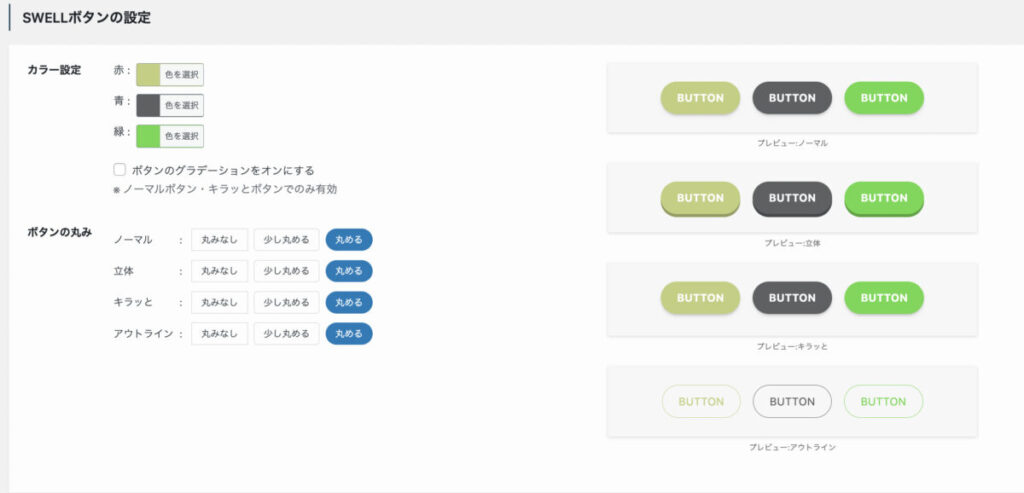
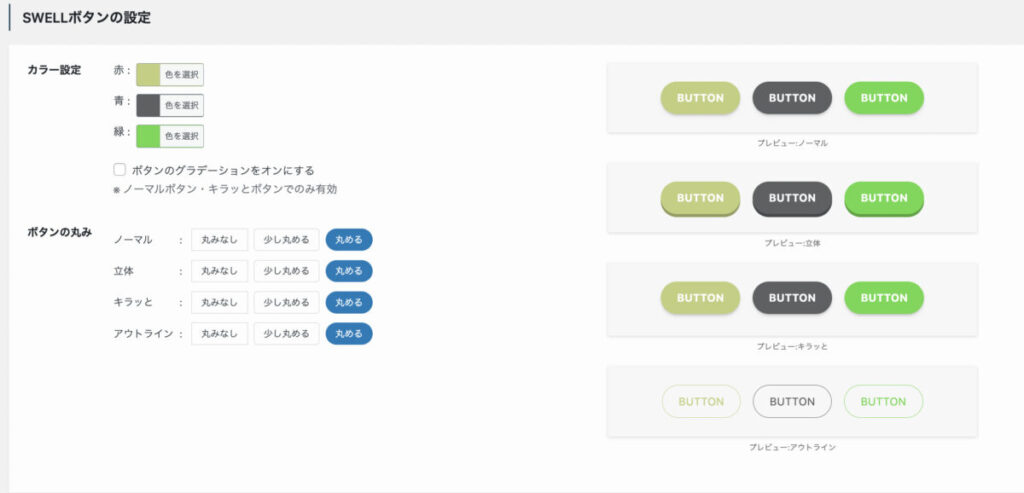
ボタンは「SWELL設定」→「エディター設定」→「ボタン」で設定します。
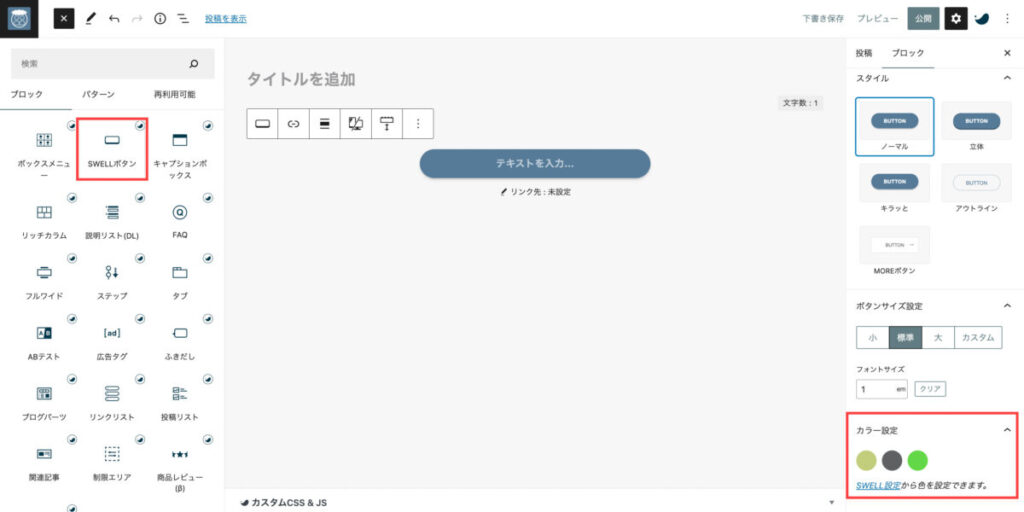
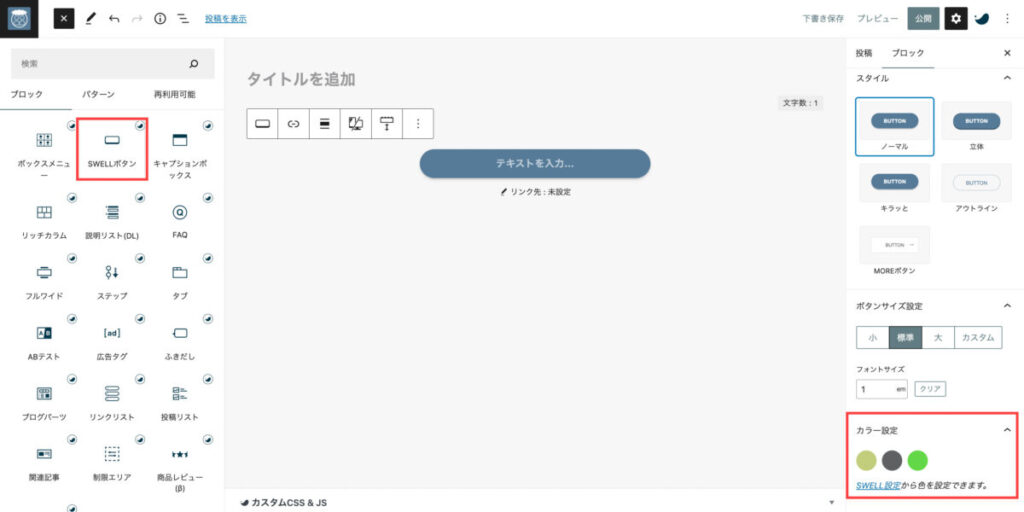
ボタンでは、SWELLボタンのカラーとスタイルを変更できます。


設定することで、以下のように記事編集画面から簡単に呼び出せます。





3色まで設定できます
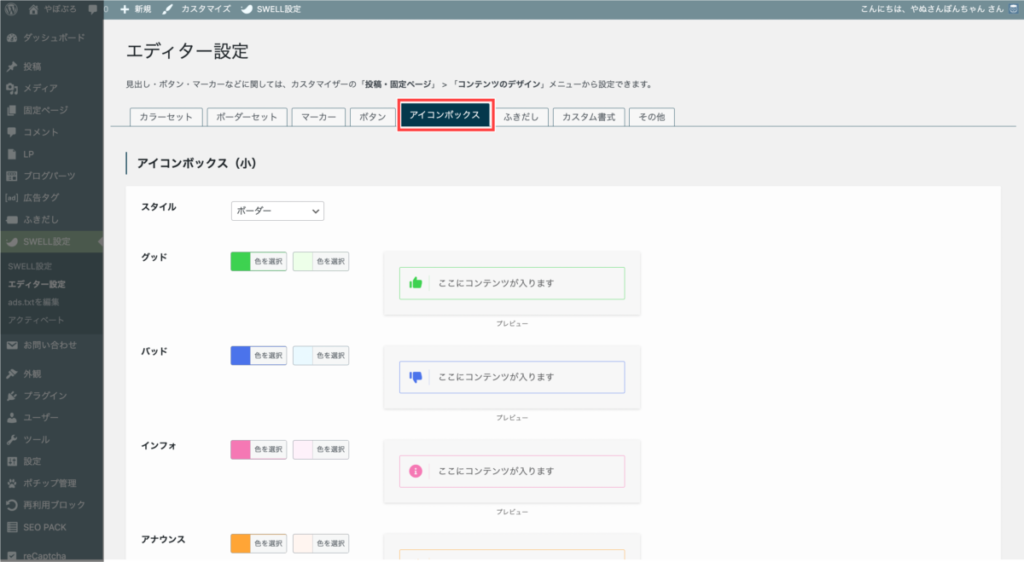
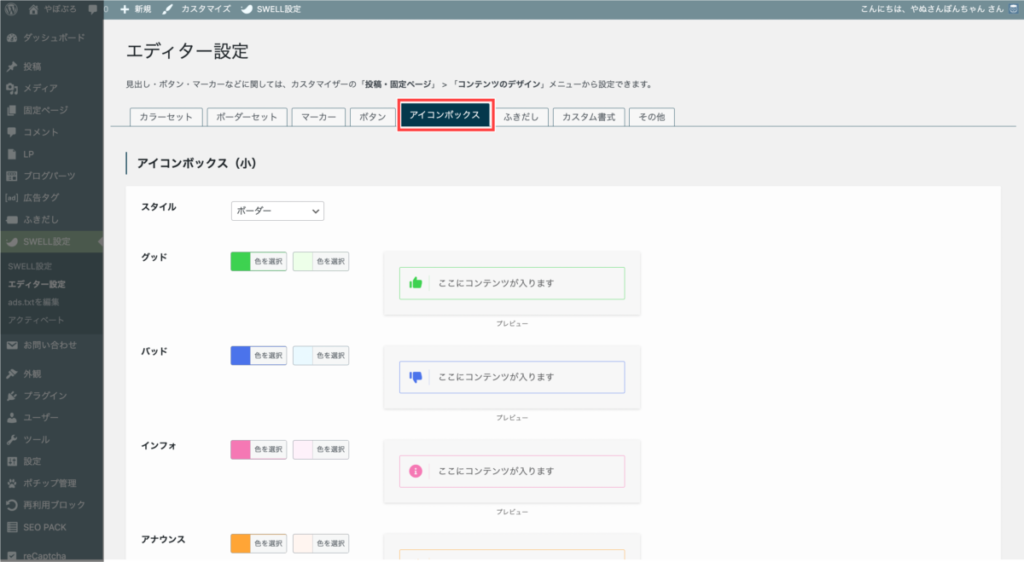
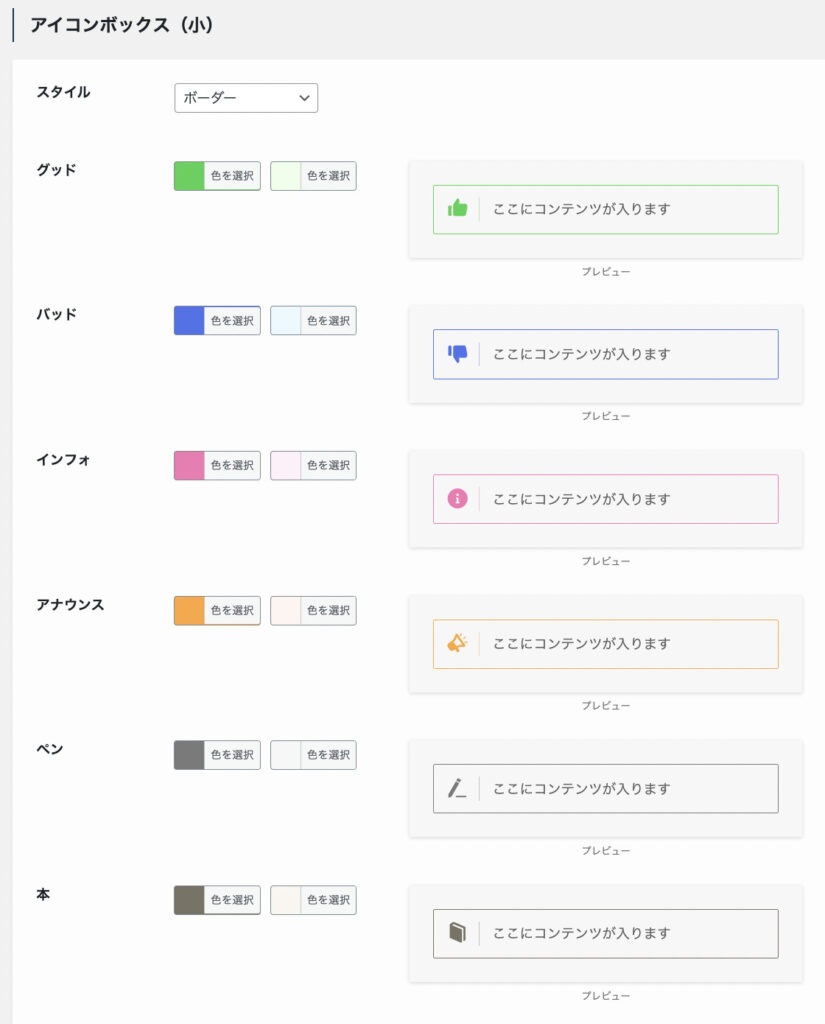
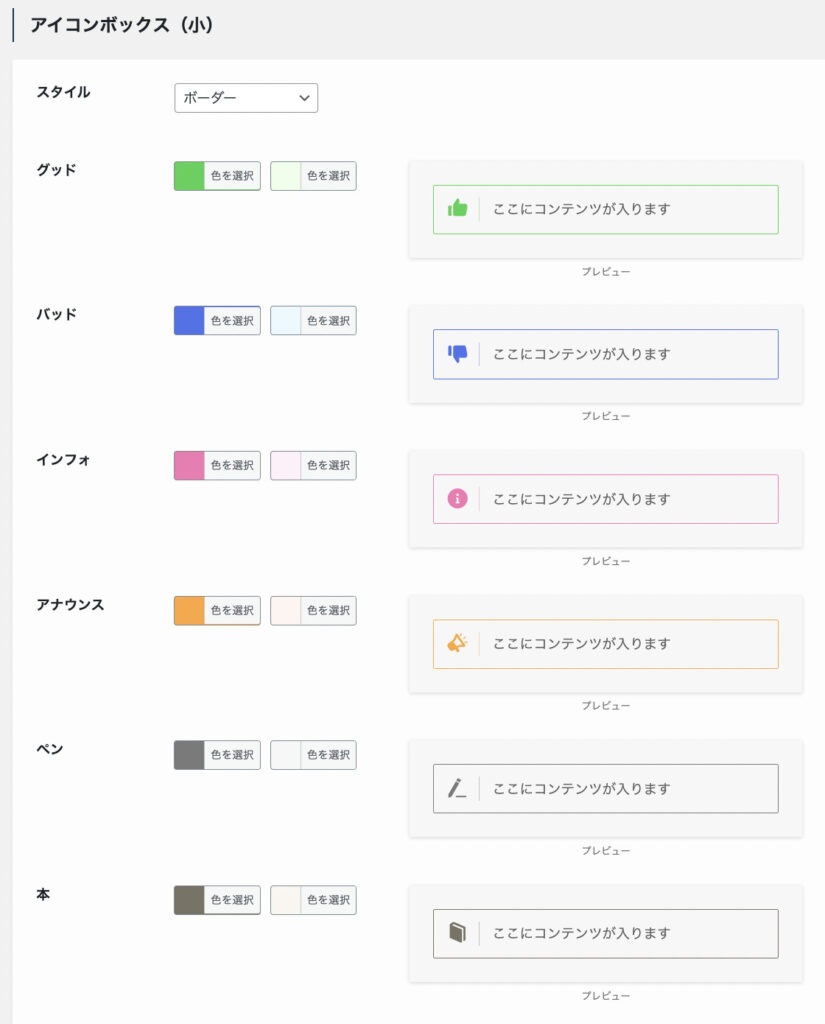
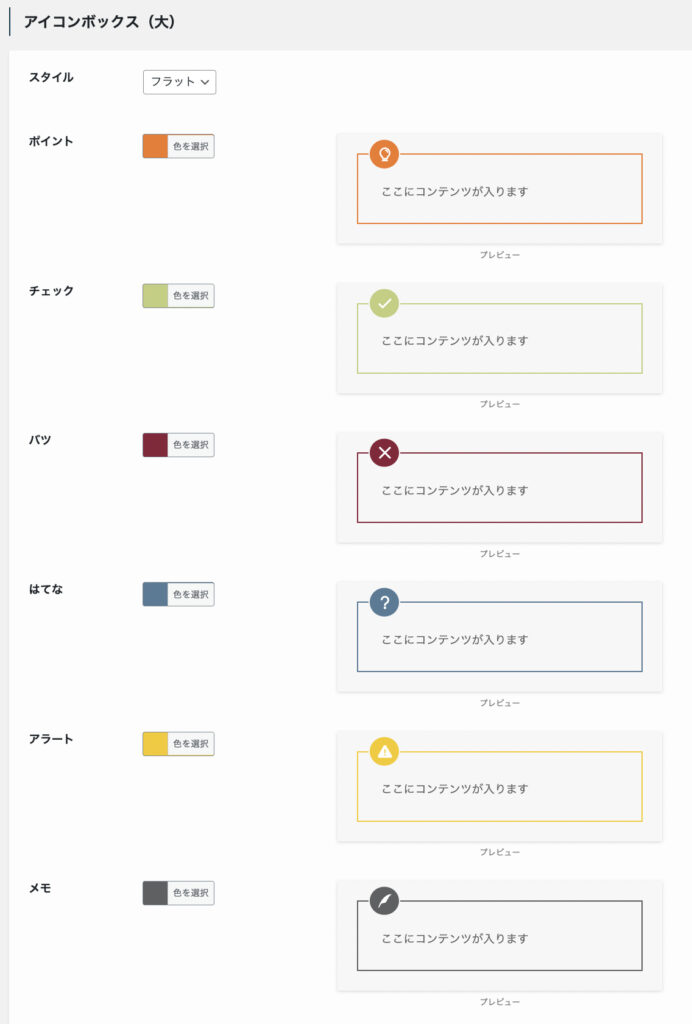
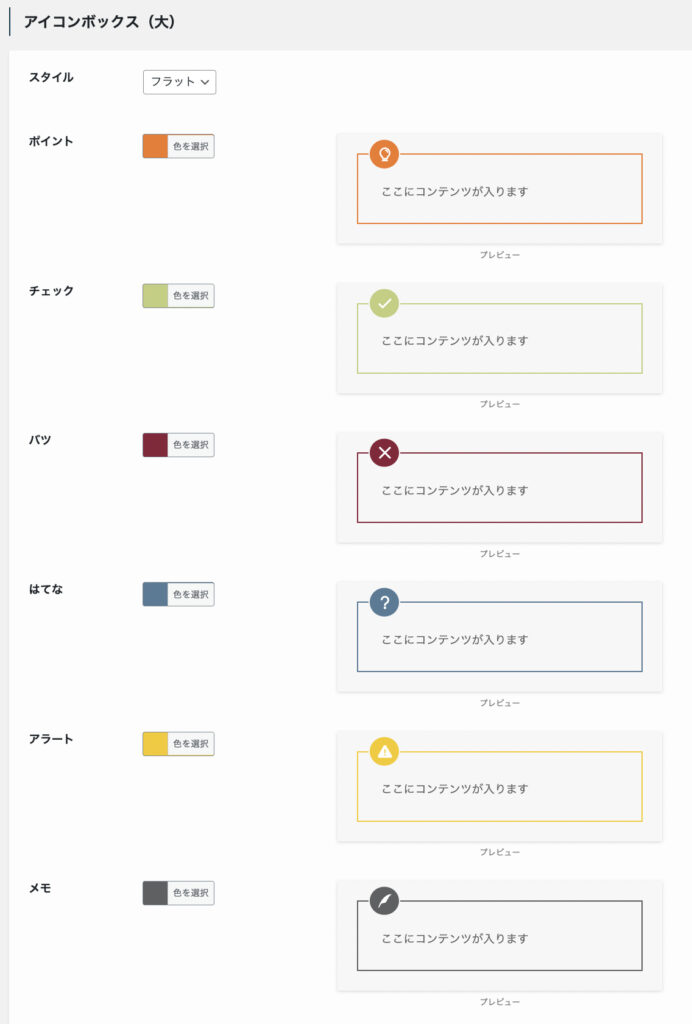
アイコンボックス


アイコンボックスは「SWELL設定」→「エディター設定」→「アイコンボックス」で設定します。
アイコンボックスでは、アイコン付きボックスのカラーとスタイルを変更できます。




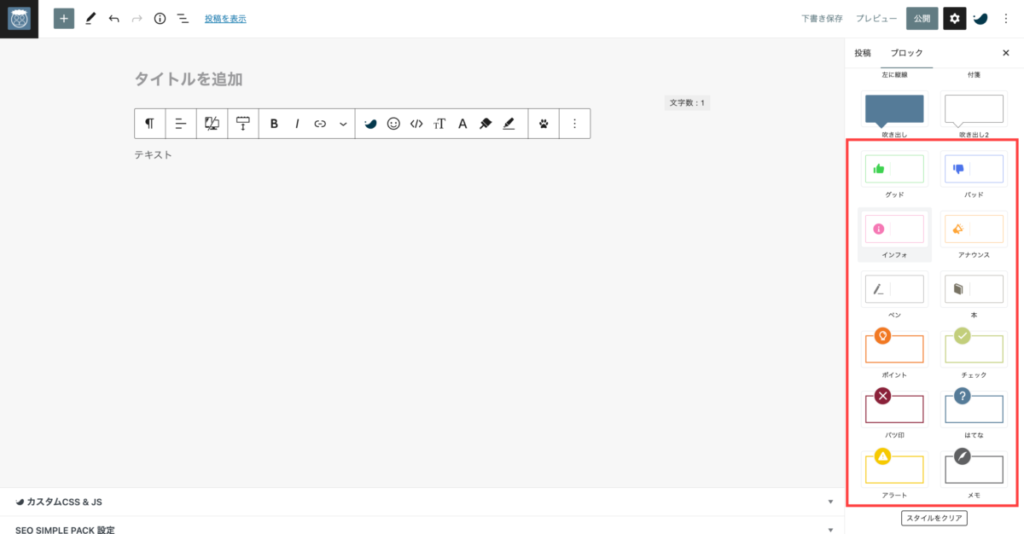
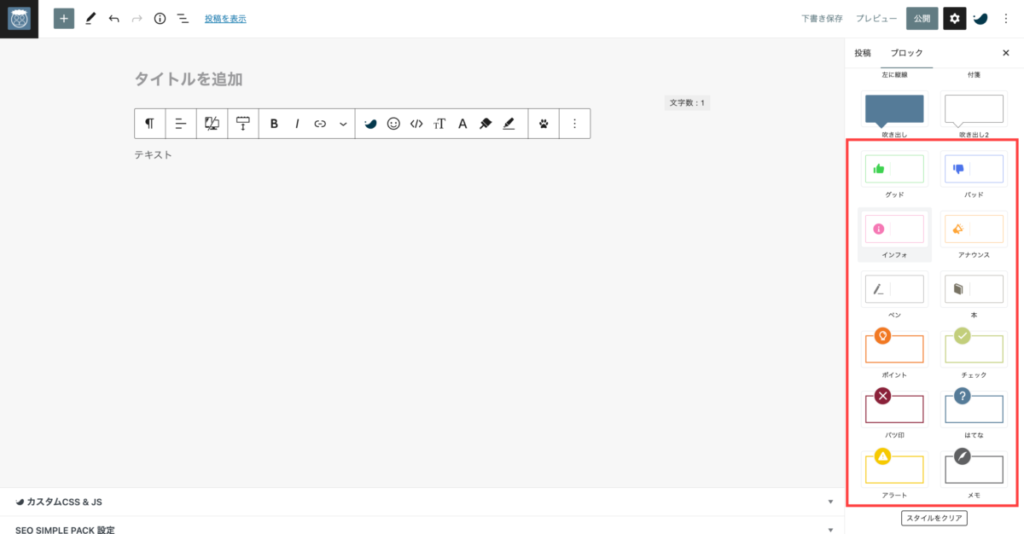
設定したボックスは、下記のように記事編集画面から簡単に呼び出せます。





