「ブログの画像ってどれくらいのサイズが最適なんだろう‥‥」
こんなふうに悩んでいませんか?
最適な画像サイズを知っておけば、アイキャッチや本文中の画像を掲載するときも楽ちんですよね!
そこで今回は、以下の内容について解説していきます。
この記事でわかること
\ 見たい内容をTap・Click!! /
画像の最適化は、プラグインやツールを使って簡単にできるので、初心者でも迷わずできます!
 ぼんちゃん
ぼんちゃん初心者ブロガー必見です!
この記事を書いた人


- 2年目夫婦ブロガー / Webライター(フリーランス)
- 2022年8月から夫婦ブログを本格始動
- ブログ収益:月5桁達成
- にほんブログ村 ブログ村建国18周年記念イベント 入賞
ブログ画像の最適なサイズとは
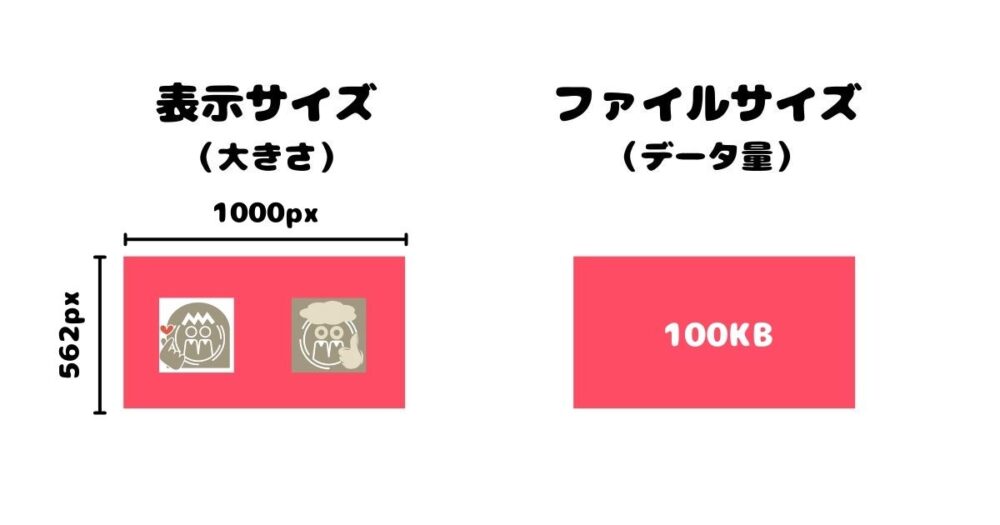
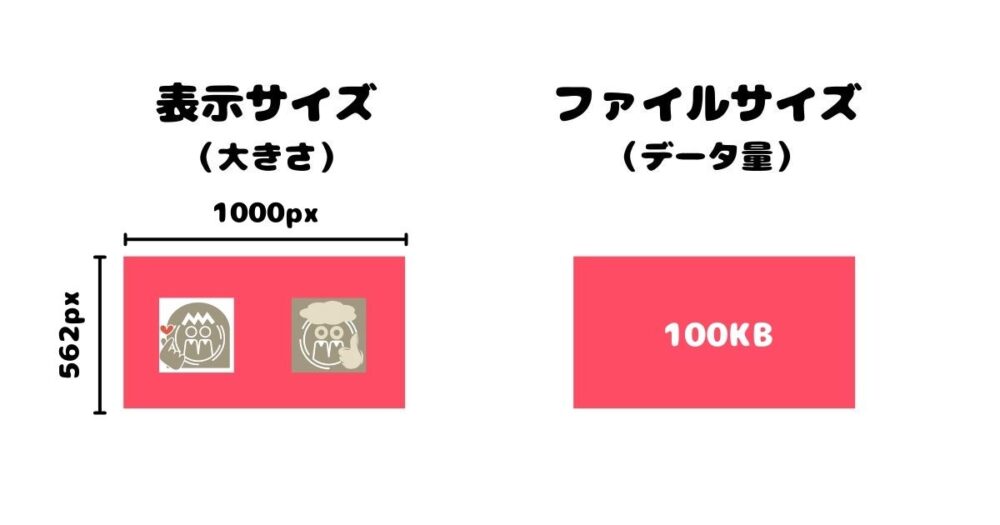
ブログ画像のサイズには、表示される画像の大きさを表す「表示サイズ」と、データ量の大きさを表す「ファイルサイズ」の2つがあります。


まずは、この2つを最適化しなければならないことを覚えておきましょう。
表示サイズは横幅1,000px前後
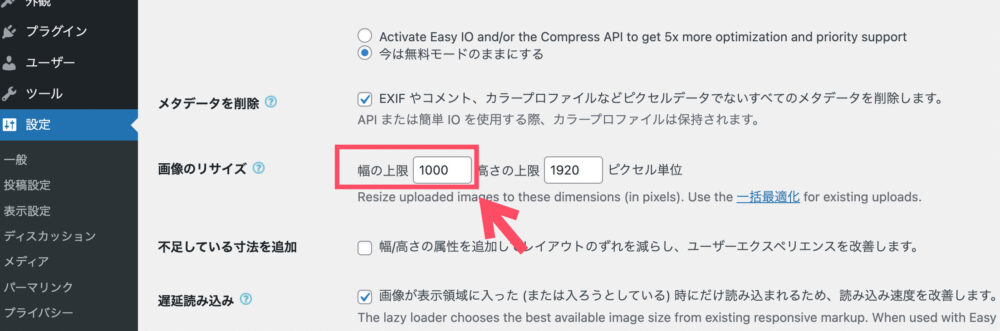