よく使うボックスだけ設定しておきましょう
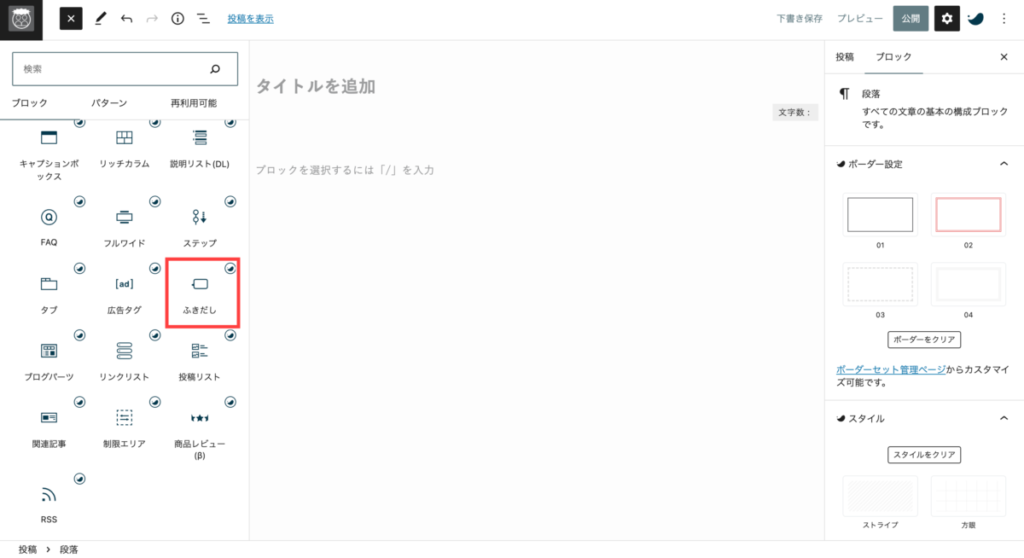
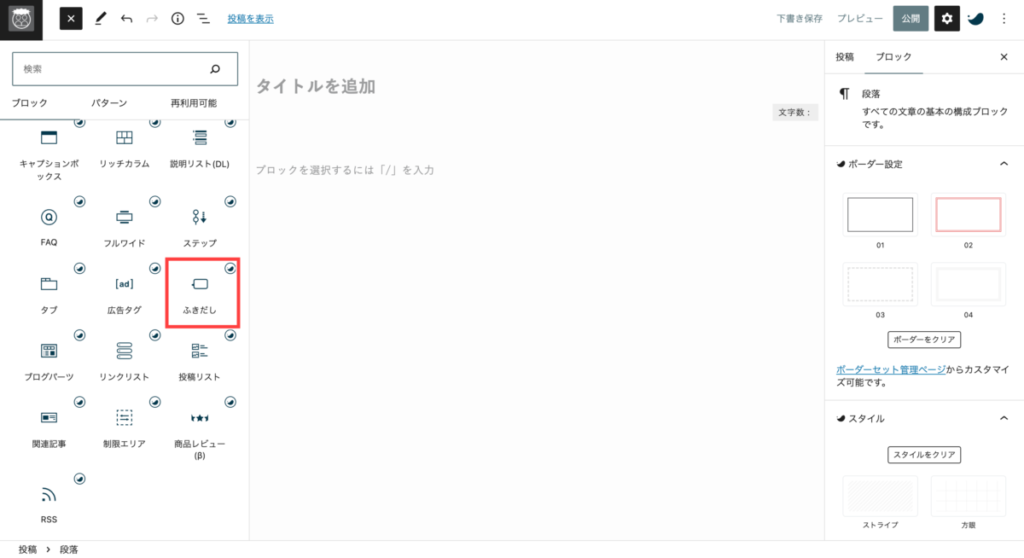
ふきだし


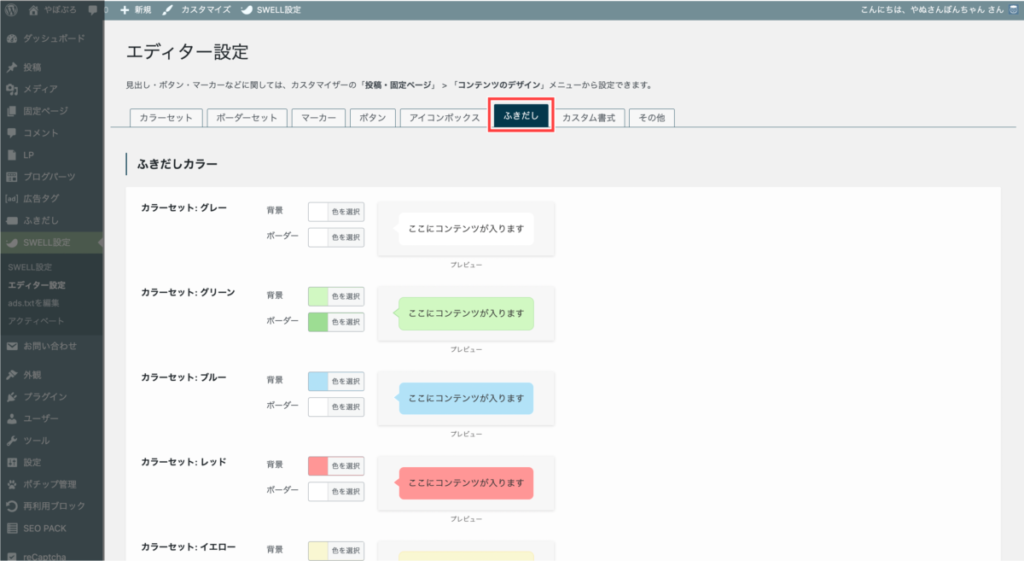
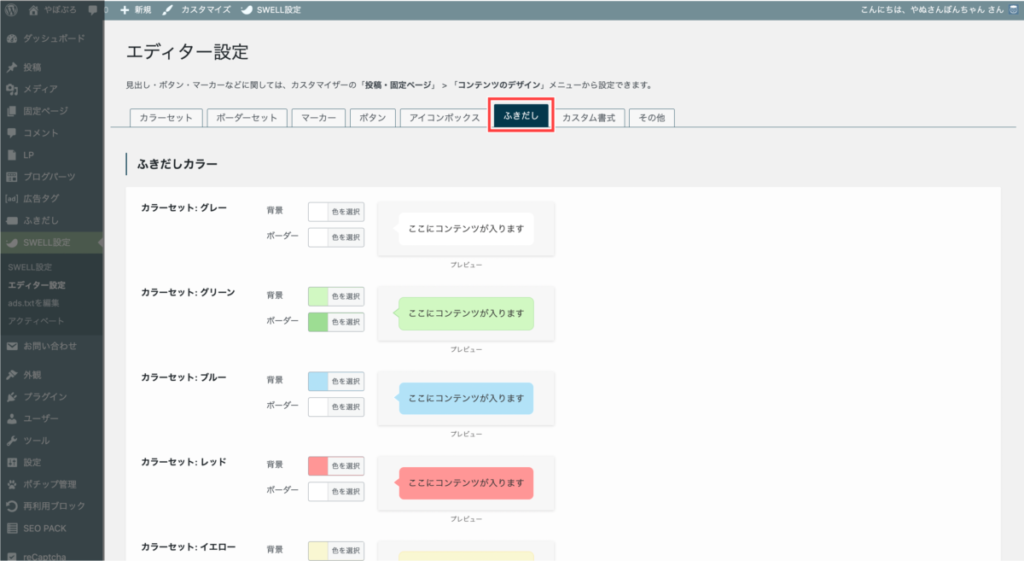
ふきだしは「SWELL設定」→「エディター設定」→「ふきだし」で設定できます。
ふきだしでは、ふきだしのカラーを設定できます。


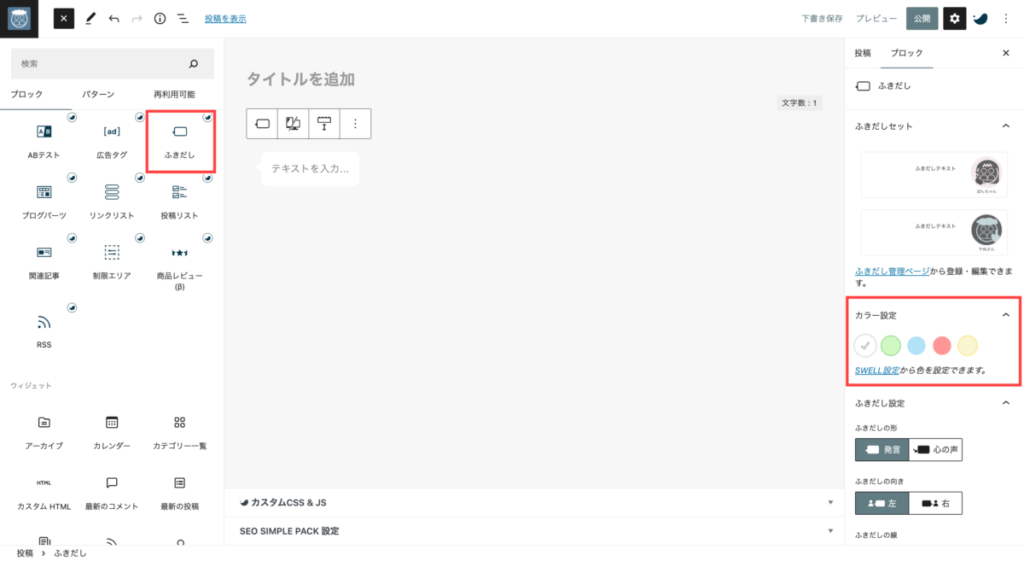
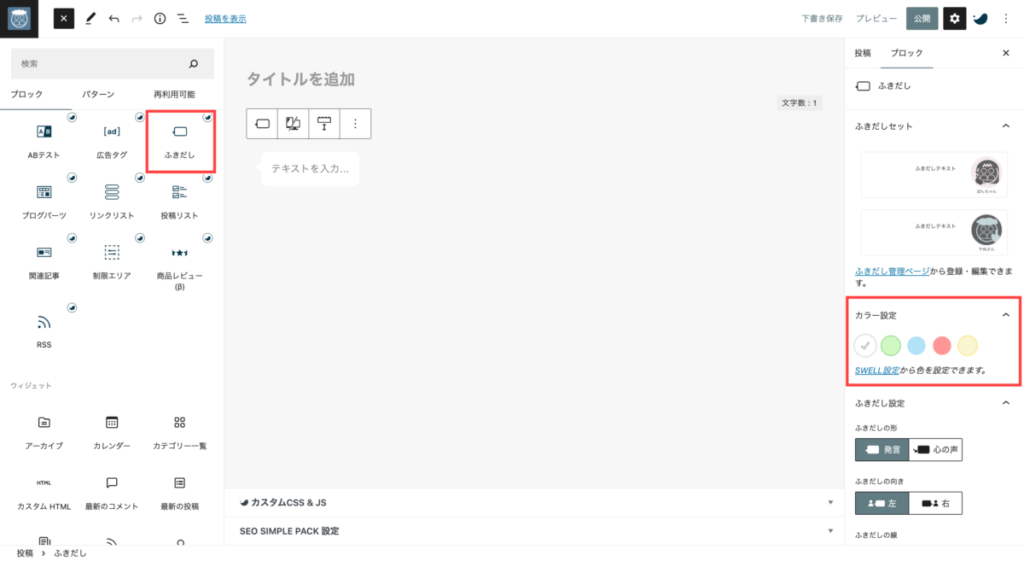
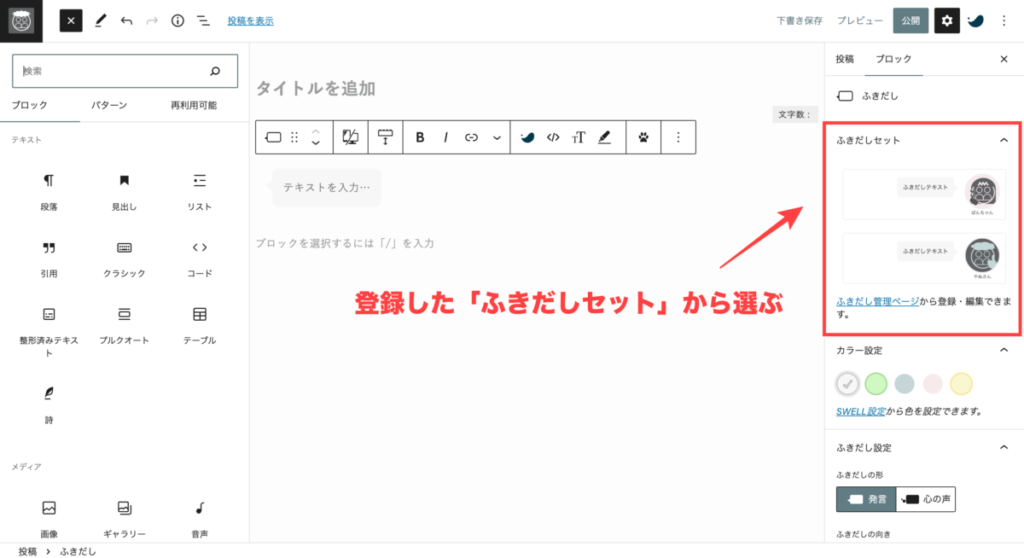
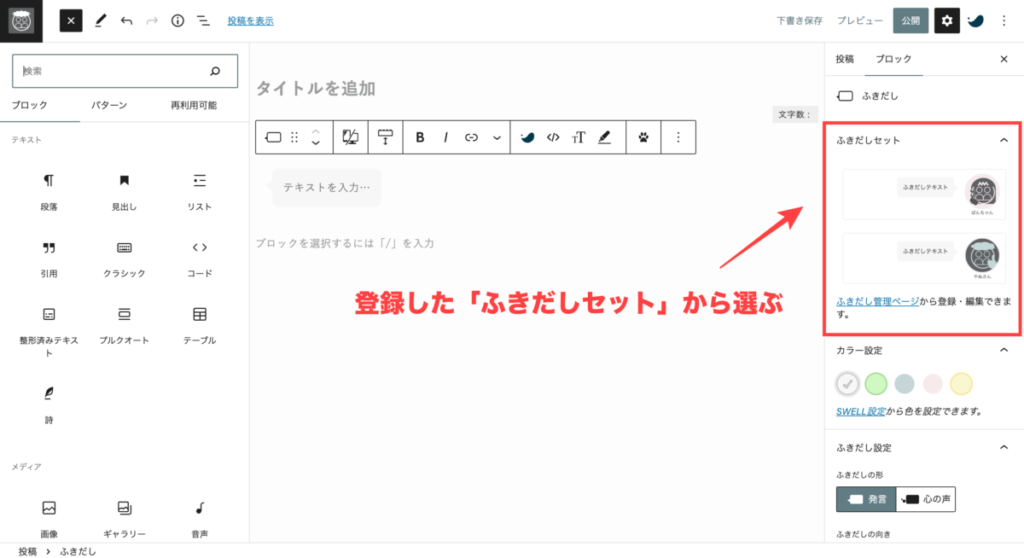
下記のように、設定したふきだしカラーは記事編集画面に反映されます。


ふきだしのアイコン画像やスタイルを登録すれば、もっと簡単にふきだしを呼び出せます。
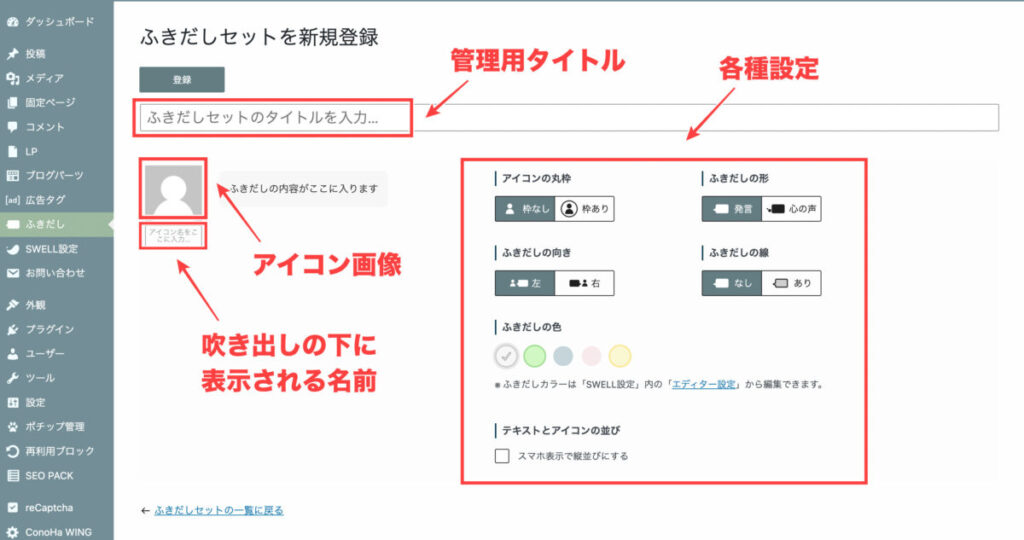
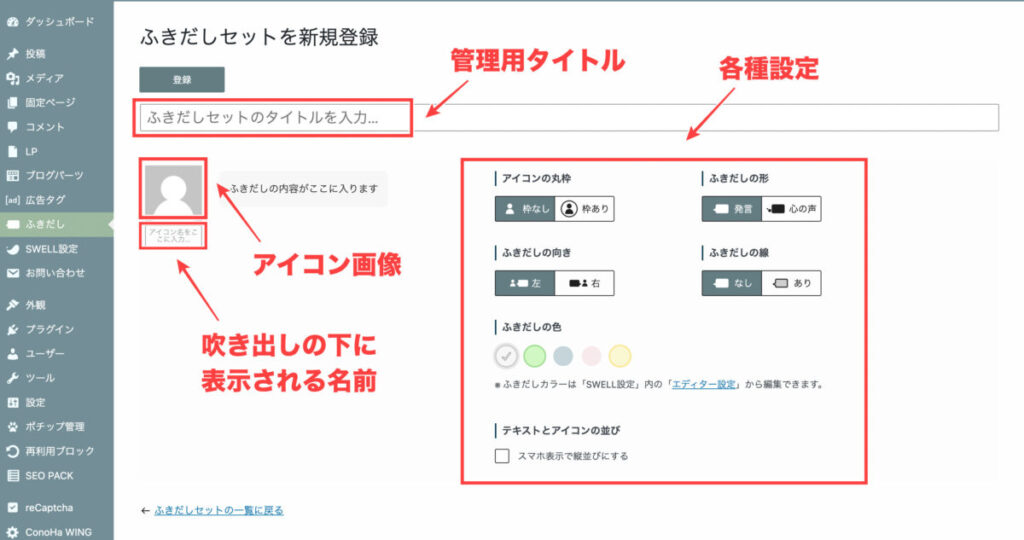
ふきだしのアイコン画像やスタイルの登録は、以下の手順で行います。




- ふきだしセットのタイトル
-
管理用タイトル
- アイコン画像
-
吹き出しのアイコン
- アイコン名
-
吹き出しの下に表示される名前
- 各種設定
-
吹き出しの形状や向き、色








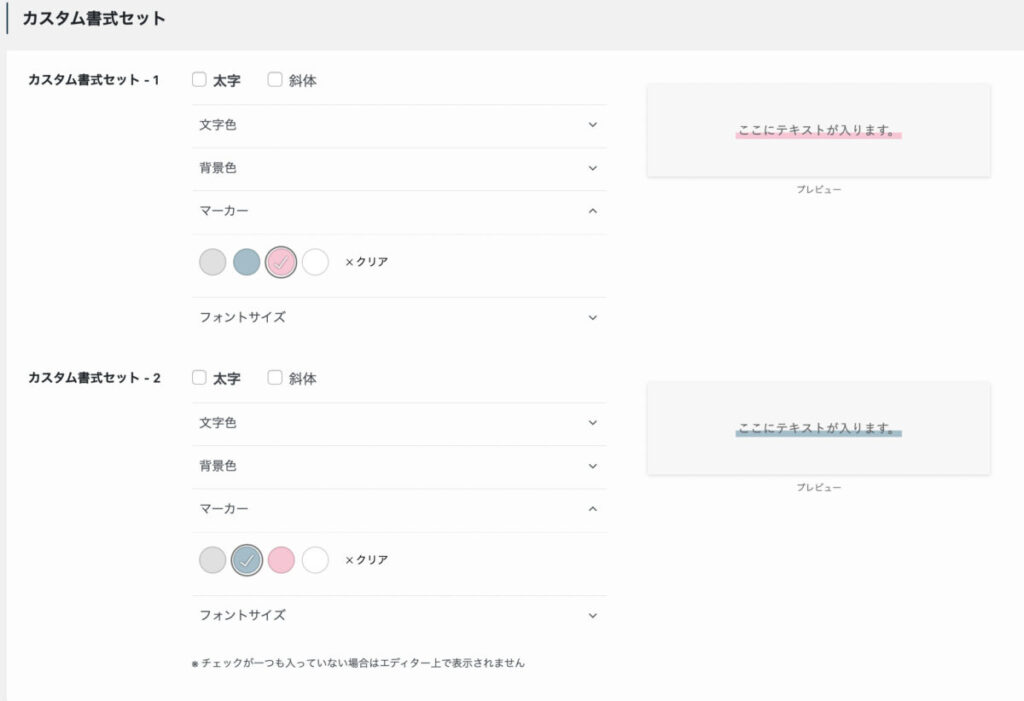
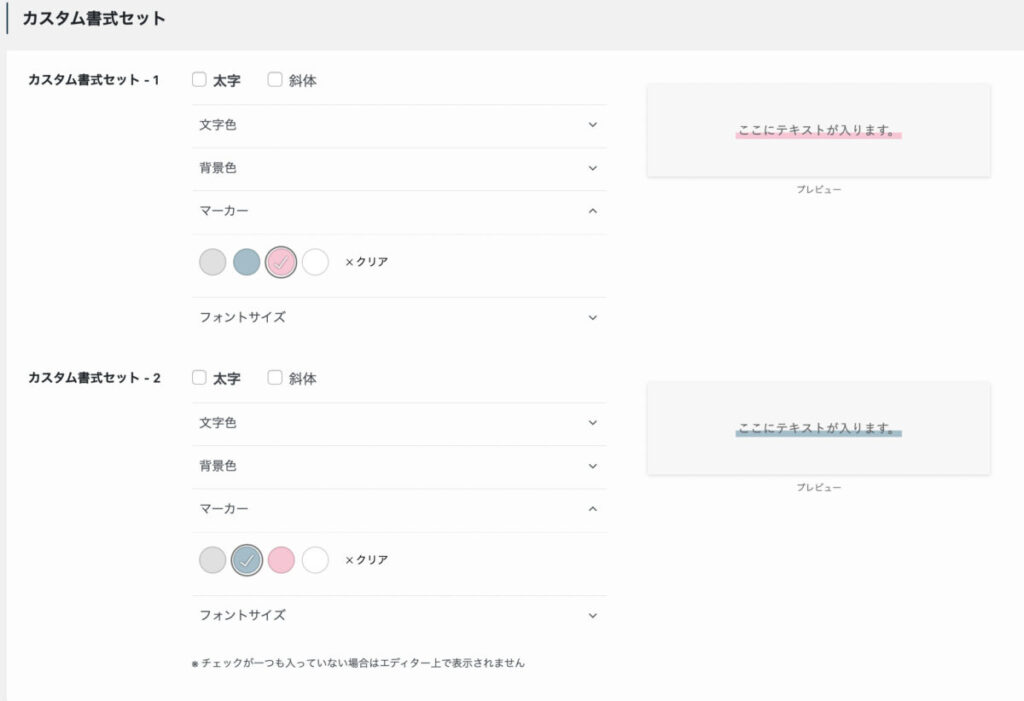
カスタム書式


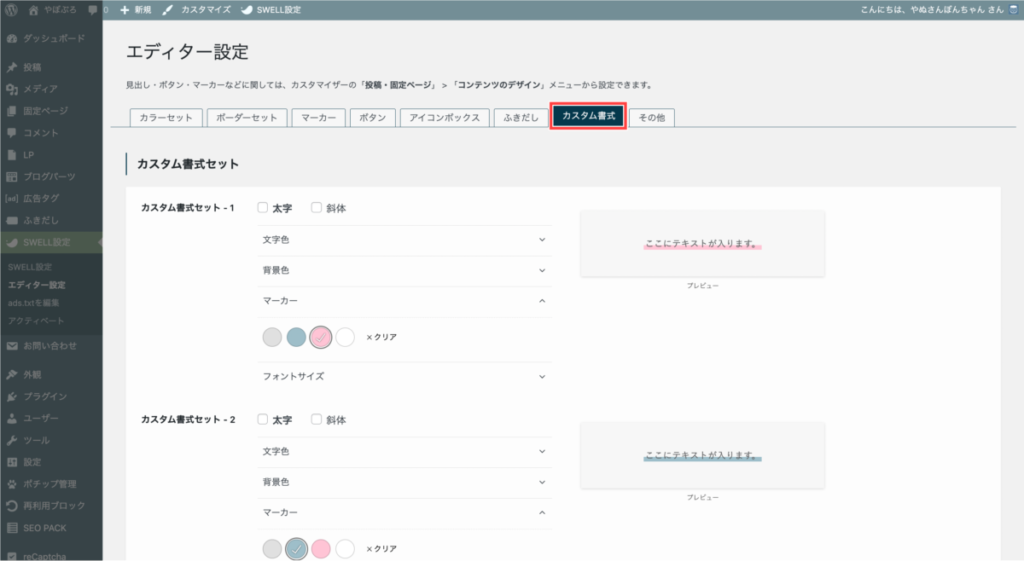
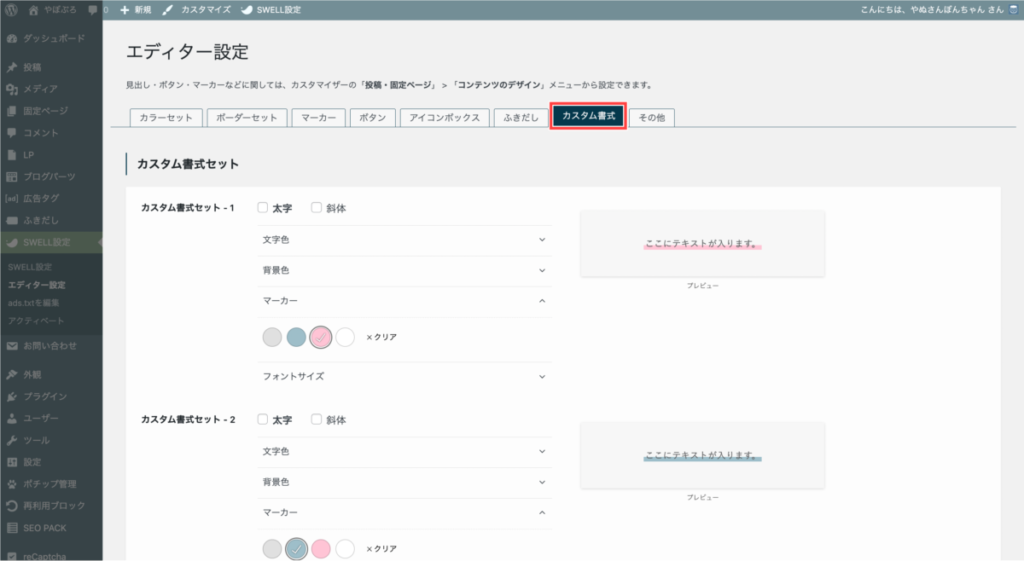
カスタム書式は「SWELL設定」→「エディター設定」→「カスタム書式」で設定できます。
カスタム書式では、マーカーや太字などの装飾をショートカットで使えるように設定できます。


設定できる項目は、以下の4つです。
- 太字・斜体
- 文字色
- 背景色
- マーカー
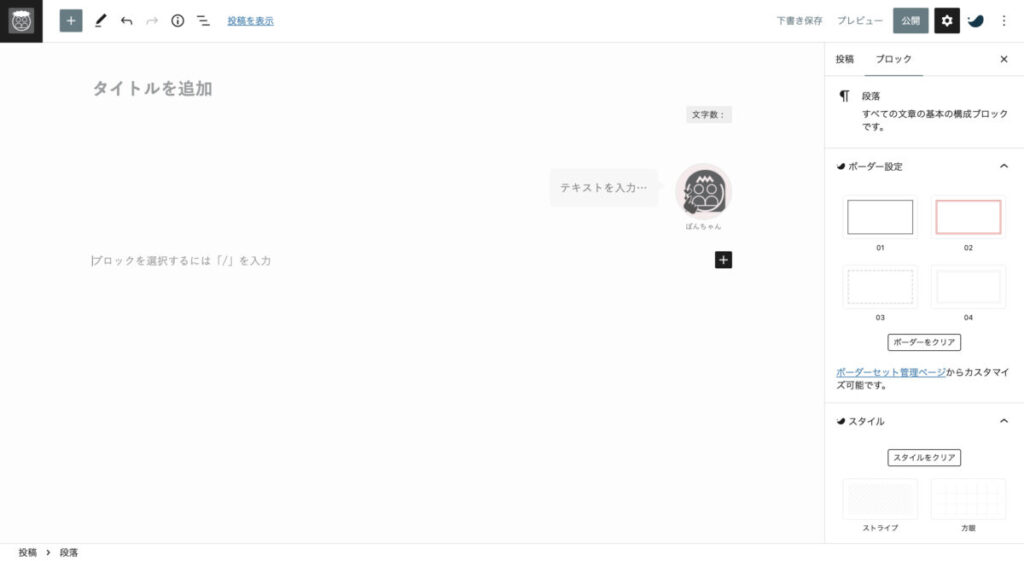
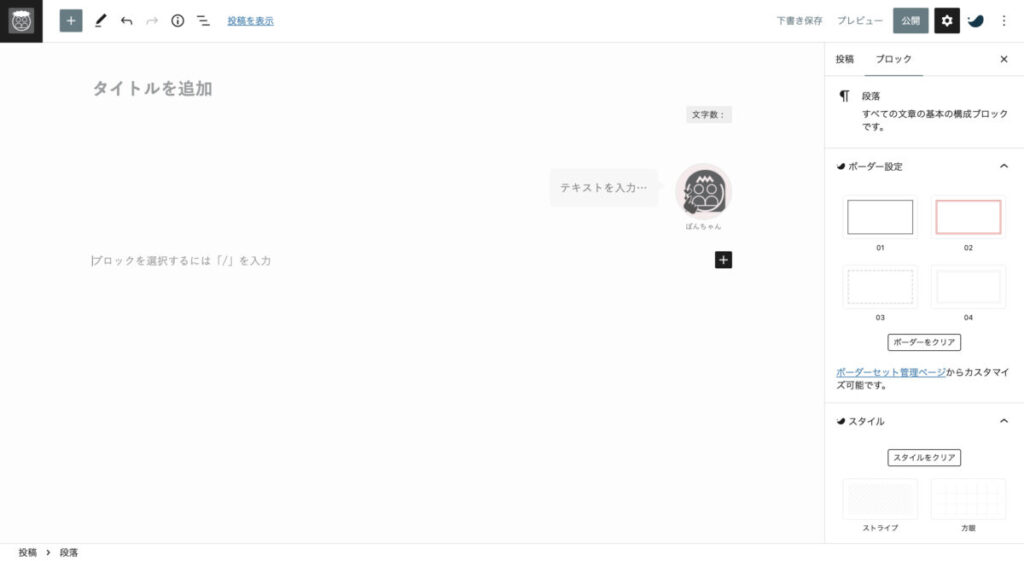
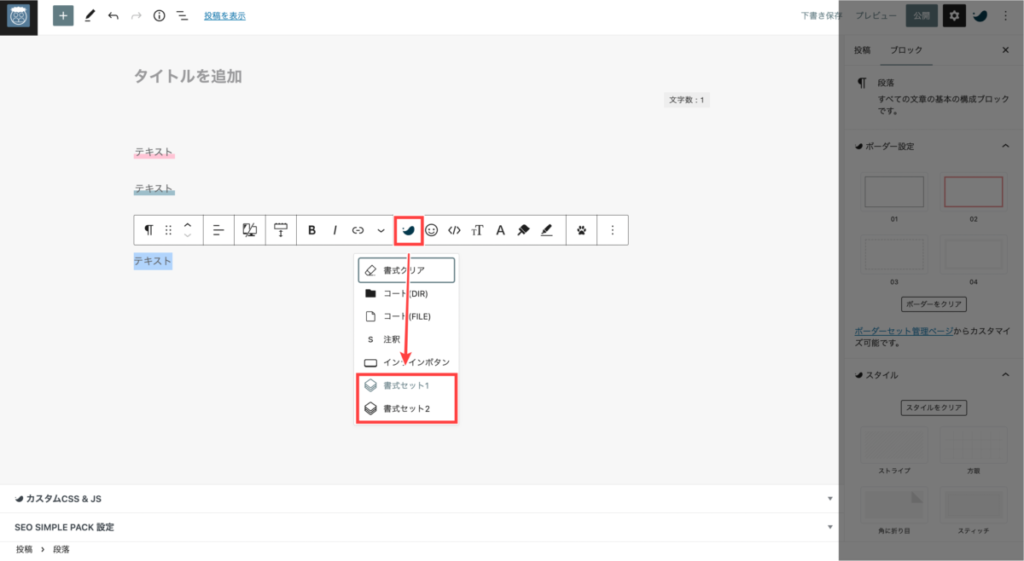
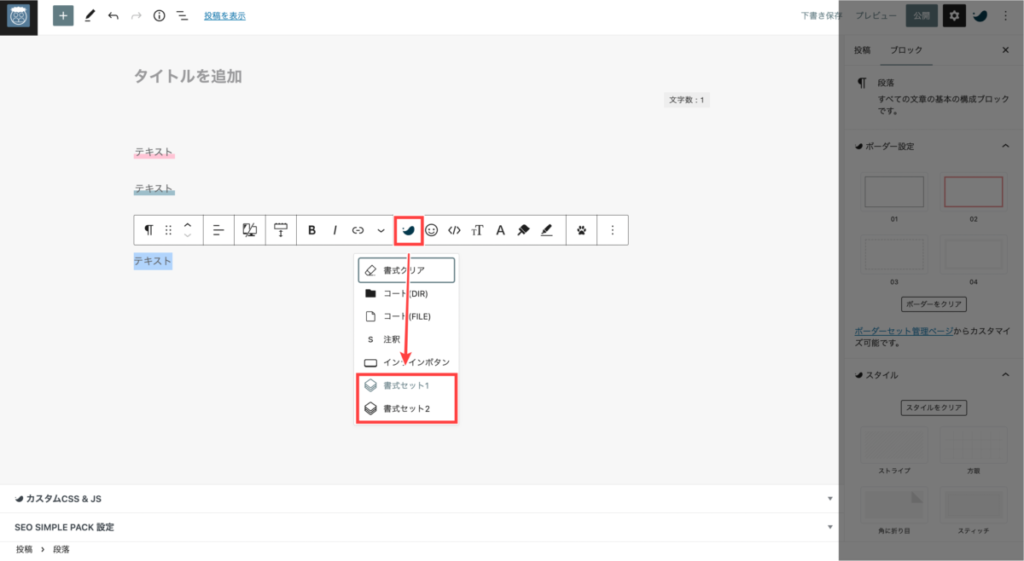
設定すれば、ツールバーのSWELLマークから「書式セット」を簡単に呼び出せます。





書式セットは2つまで登録できます
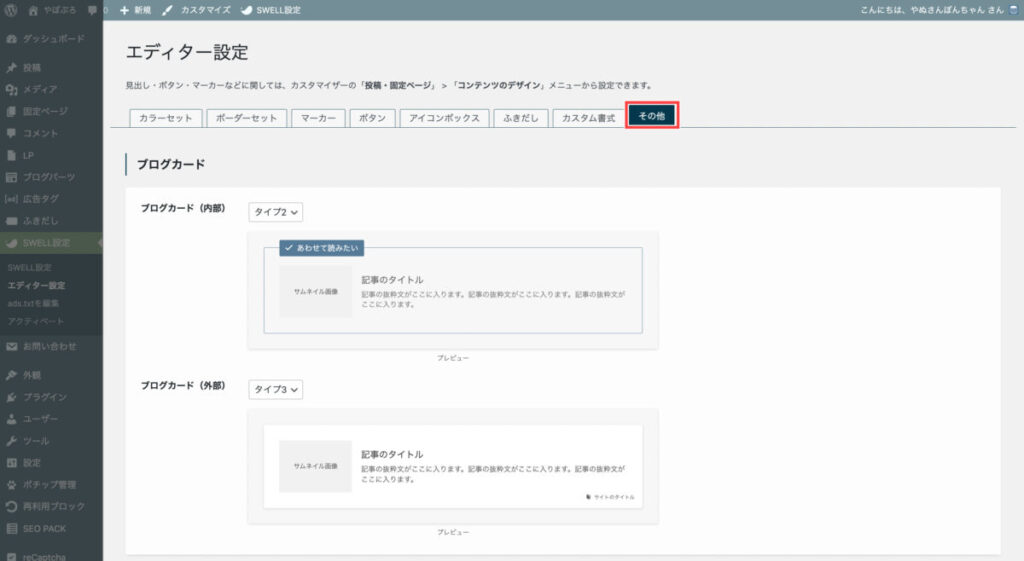
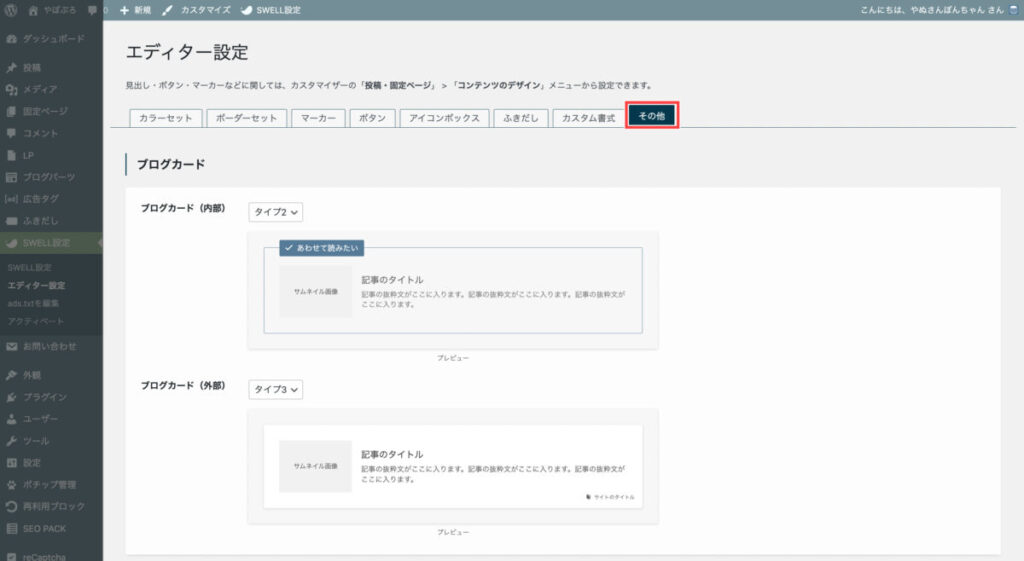
その他


その他は「SWELL設定」→「エディター設定」→「その他」で設定できます。
その他では、以下の2つを設定します。
ブログカード


ブログカードのタイプを設定できます。
ブログカードは内部リンクや外部リンクを貼るときに活用します。
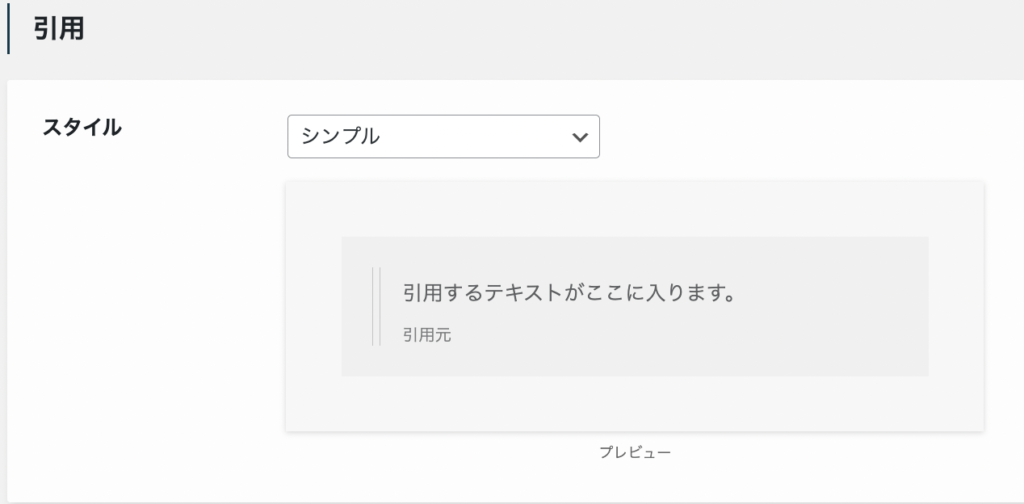
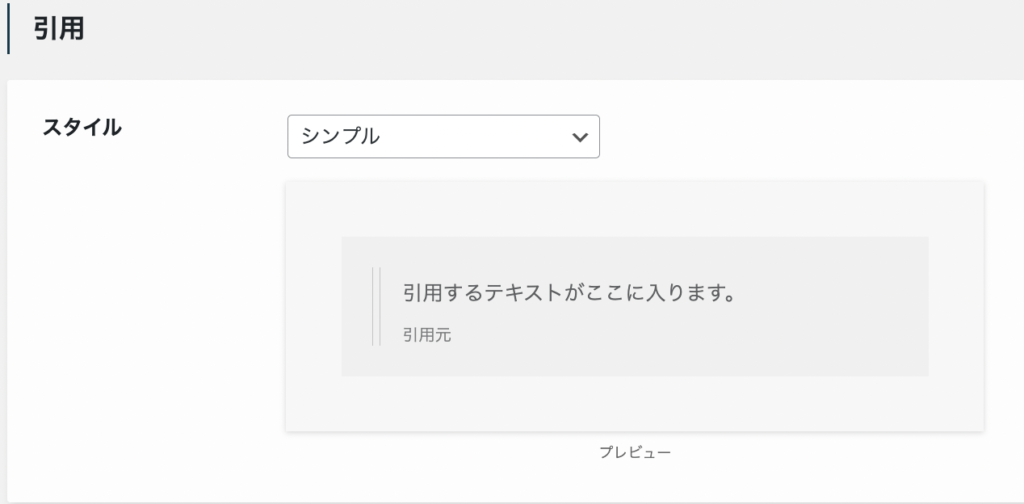
引用


引用のスタイルを2つのタイプから設定できます。



エディター設定は、これで完了です!
SWELLの初期設定⑤外観カスタマイズ
外観カスタマイズでは、サイト全体の「デザイン」に関するカスタマイズを設定できます。


外観カスタマイズは、WordPress管理画面「外観」→「カスタマイズ」で設定できます。
今回紹介する設定項目は、全部で8つです。
ここでは、最初に設定しておいたほうがいい項目だけに絞って解説していきます。



その他に関しては、運営しながら少しずつ設定しましょう
各設定を変更したら、「公開」をクリックし忘れないように注意しましょう。
WordPress設定


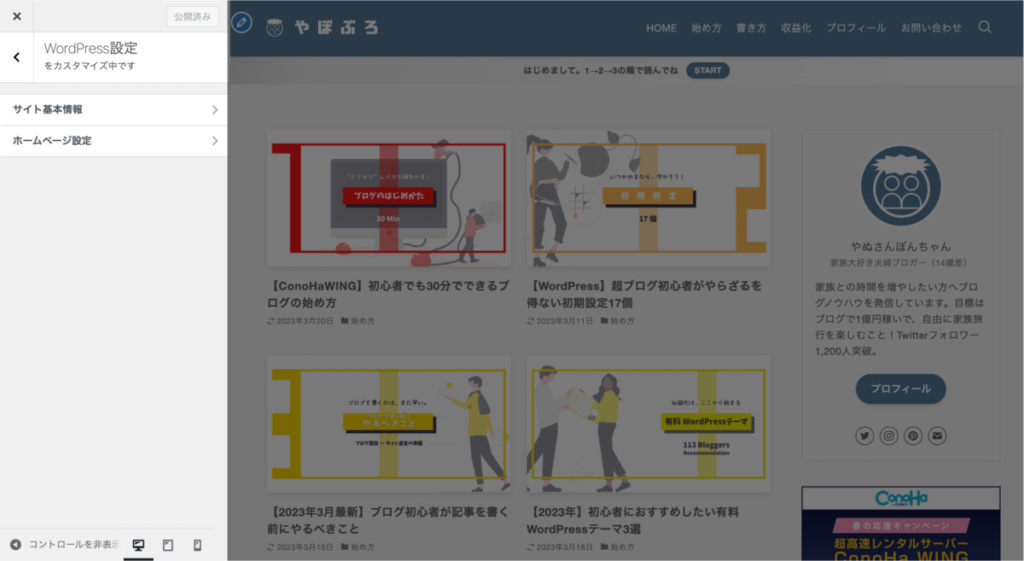
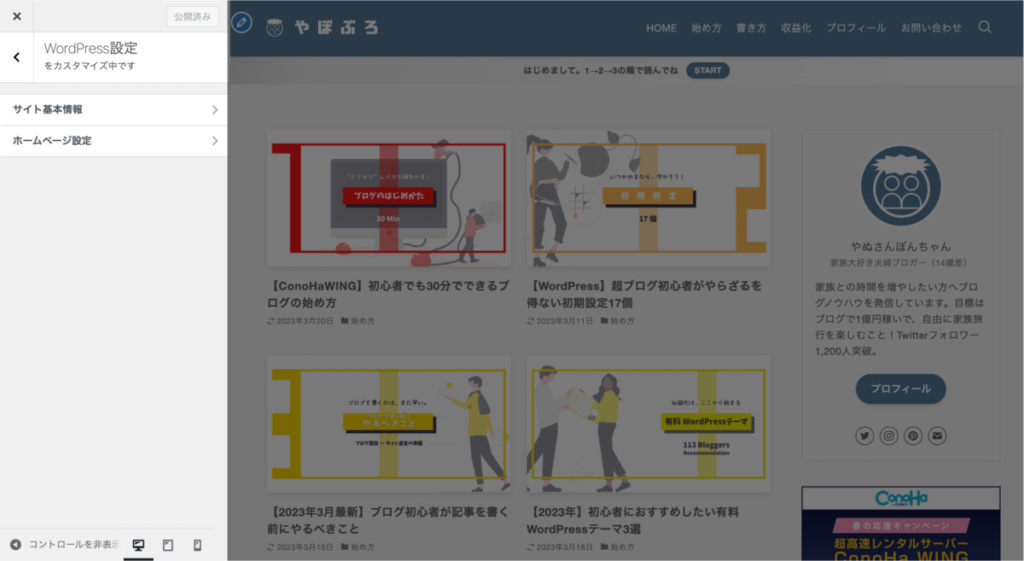
WordPress設定は「外観」→「カスタマイズ」→「WordPress設定」で設定できます。
WordPress設定では、以下2つを設定します。
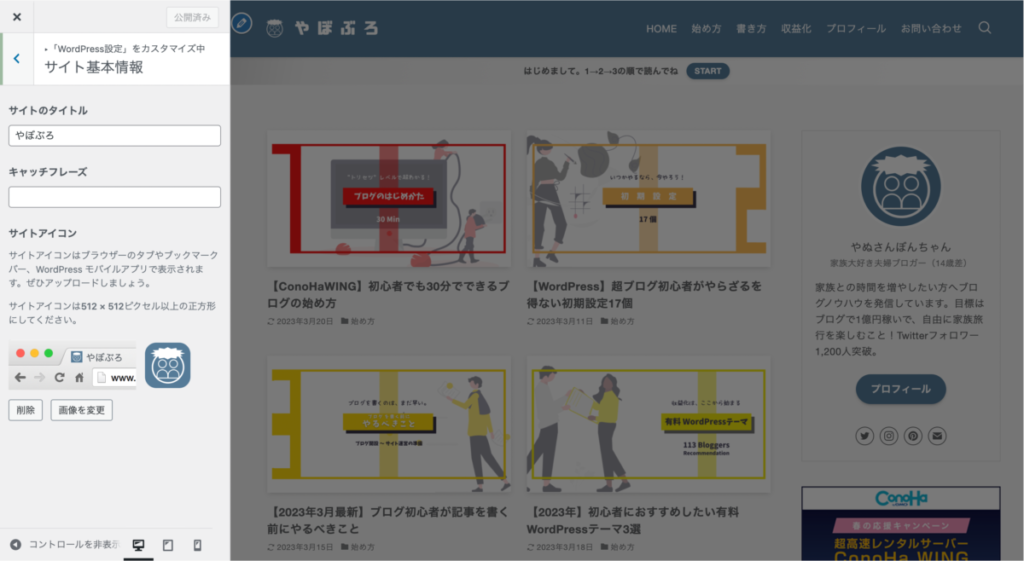
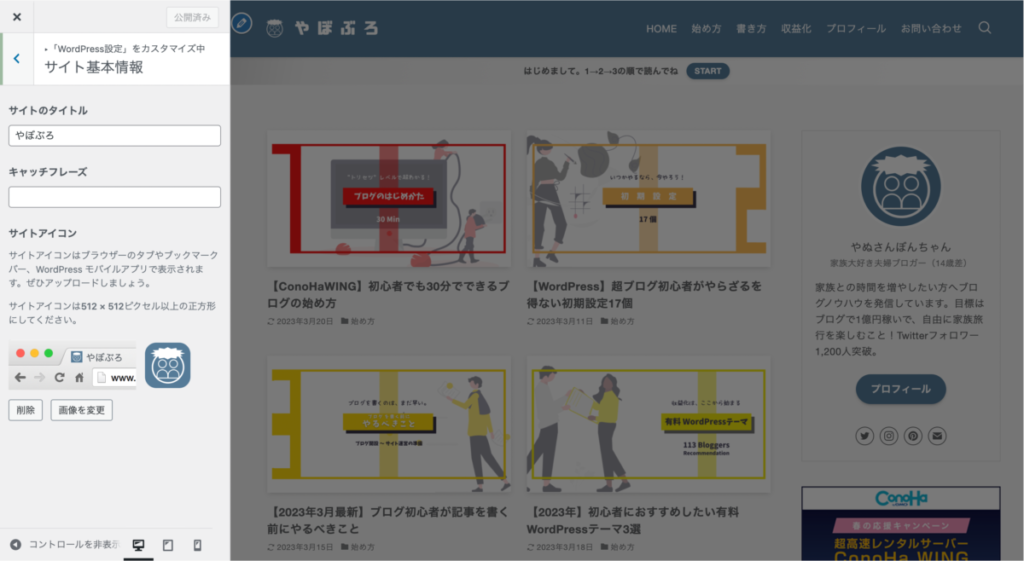
サイト基本情報


サイト基本情報は「外観」→「カスタマイズ」→「WordPress設定」→「サイト基本情報」で設定できます。
サイト基本情報は、次の3つを設定しましょう。
- サイトのタイトル
-
サイト名
- キャッチフレーズ
-
サイトの簡単な説明
- サイトアイコン
-
ブラウザのタブやブックマークバーに表示されるアイコン
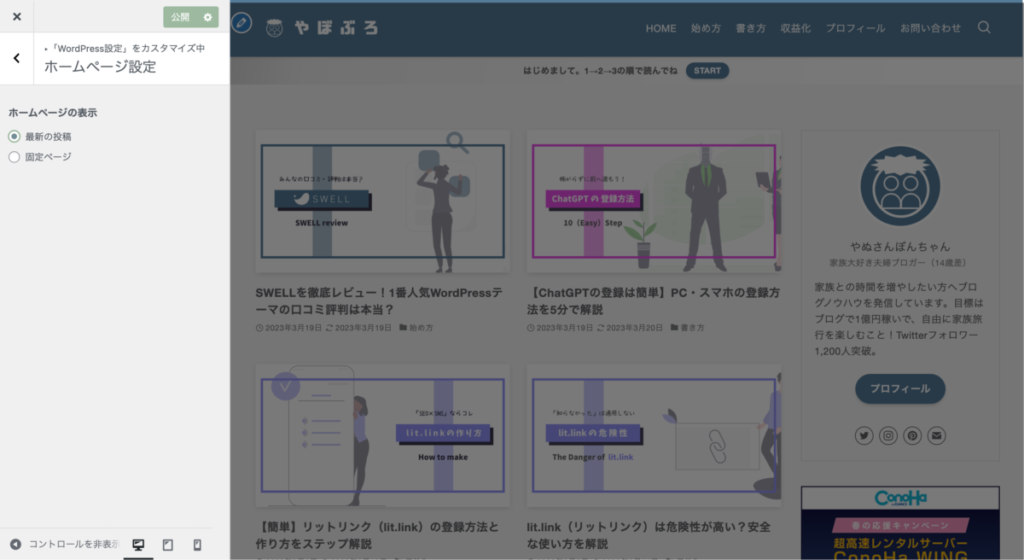
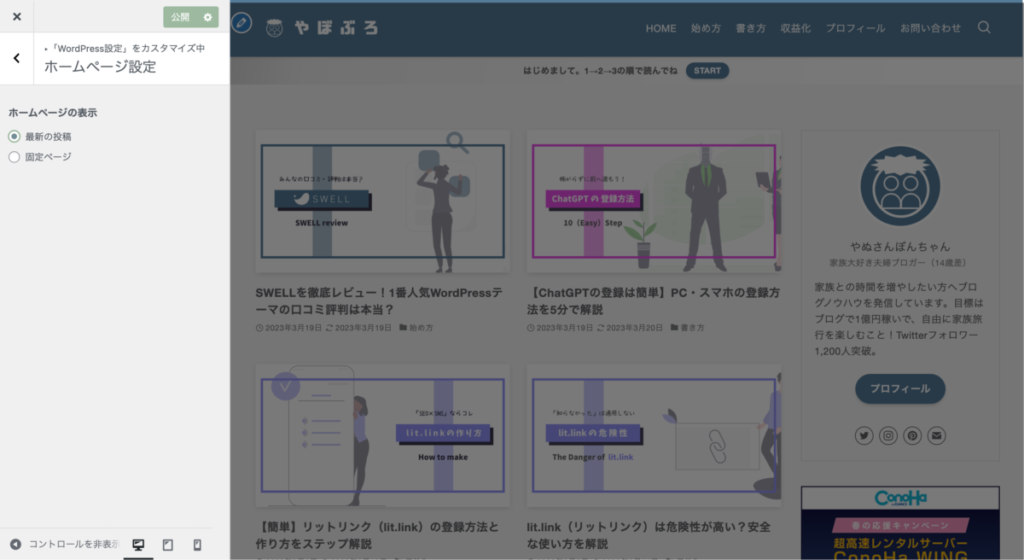
ホームページ設定


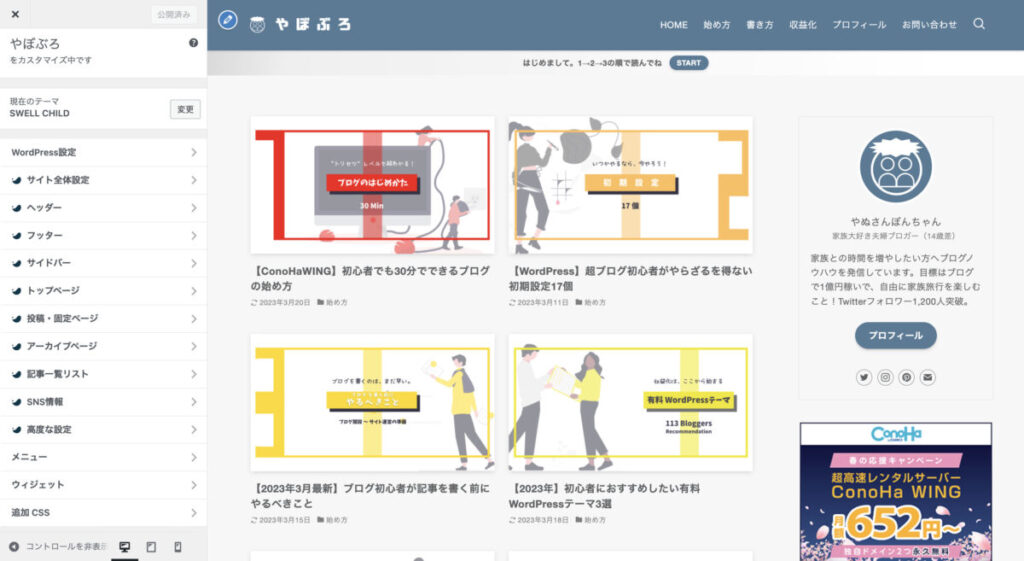
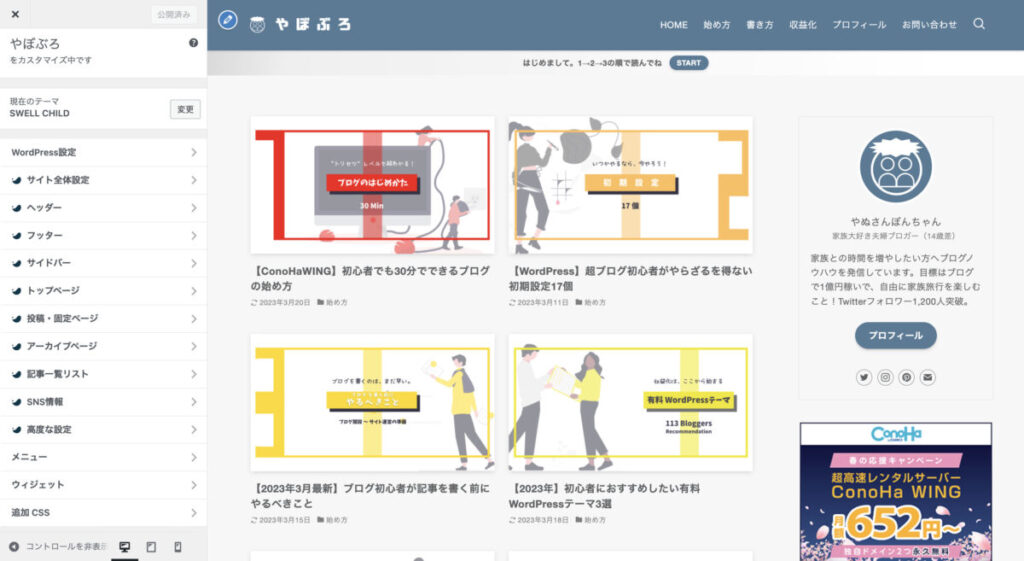
ホームページ設定は「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」で設定できます。
ホームページ設定では、トップページの表示方法を設定できます。
ひとまず「最新の投稿」に設定しておきましょう。
「最新の投稿」に設定すれば、トップページに最新記事が一覧で表示されます。
ブログ運営に慣れてきたら、固定ページで作成したページをトップページに表示させるのがおすすめです。



トップページのデザインにこだわるのは、SWELLに慣れてからにしましょう
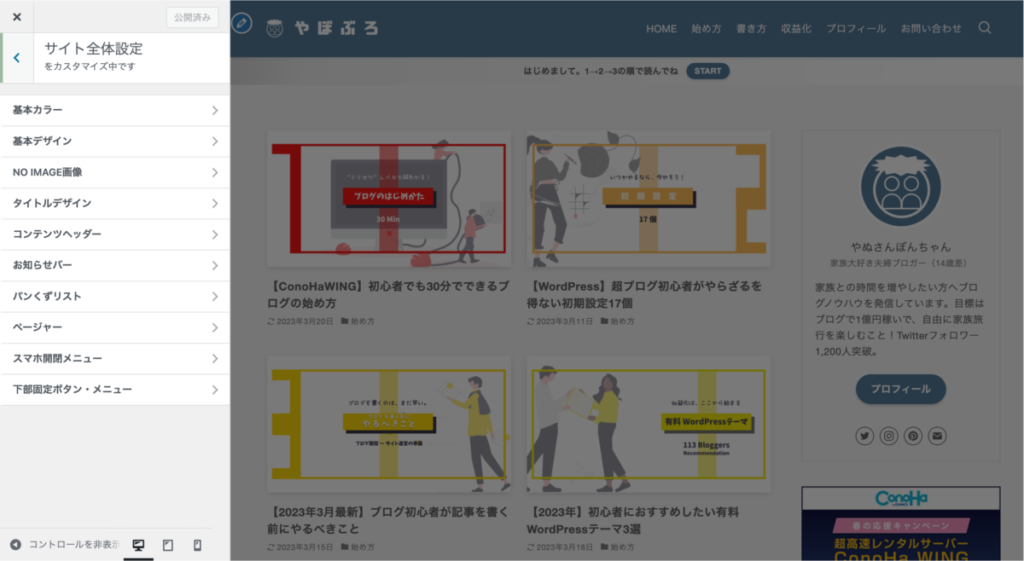
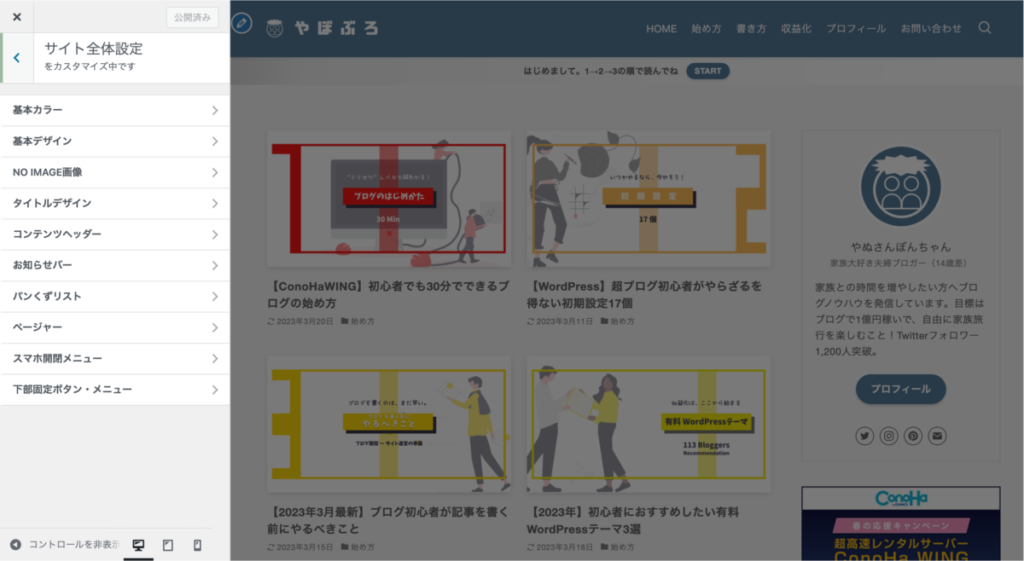
サイト全体設定


サイト全体設定は「外観」→「カスタマイズ」→「サイト全体設定」で設定できます。
サイト全体設定は、以下の2つを設定します。
基本カラー


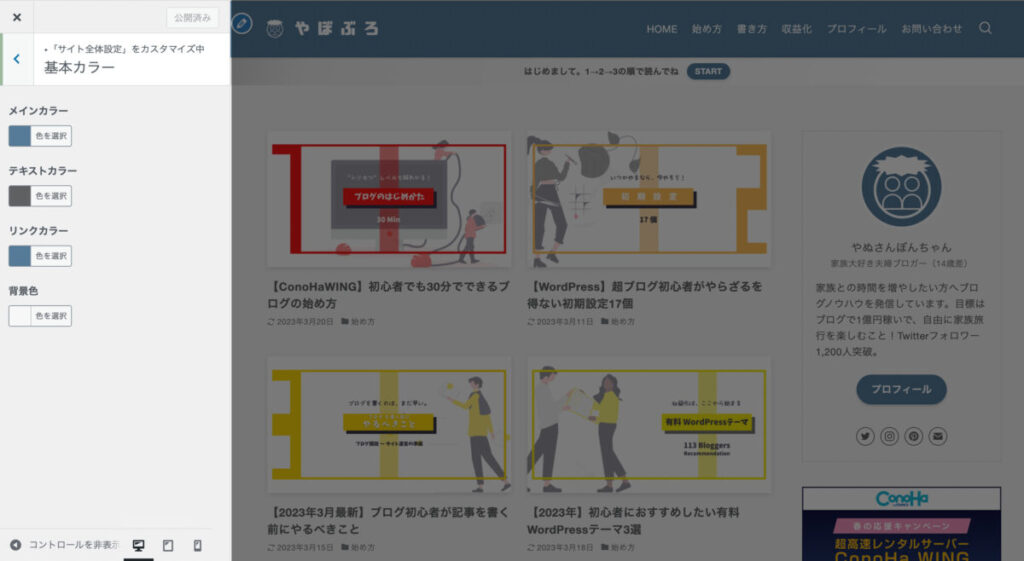
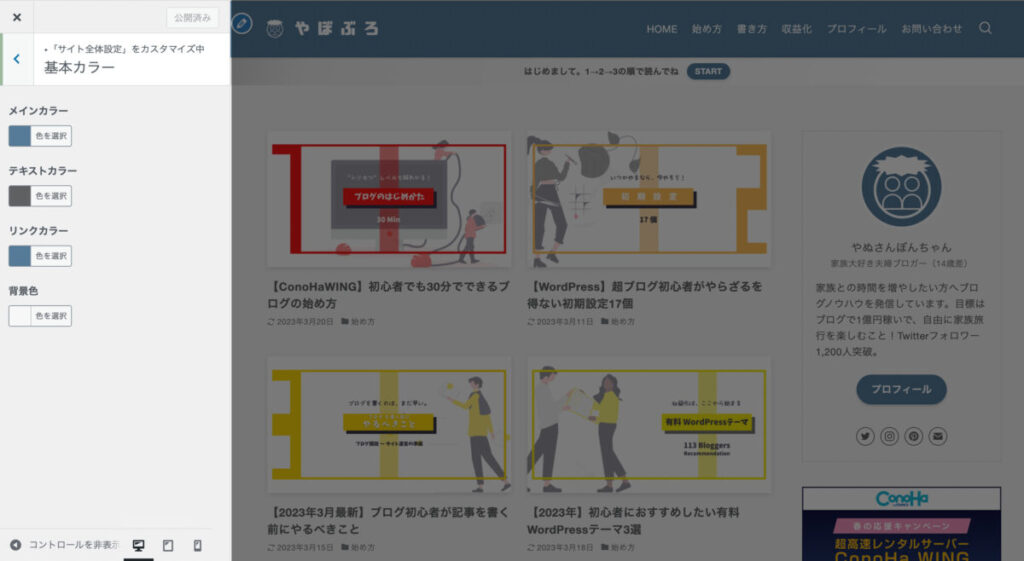
基本カラーは「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」で設定できます。
基本カラーは、サイト全体に適用されるカラー設定になります。
- メインカラー
-
見出しやボタンなどに適用される色
- テキストカラー
-
サイト全体に適用される文字の色
- リンクカラー
-
記事内のリンクの文字色
- 背景色
-
サイトの背景色



見出しやボタンなど、カラー指定がない場合はメインカラーが適用されます
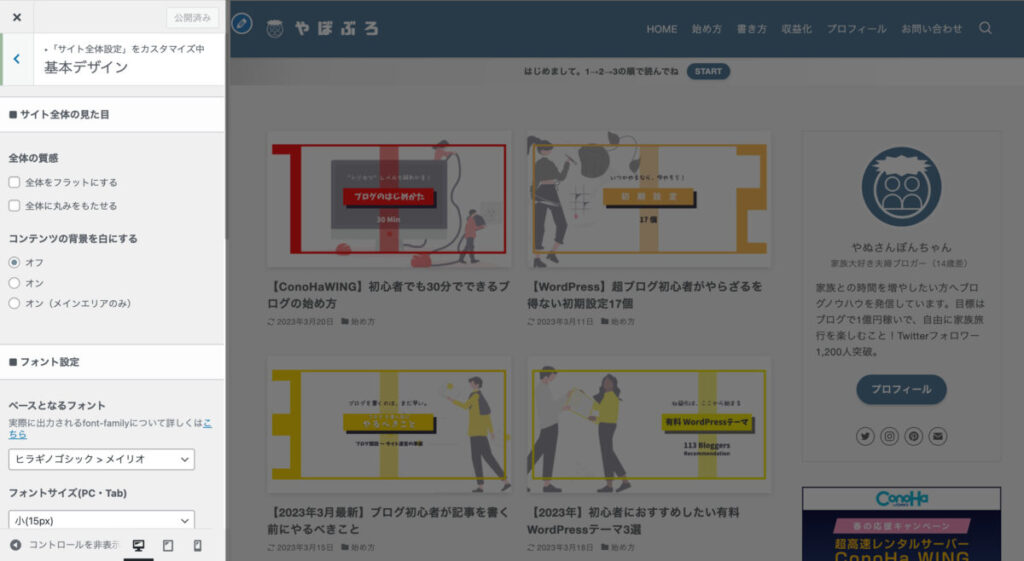
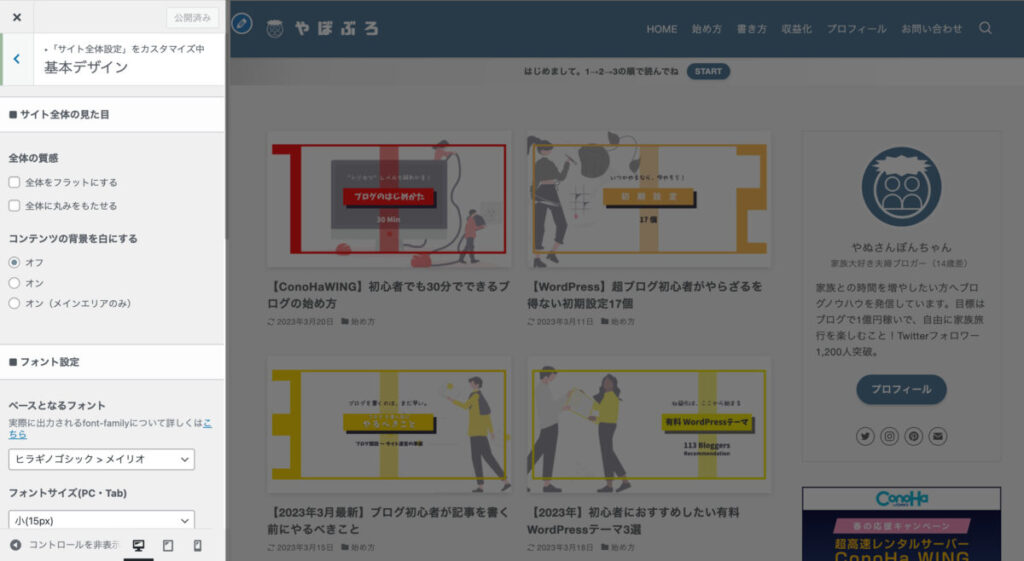
基本デザイン


基本デザインは「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」で設定できます。
基本デザインは、サイト全体に適用されるデザイン設定となります。
ひとまず必要な設定は、以下にあげる3つです。
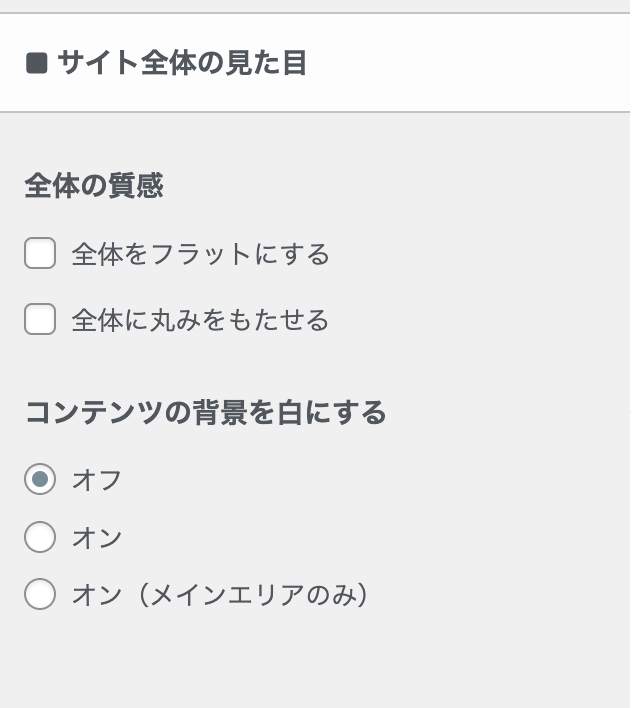
- (1)サイト全体の見た目
-


- 全体の質感
-
標準(チェックなし)・フラット・丸みから選択
- コンテンツの背景を白にする
-
コンテンツ部分のみ背景を白にする場合はチェック
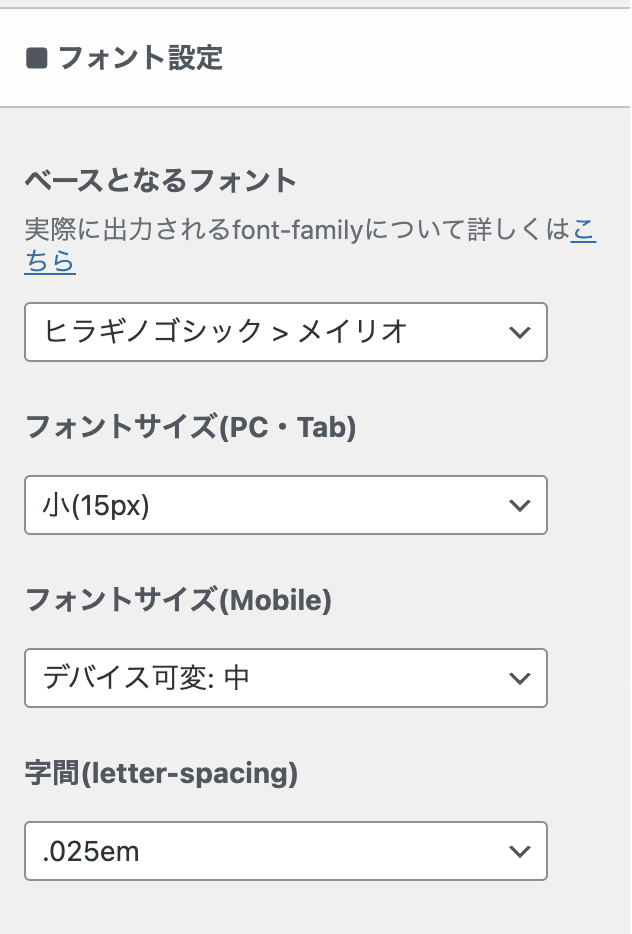
- (2)フォント設定
-


- ベースとなるフォント
-
サイト内の文字フォント
- フォントサイズ
-
PC・タブレットとスマホの文字サイズ
- 字間
-
文字と文字の間のスペース
- (3)コンテンツ幅の設定
-


- サイト幅
-
サイトの幅
- 1カラム時の記事コンテンツ幅
-
記事のコンテンツ幅
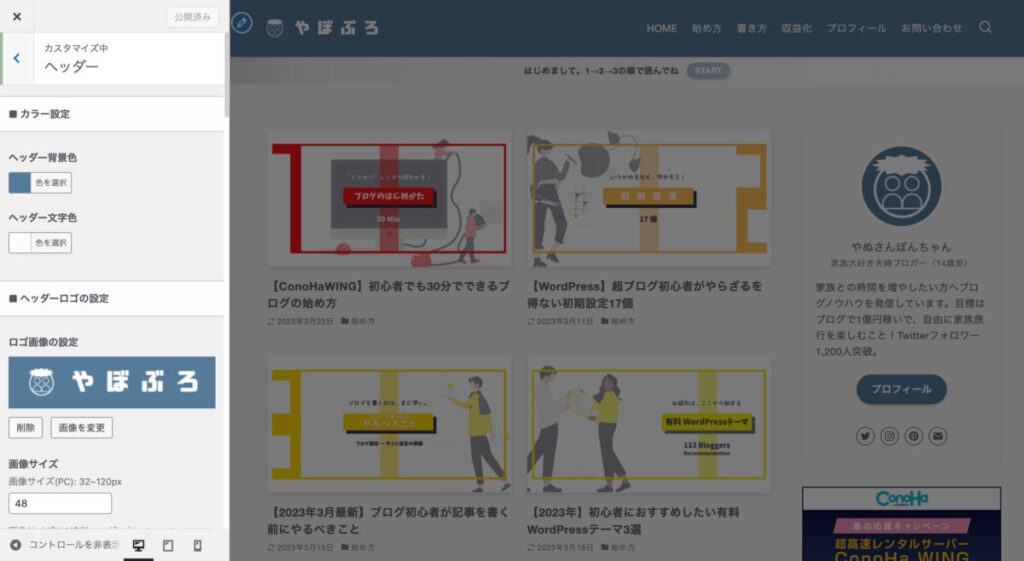
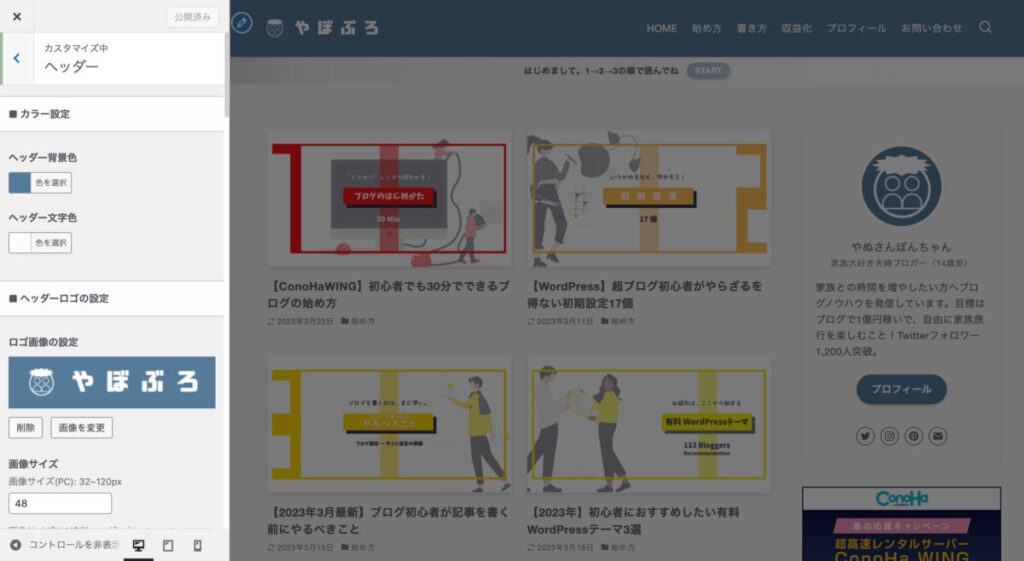
ヘッダー


ヘッダーは「外観」→「カスタマイズ」→「ヘッダー」で設定できます。
ヘッダーでは、次の3つを設定します。
- (1)カラー設定
-


以下のように、ヘッダー部分のカラーを設定できます。


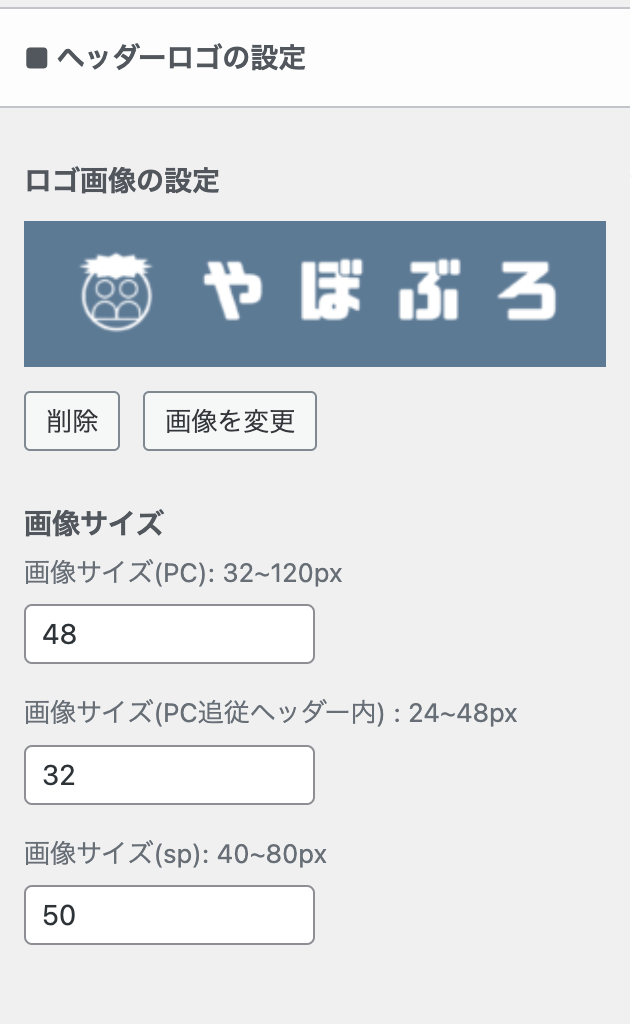
- (2)ヘッダーロゴの設定
-


ヘッダーロゴは、以下のように挿入できます。


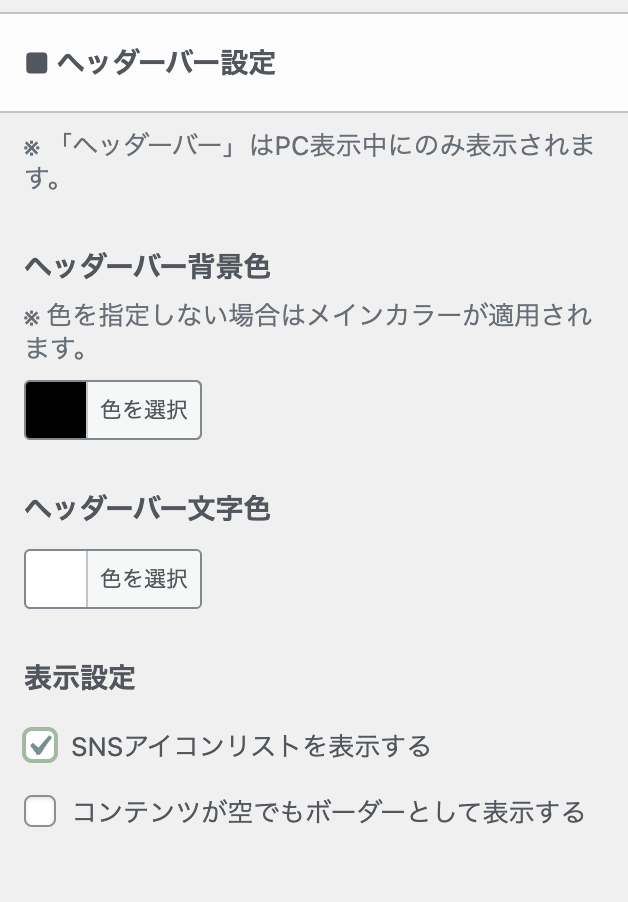
- (3)ヘッダーバー設定
-


ヘッダーバーとは、以下画像の赤枠部分のことです。
背景色と文字色のほか、SNSアイコンリストの表示について設定できます。


フッター


フッターは「外観」→「カスタマイズ」→「フッター」で設定できます。
フッターでは、下記の2つを設定しましょう。
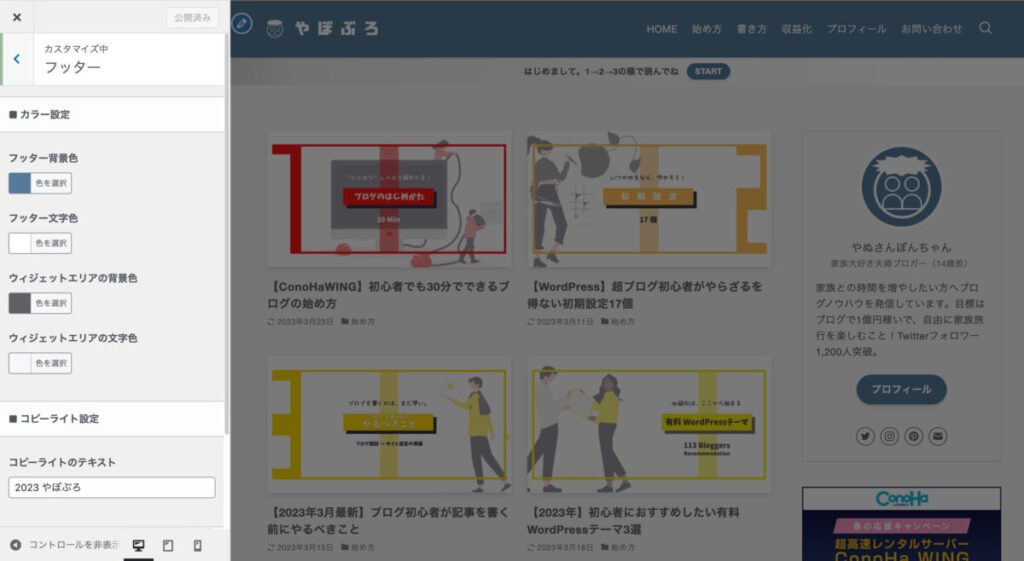
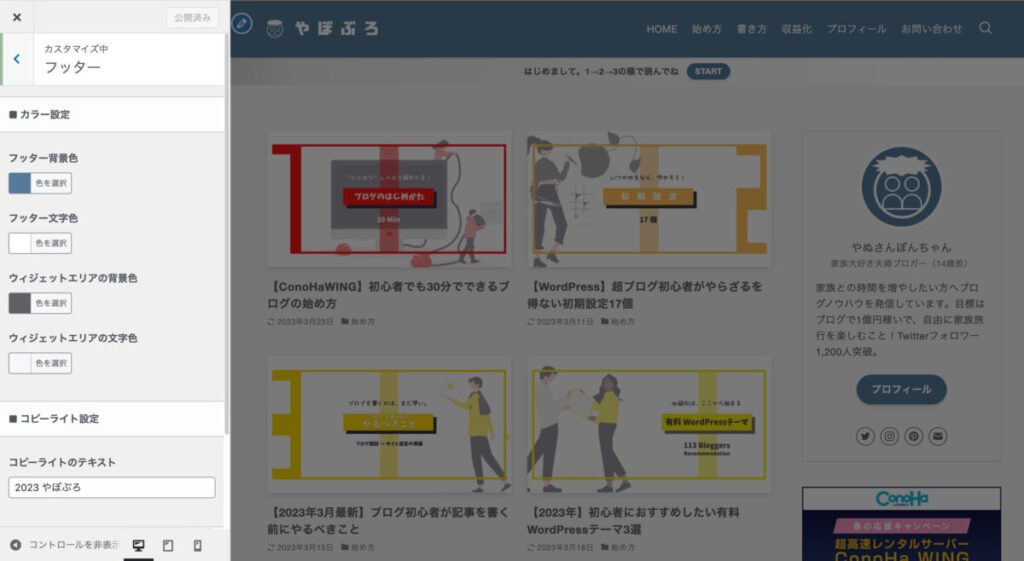
- (1)カラー設定
-


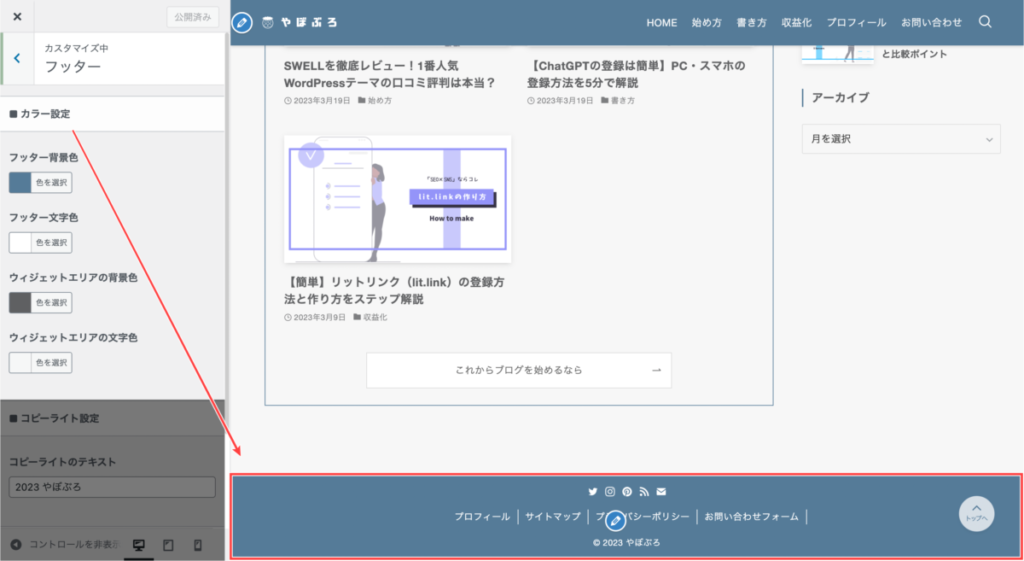
フッターのカラーを設定すると、以下のようにフッター部分の背景色と文字色が反映されます。


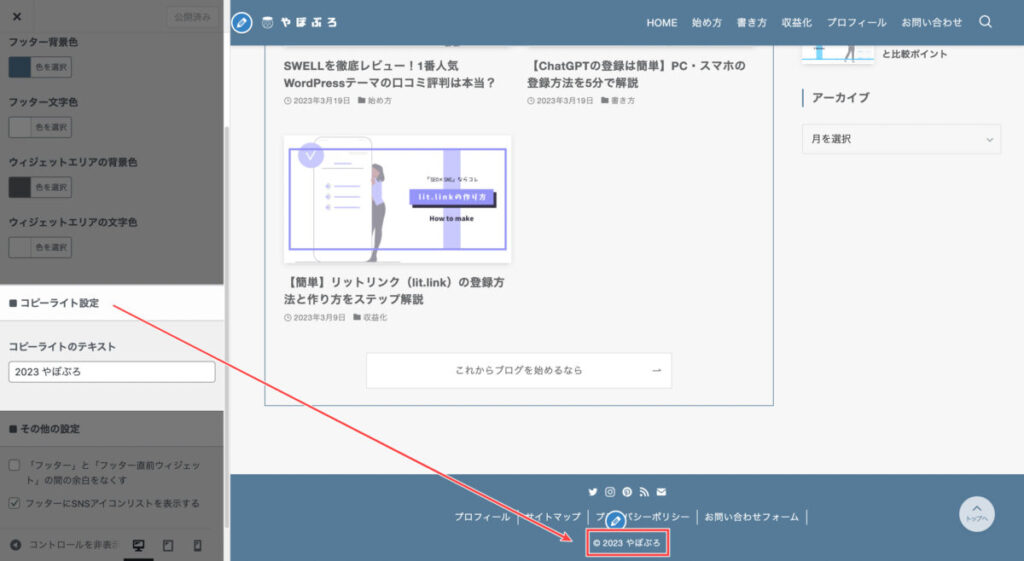
- (2)コピーライト設定
-


コピーライトを設定すると、以下の赤枠部分を変更できます。


「ブログを開設した年号」と「サイト名」を入れましょう。
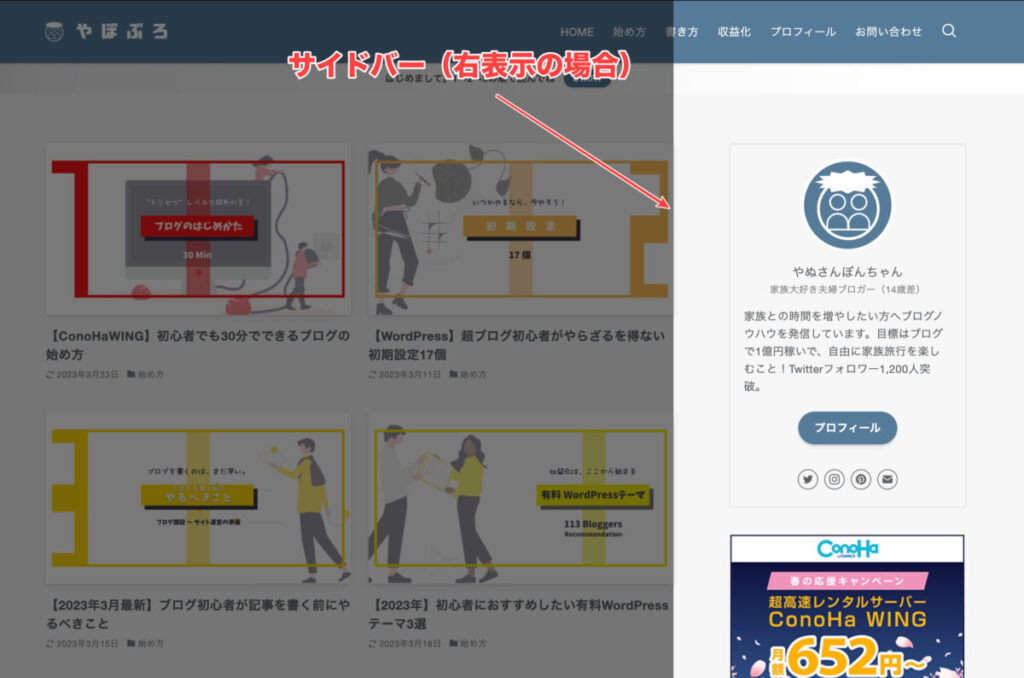
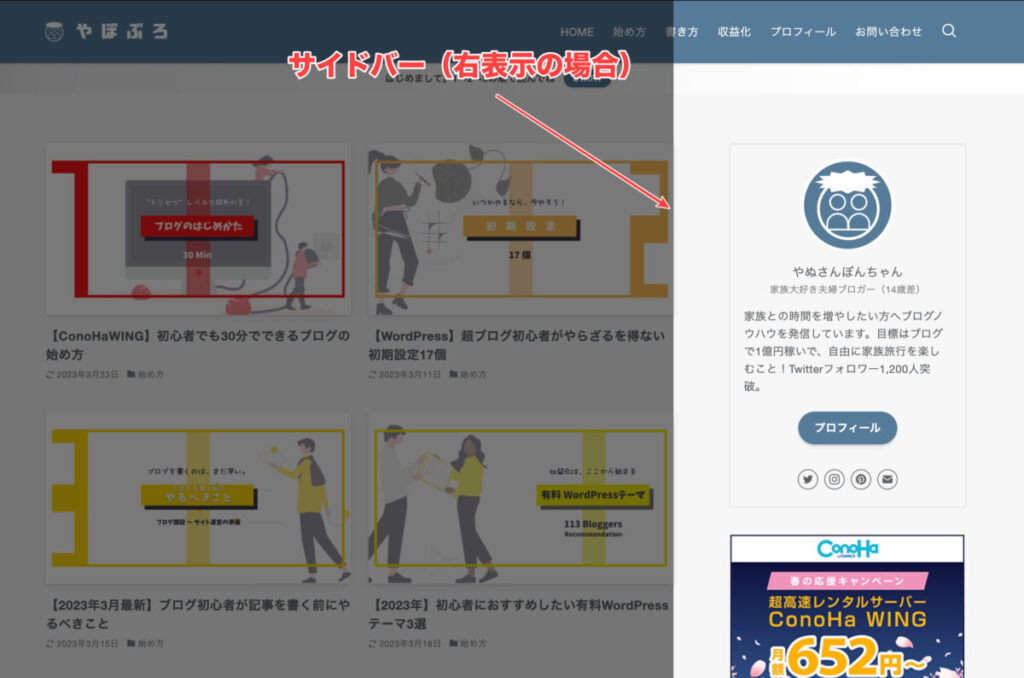
サイドバー


サイドバーは「外観」→「カスタマイズ」→「サイドバー」で設定できます。
サイドバーでは、サイドバーの表示設定と位置をそれぞれ設定できます。
以下の画像は、サイドバーを右に表示したときの例です。


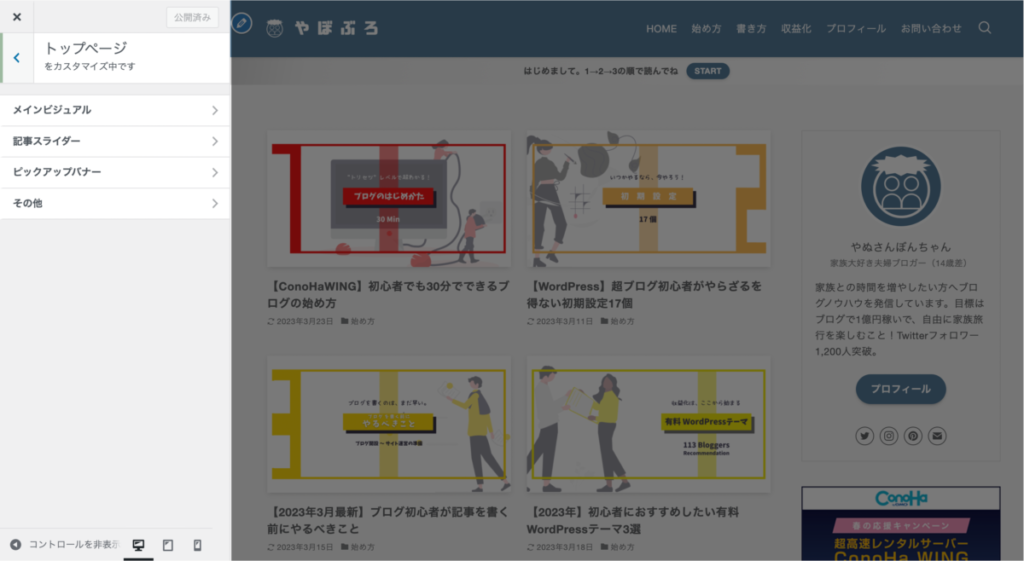
トップページ


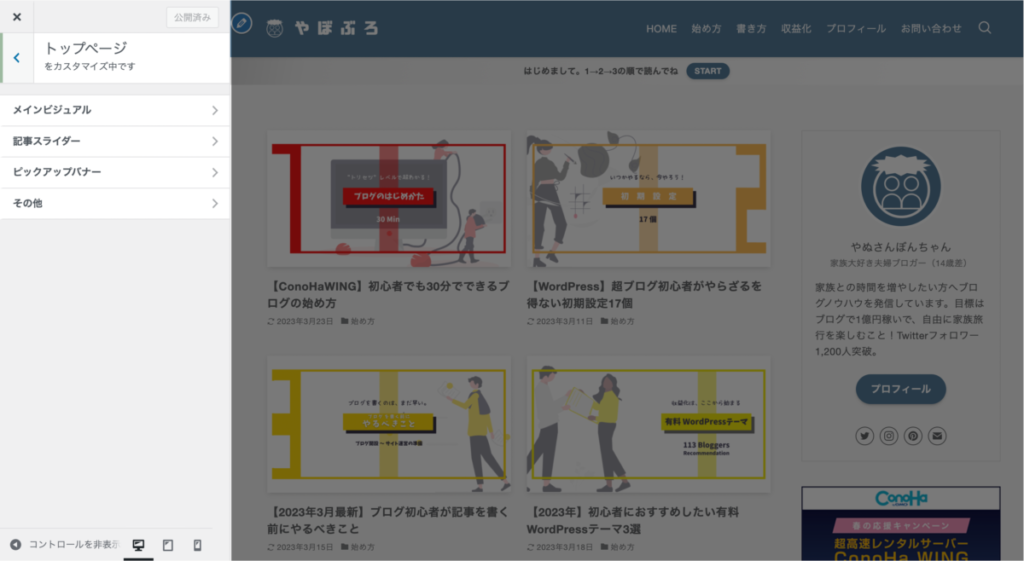
トップページは「外観」→「カスタマイズ」→「トップページ」で設定できます。
トップページでは、次の2つを設定していきます。
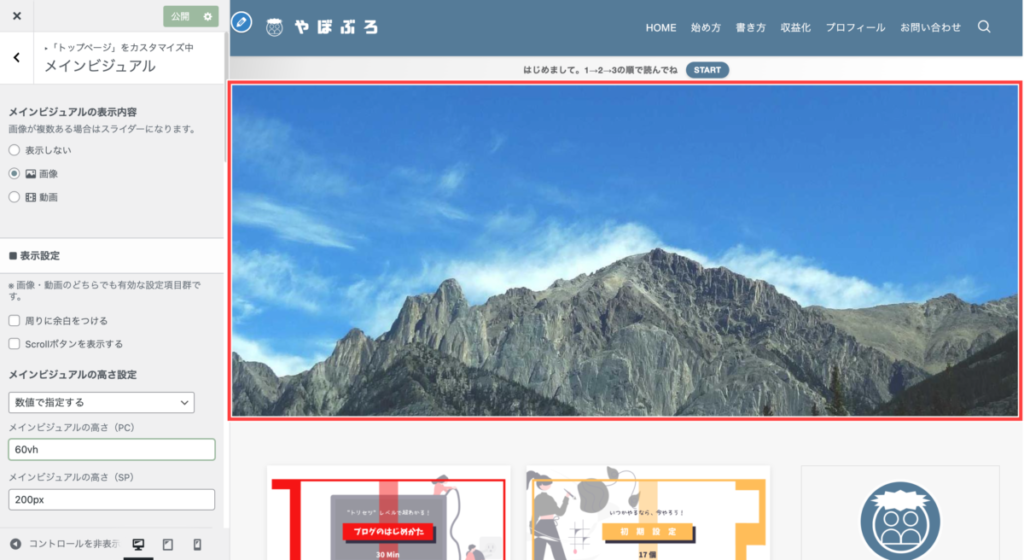
メインビジュアル


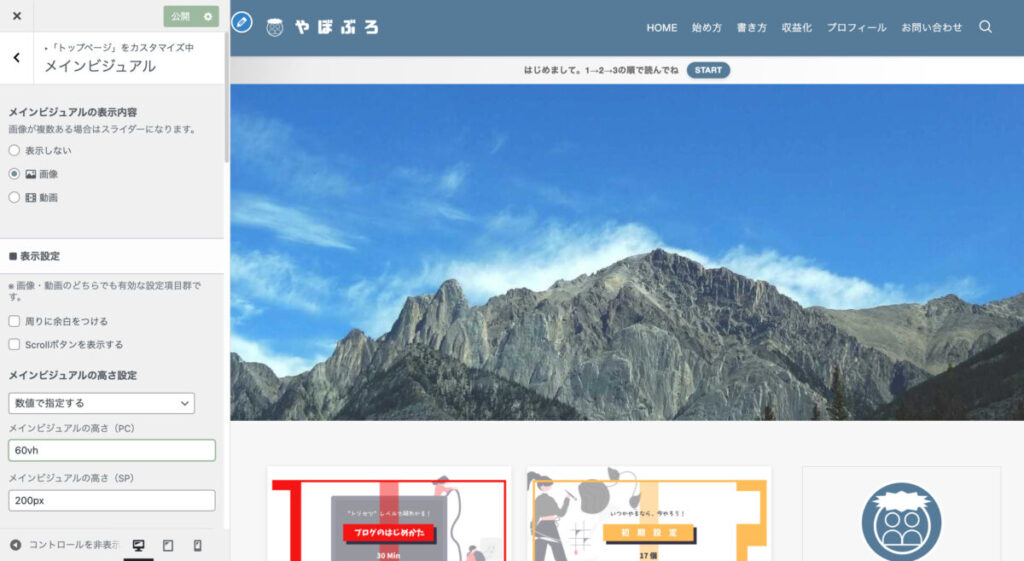
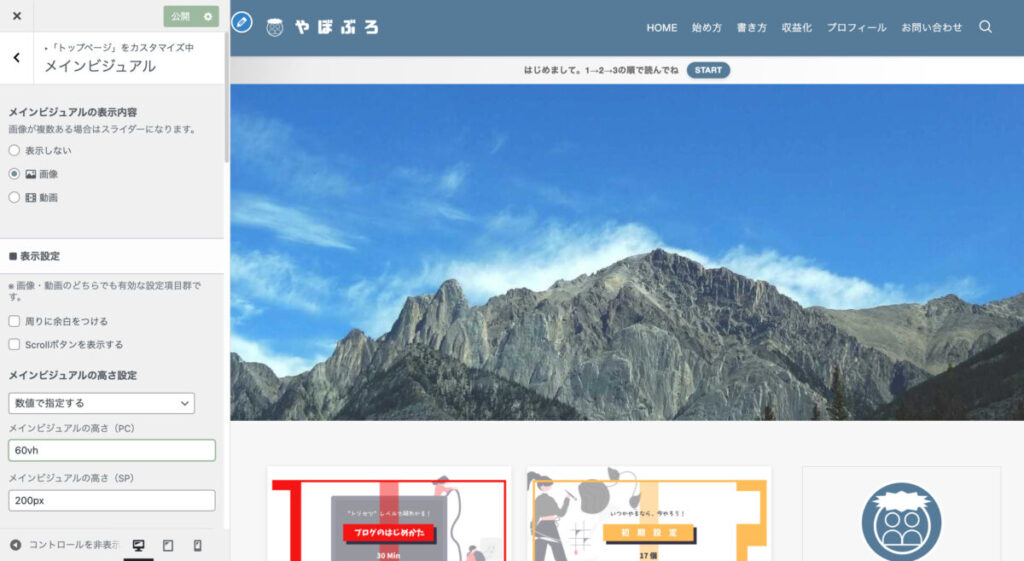
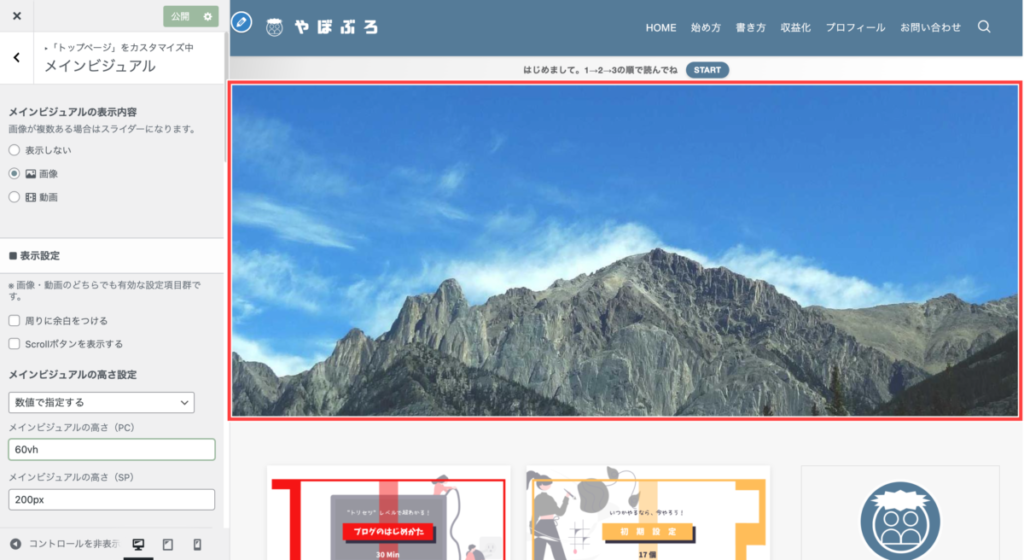
メインビジュアルは「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」で設定できます。
メインビジュアルとは、以下の赤枠で囲った大きなエリアのことです。


画像や動画を挿入できるので、インパクトのあるトップページを作れます。
メインビジュアルを表示する場合、以下の項目を設定してみましょう。
- 表示設定
-
画像・動画の高さ
- 各スライドの設定
-
画像を指定する場合
- 動画の設定
-
動画を指定する場合



メインビジュアルの表示はお好みでOKです!
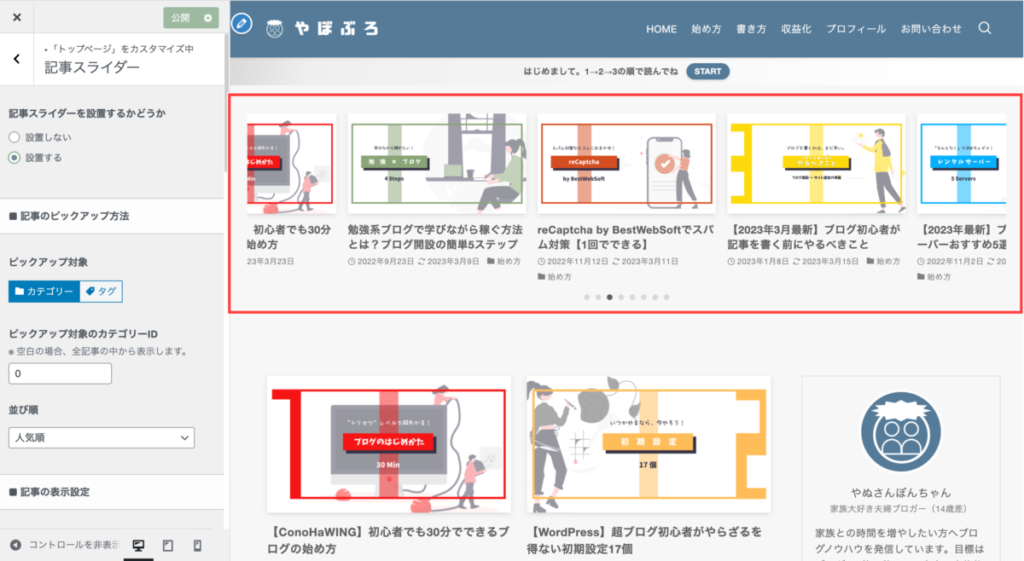
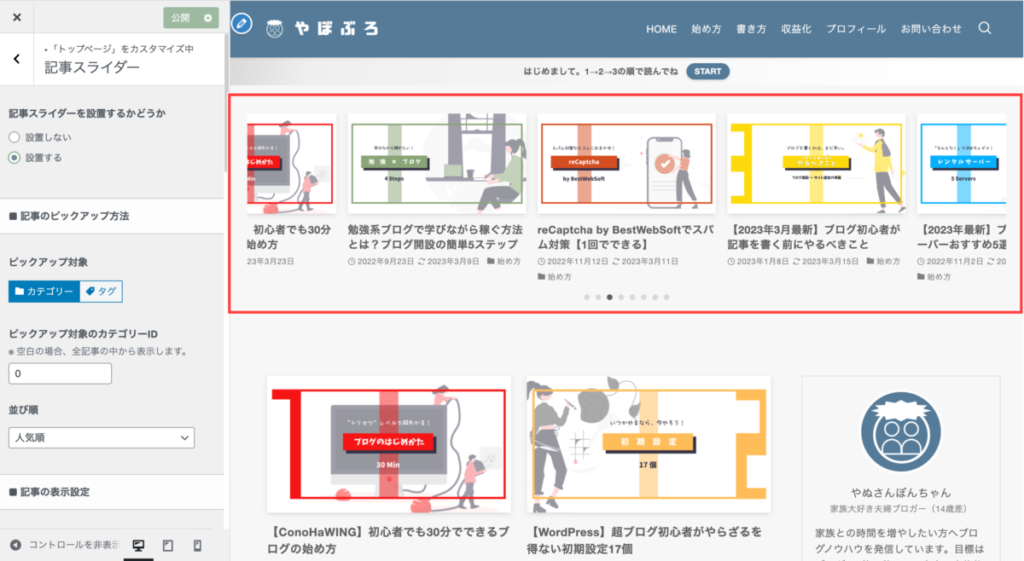
記事スライダー


記事スライダーは「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」で設定できます。
記事スライダーとは、以下の赤枠で囲った記事をスライドで表示するエリアのことです。


記事スライダーを表示する場合、以下の項目を設定しましょう。
- 記事のピックアップ方法
-
表示させる記事や並び順
- 記事の表示設定
-
日付やタイトルなどの表示設定
- スライド設定
-
記事の表示枚数や表示スピード
なお、メインビジュアルを表示する場合、記事スライダーはその下に表示されます。
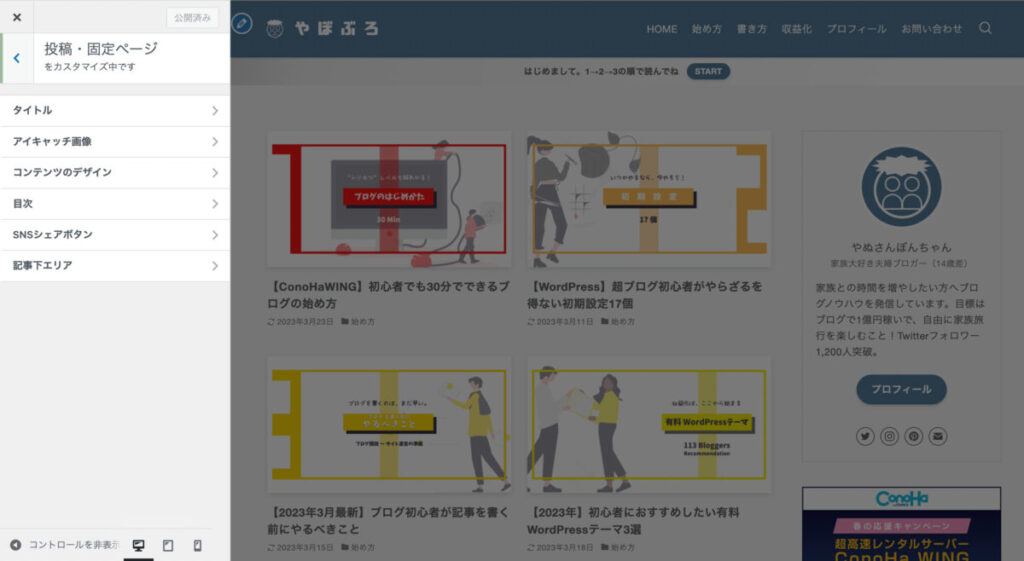
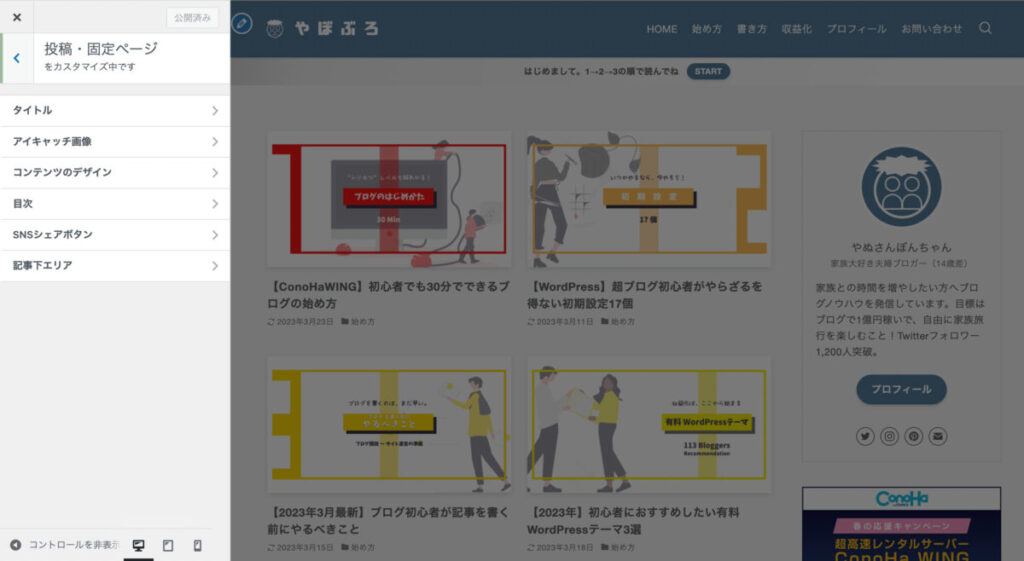
投稿・固定ページ


投稿・固定ページは「外観」→「カスタマイズ」→「投稿・固定ページ」で設定できます。
投稿・固定ページでは、次の4つを設定しましょう。
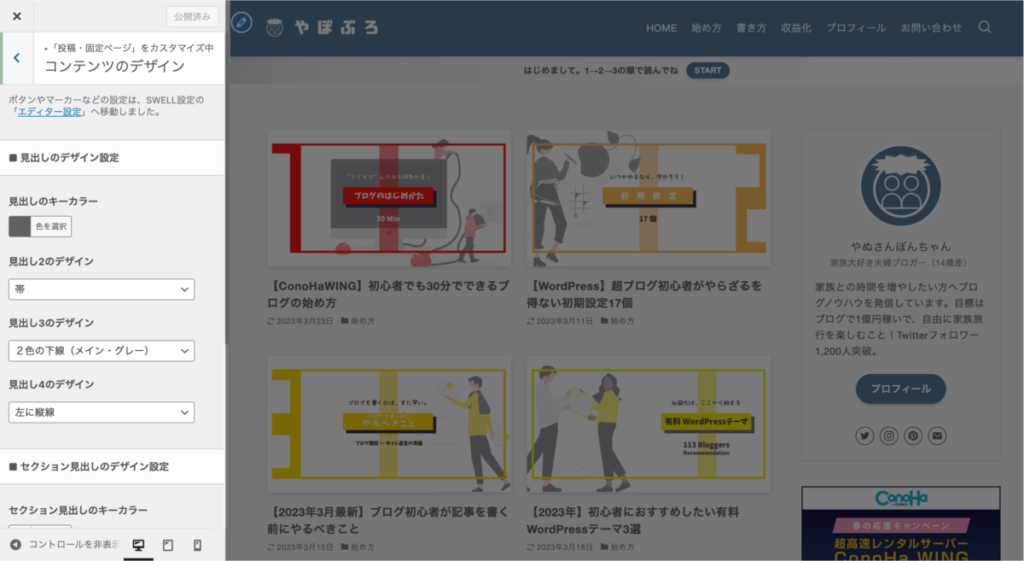
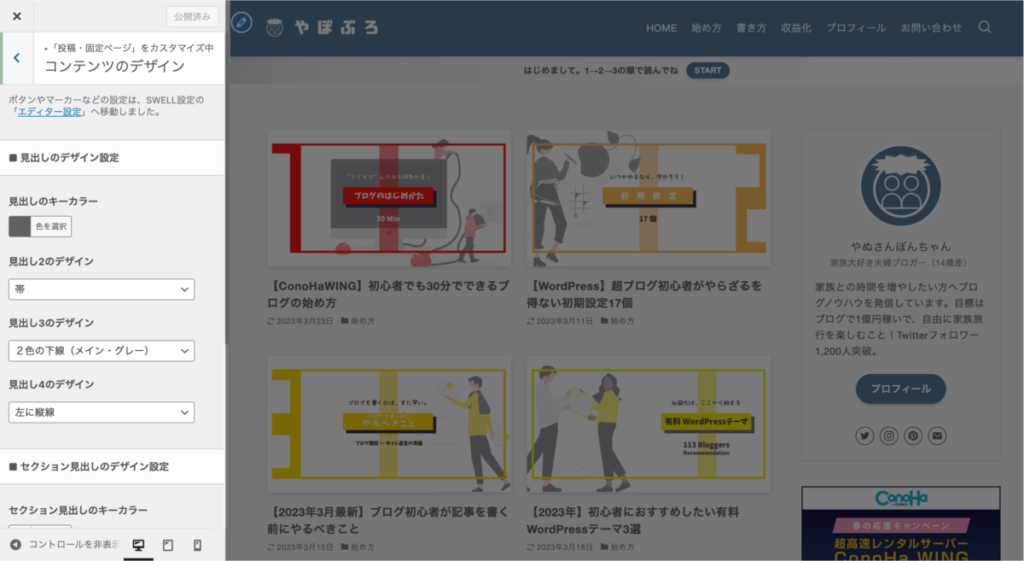
コンテンツのデザイン


コンテンツのデザインは「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」で設定できます。
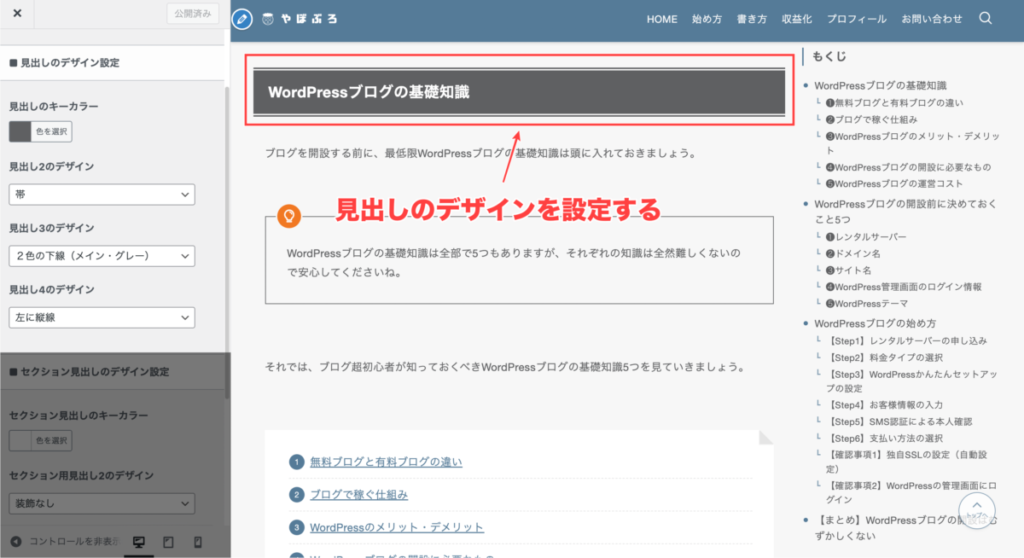
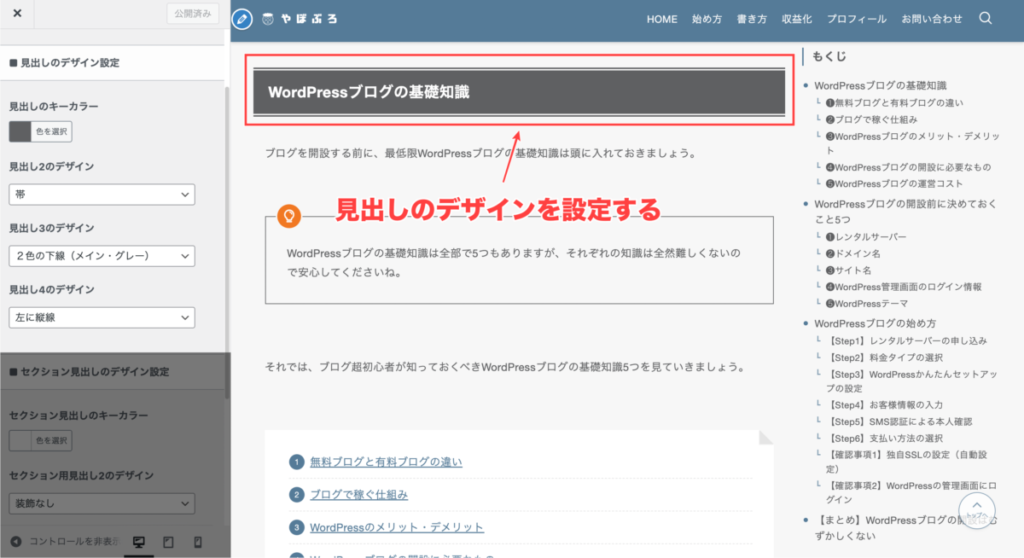
コンテンツのデザインで、見出しのデザインを設定します。


- 見出しのキーカラー
-
見出しの色(基本カラーと別にする場合)
- 見出し2のデザイン
-
見出し2のスタイル
- 見出し3のデザイン
-
見出し3のスタイル
- 見出し4のデザイン
-
見出し4のスタイル
目次


目次は「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」で設定できます。
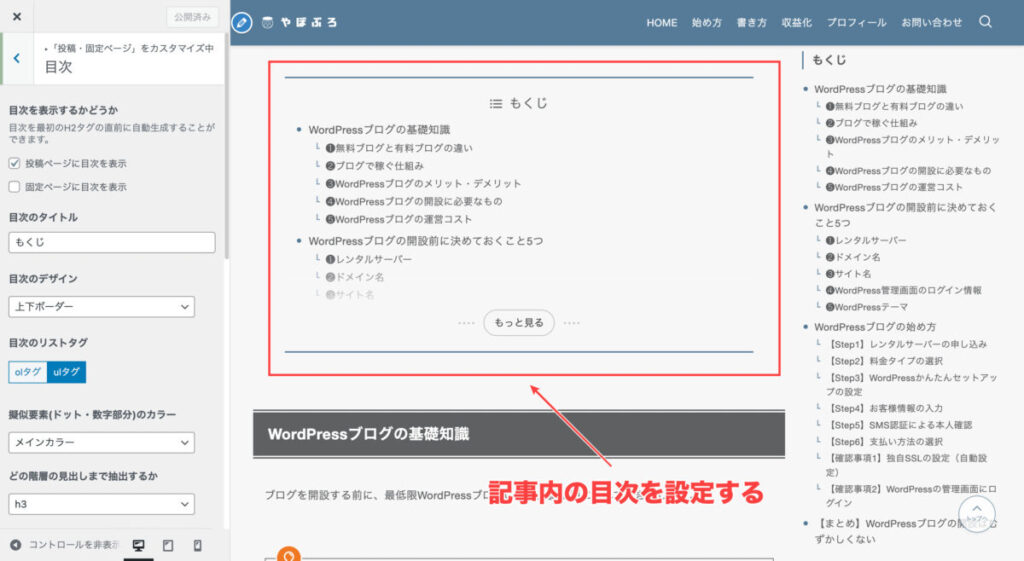
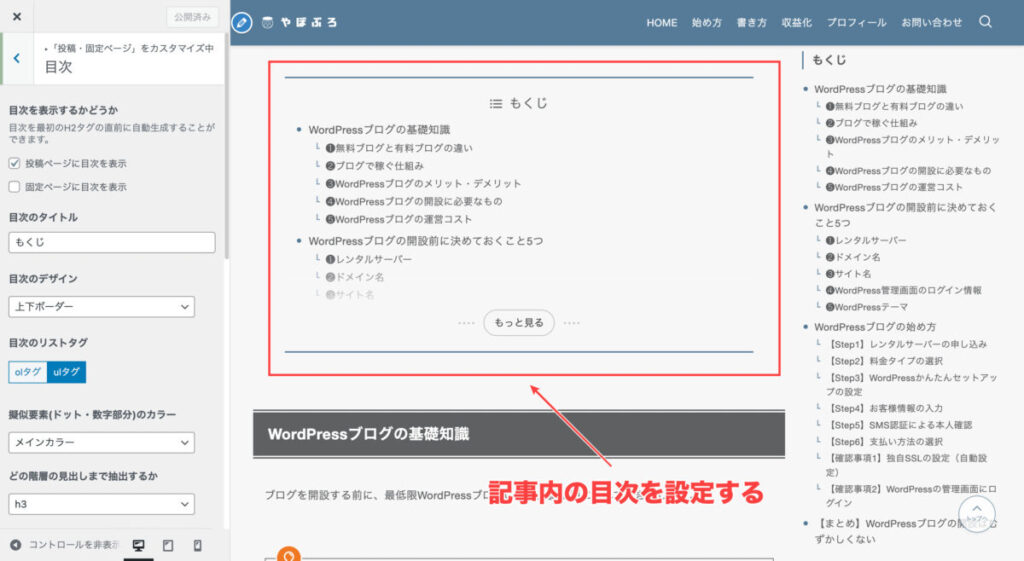
目次では、表示の有無やデザインを設定します。
- 目次を表示するかどうか
-
目次を表示する箇所にチェック
- 目次のタイトル
-
目次タイトルの変更
- 目次のデザイン
-
デザイン4種類から選択
- 目次のリストタグ
-
ドットか数字を選択
- ドット•数字部分のカラー
-
ドット・数字のカラーを設定
- どの階層の見出しを抽出するか
-
どの階層の見出しを表示するか(当サイトはh3)
- 見出し何個以上で表示するか
-
見出しが何個以上あれば目次を表示するか
- 目次の省略表示
-
目次を省略したときの表示方法
- 項目が何個を超えると省略するか
-
省略するときの項目の個数
- 開くボタンのテキスト
-
開くボタンのテキストの変更(省略するとき)
- 閉じるボタンのテキスト
-
閉じるボタンのテキストの変更(省略するとき)
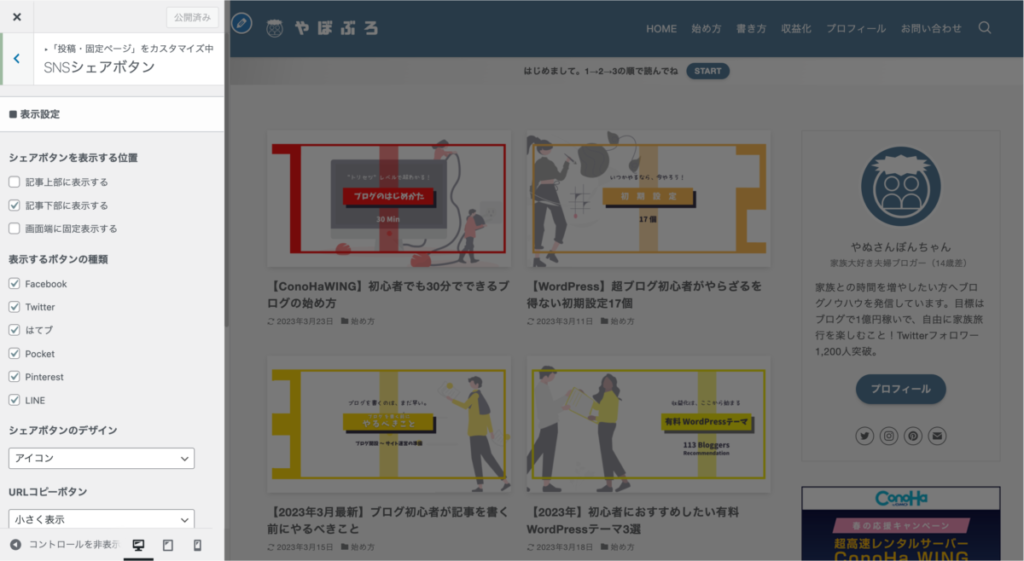
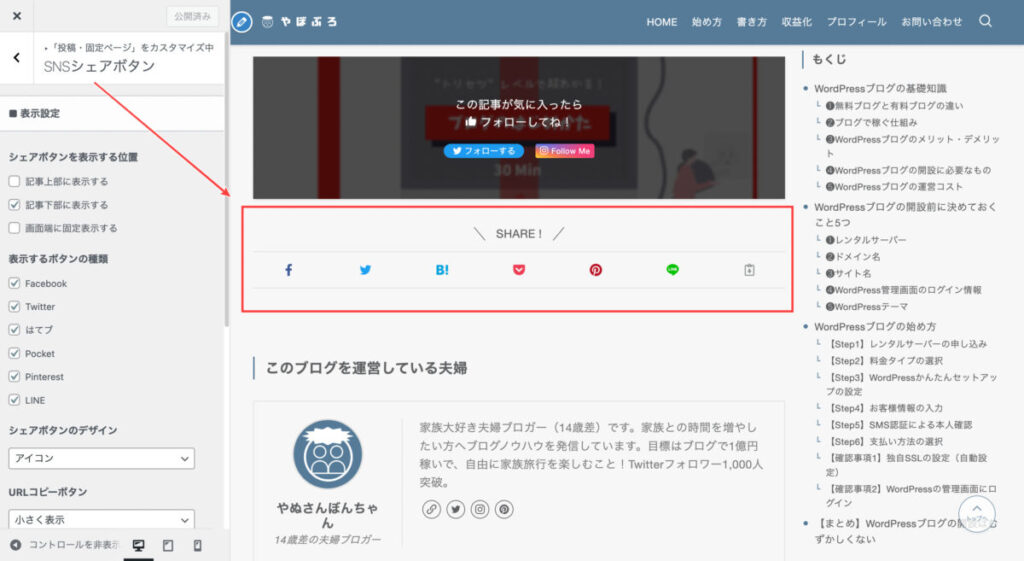
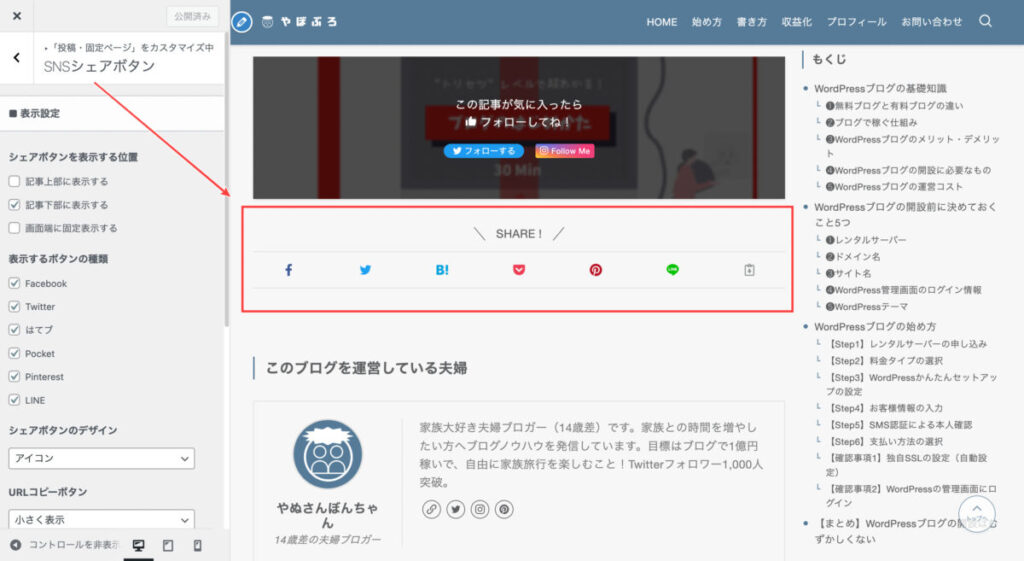
SNSシェアボタン


目次は「外観」→「カスタマイズ」→「投稿・固定ページ」→「SNSシェアボタン」で設定できます。
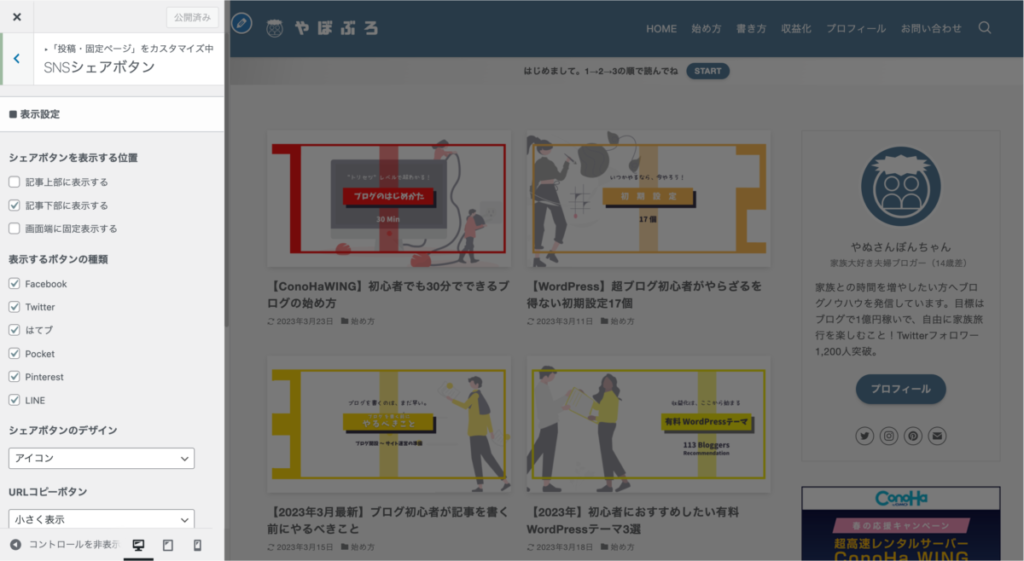
SNSシェアボタンでは、以下のようなボタンを設定できます。


表示したい場所とボタンなど、お好みでカスタマイズしましょう。
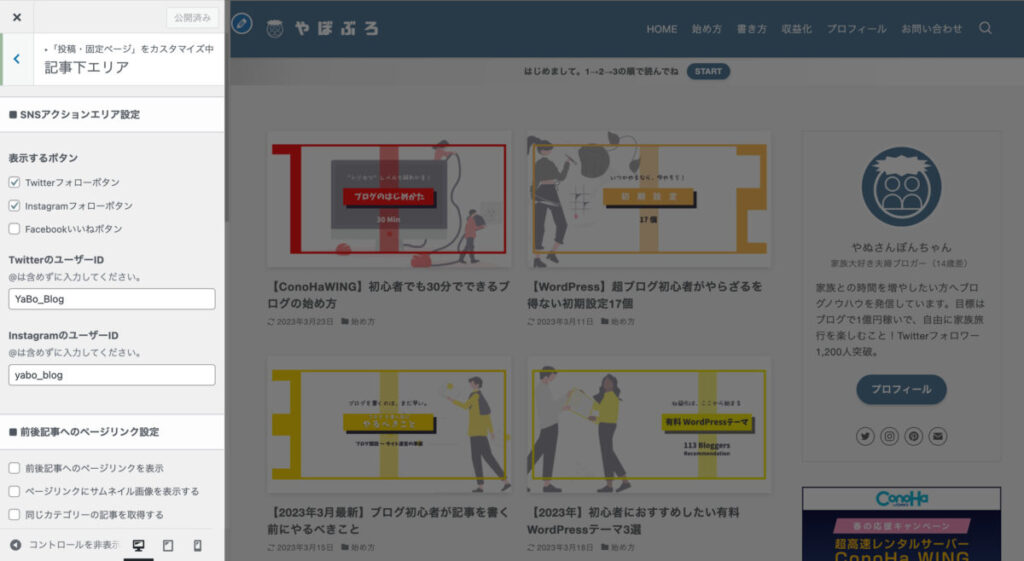
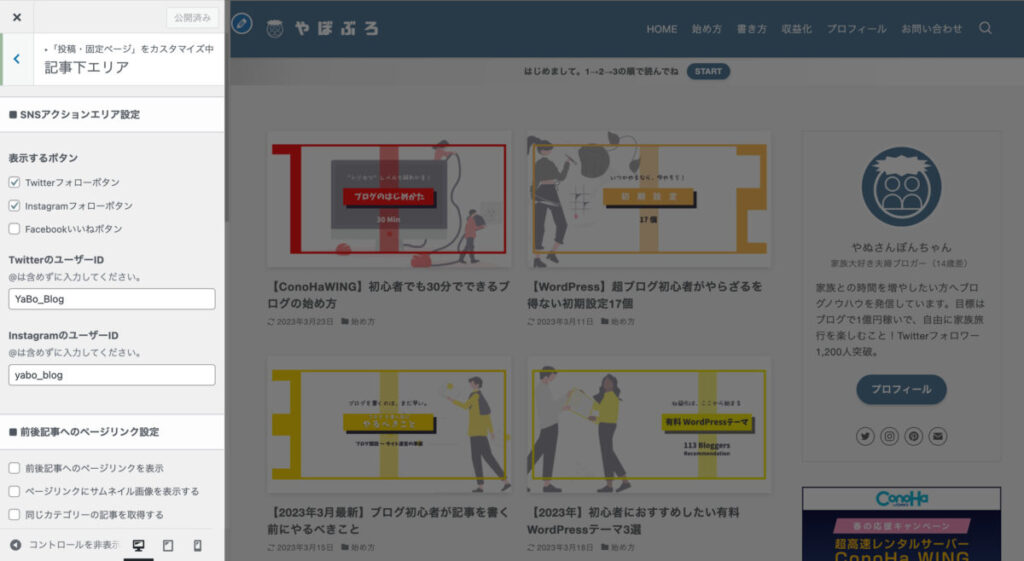
記事下エリア


記事下エリアは「外観」→「カスタマイズ」→「投稿・固定ページ」→「記事下エリア」で設定できます。
記事下エリアでは、記事下部に「著者情報」を表示できるように設定できます。


著者情報を表示したい場合は、「著者情報を表示」にチェックを入れましょう。
著者情報の内容は、WordPress管理画面「ユーザー」→「プロフィール」で編集できます。
編集する項目は、次の4つです。
- ニックネーム
- SNS情報
- プロフィール情報(自己紹介文)
- プロフィール画像
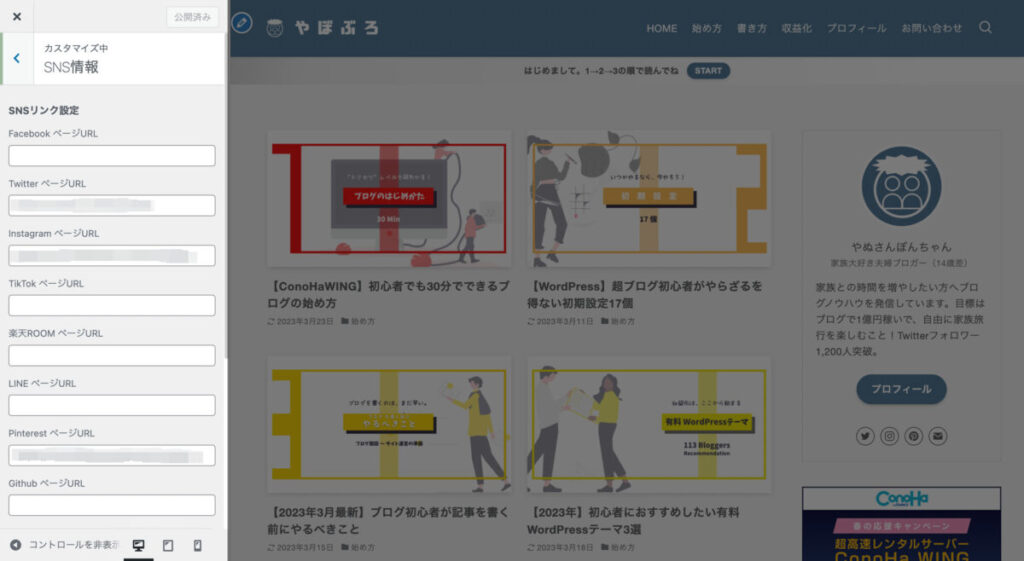
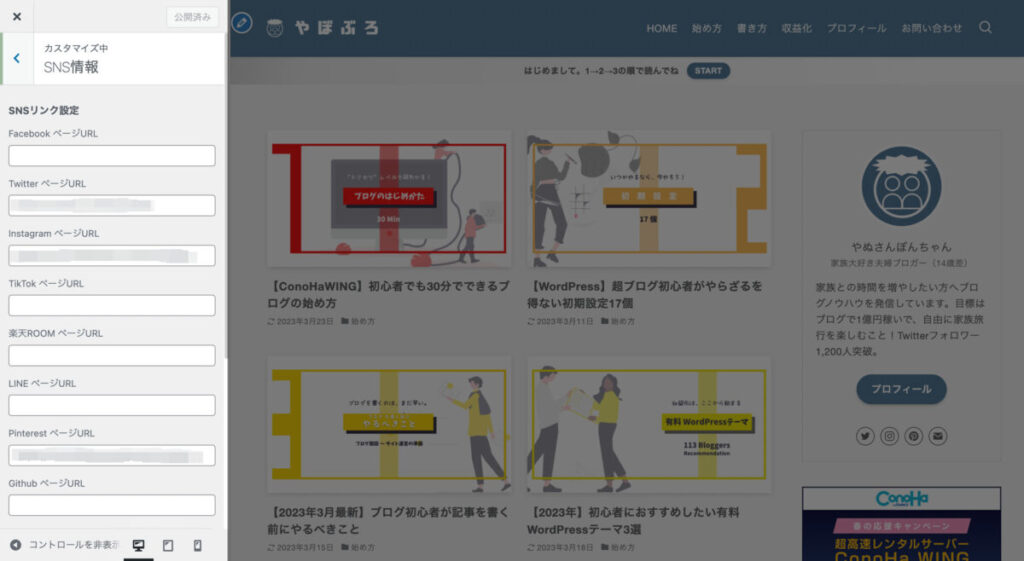
SNS情報


SNS情報は「外観」→「カスタマイズ」→「SNS情報」で設定できます。
SNS情報で設定したURLは、SNSアイコンリストのリンク先として自動で反映されます。
ちなみに、SNSアイコンリストはヘッダーやフッターなどに表示できます。



外観カスタマイズの設定は、これで完了です!
SWELLの初期設定⑥高速化設定
最後に、SWELL(スウェル)の「高速化設定」を行い、機能を最大限に活用しましょう。


SWELLの高速化設定は「SWELL設定」→「高速化」で設定できます。
設定する項目は、全部で4つです。
設定したら、ページ下部の「変更を保存」をクリックし忘れないように注意しましょう。
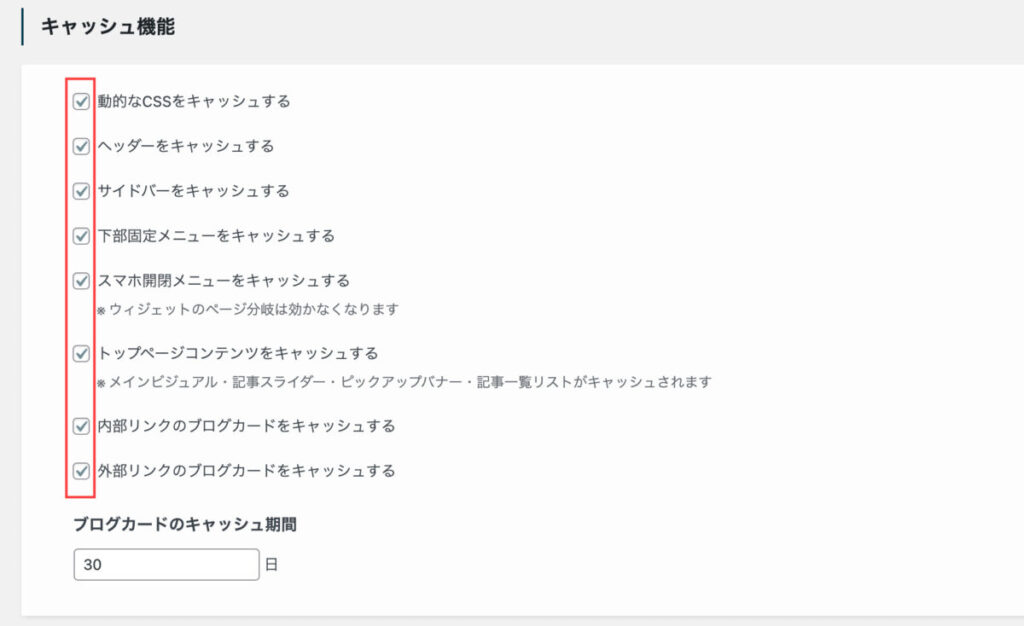
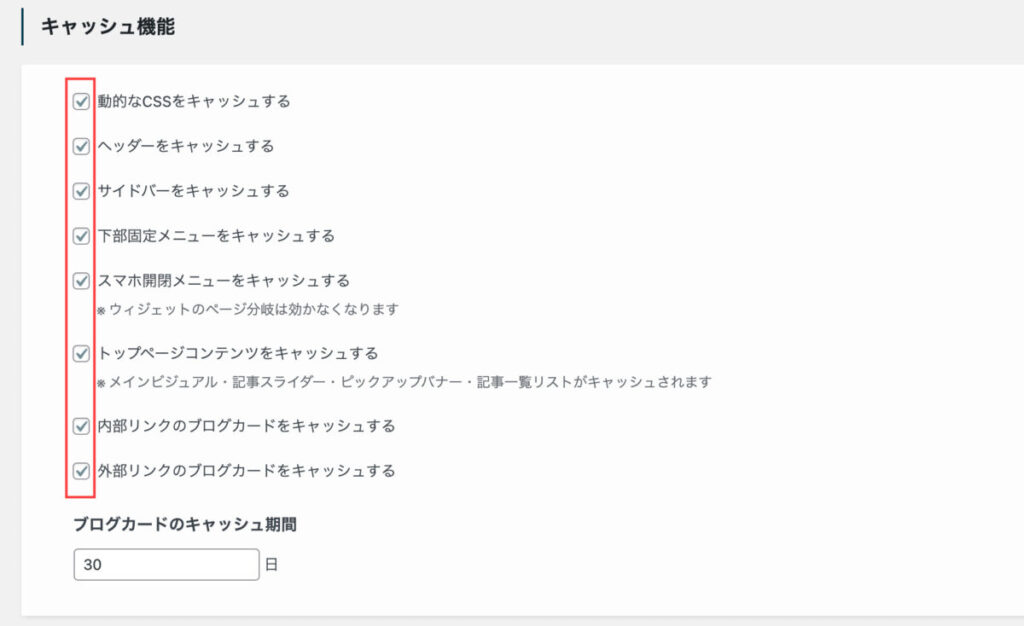
キャッシュ機能


キャッシュ機能は、すべての項目にチェックを入れましょう。
キャッシュ機能によって、一度表示したページをデータベースに一時保存できます。
そして、次に同じページを表示するときは一時保存されたデータを参照するので、表示速度がすばやくなります。
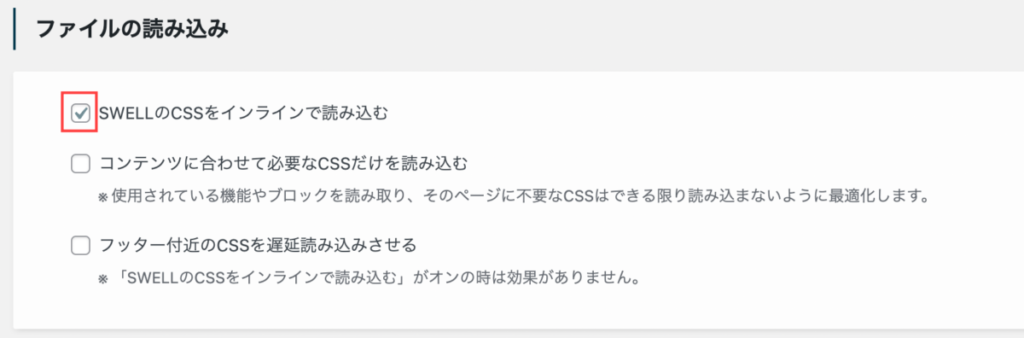
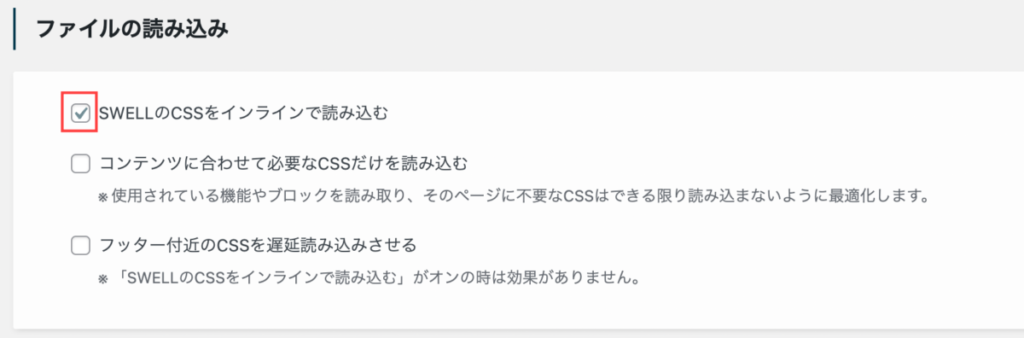
ファイルの読み込み


「SWELLのCSSをインラインで読み込む」にチェックを入れましょう。
SWELLのCSSをファイルで読み込むのではなく、インライン出力することで高速化を期待できます。
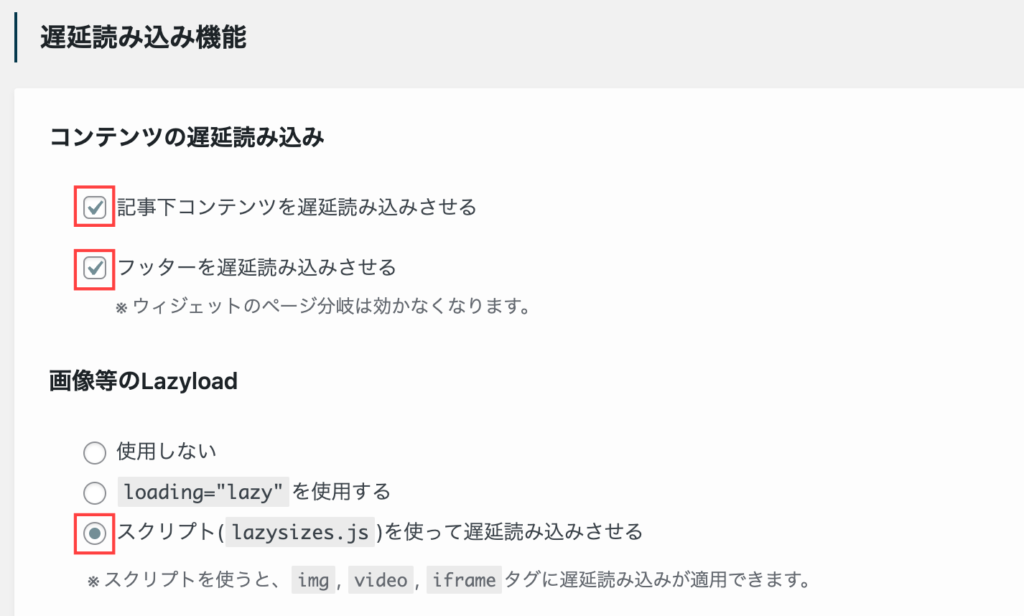
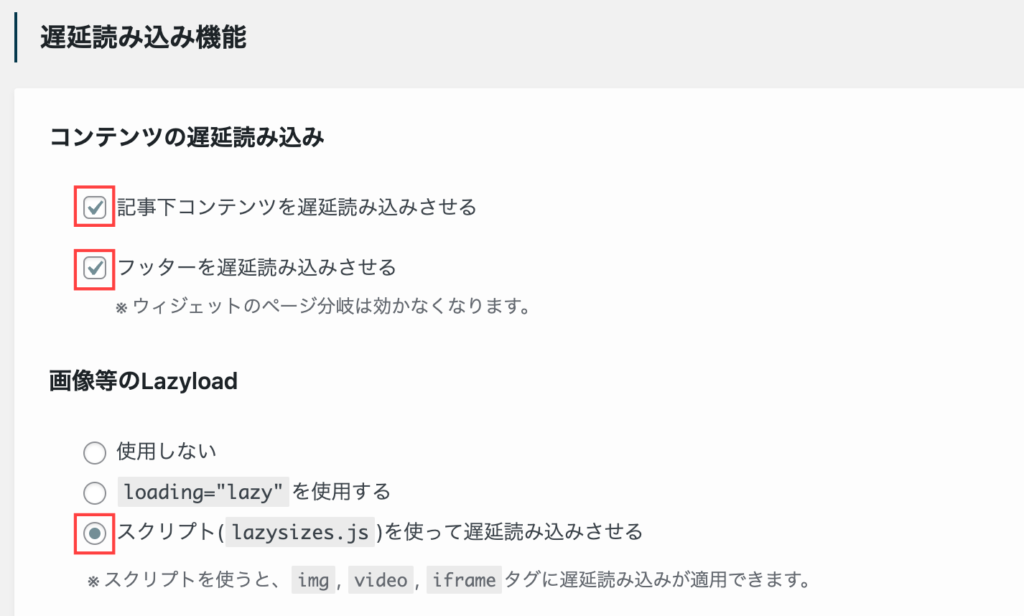
遅延読み込み機能


「コンテンツの遅延読み込み」は、どちらもチェックを入れましょう。
「画像等のLazyload」は、「スクリプト(lazysizes.js)を使って遅延読み込みさせる」にチェックを入れましょう。
遅延読み込み機能を有効にすると、最初の画面に表示されない画像や動画、フッターなどの読み込みを遅延させることが可能です。
読み込みを遅延させれば、ページを開くときの表示速度が速くなります。
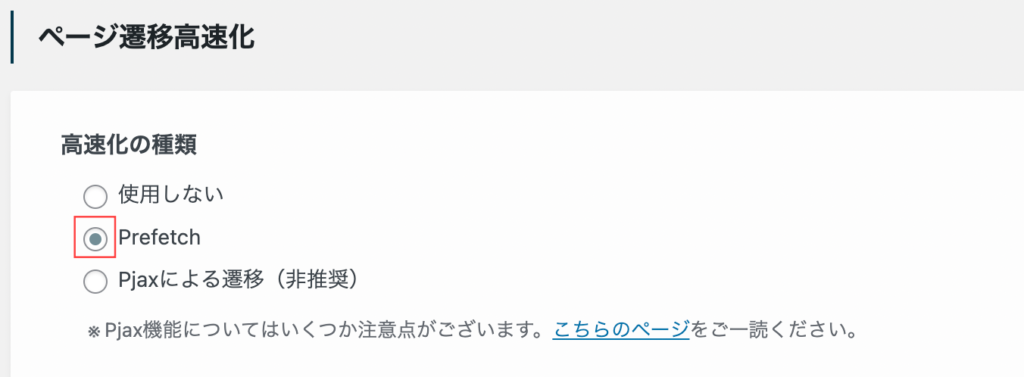
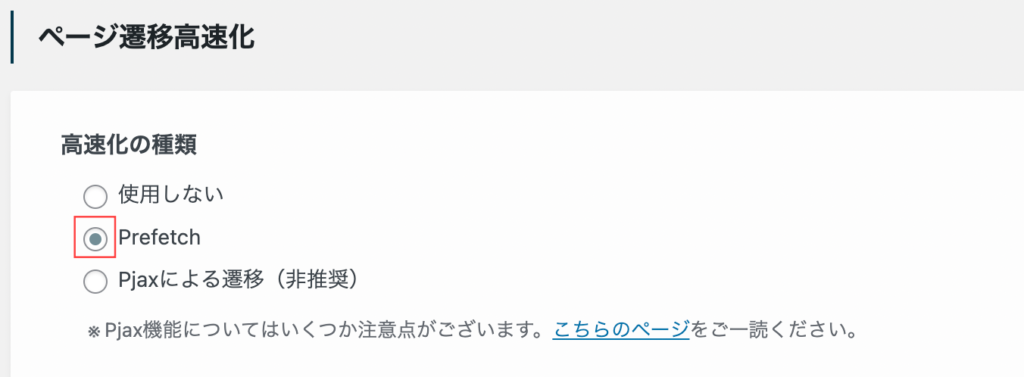
ページ遷移高速化


「Prefetch」にチェックを入れましょう。
上記の設定により、ページの遷移が高速化します。
「Pjaxによる遷移」は、次のページへ移動してもページが更新されないこともあり推奨されていません。
SWELLの初期設定⑦WordPresssの初期設定
WordPressの初期設定が終わっていない場合は、このタイミングで済ませておきましょう。
以下の項目は、必要な初期設定の一例です。
- サイトタイトルの設定
- SSLの設定
- パーマリンクの設定
- プラグインの設定
- Googleアナリティクスの設定
- Googleサーチコンソールの設定



ブログを開設したら、すぐに済ませておきましょう


【まとめ】SWELLの初期設定を終えたらサイト運営の準備をしよう
今回は、SWELL(スウェル)の初期設定について解説しました。



もう一度読みたい内容にジャンプしましょう
今回紹介した初期設定をマスターすれば、SWELLの基本的なデザインや機能に関する設定はバッチリです。
あとは目標設定やサイト設計など、サイト運営に必要な準備を万全にしましょう!