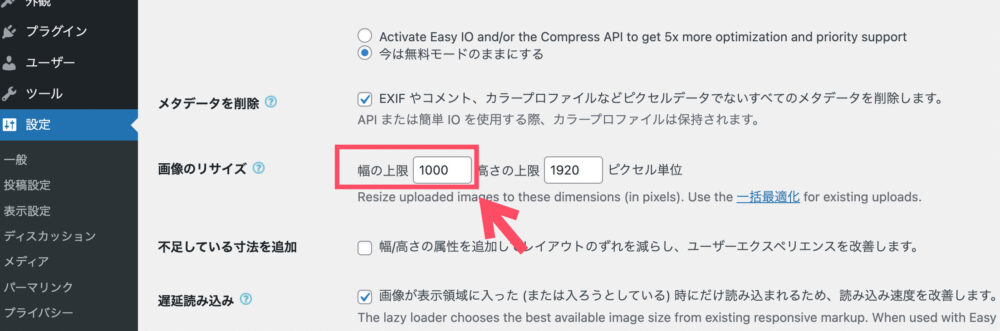
画像の大きさは、横幅1,000px前後であれば問題ありません。
なぜなら、サイトの横幅が1000pxを超えるブログサービスはほとんどないからです。
サイトの横幅より画像の大きさが上回っても、画像はサイトの横幅に合わせて調整されます。
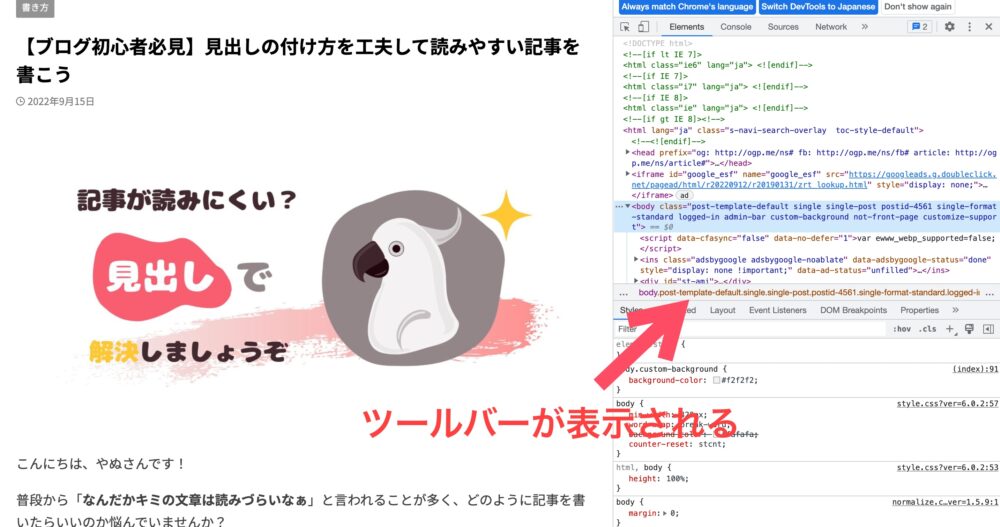
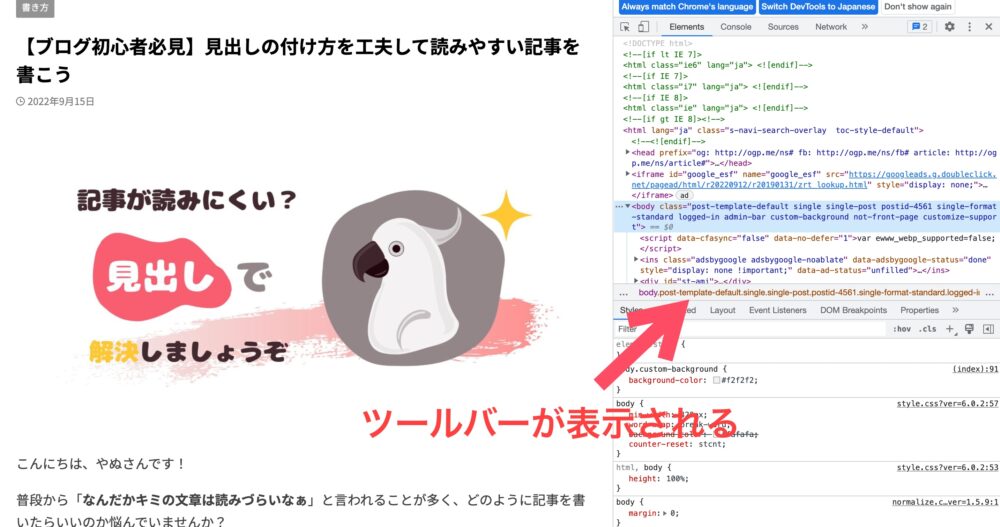
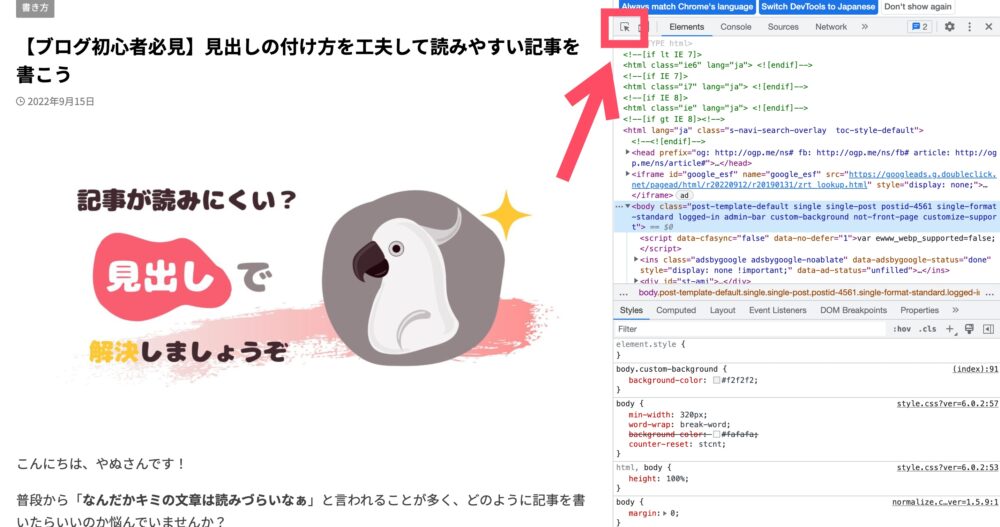
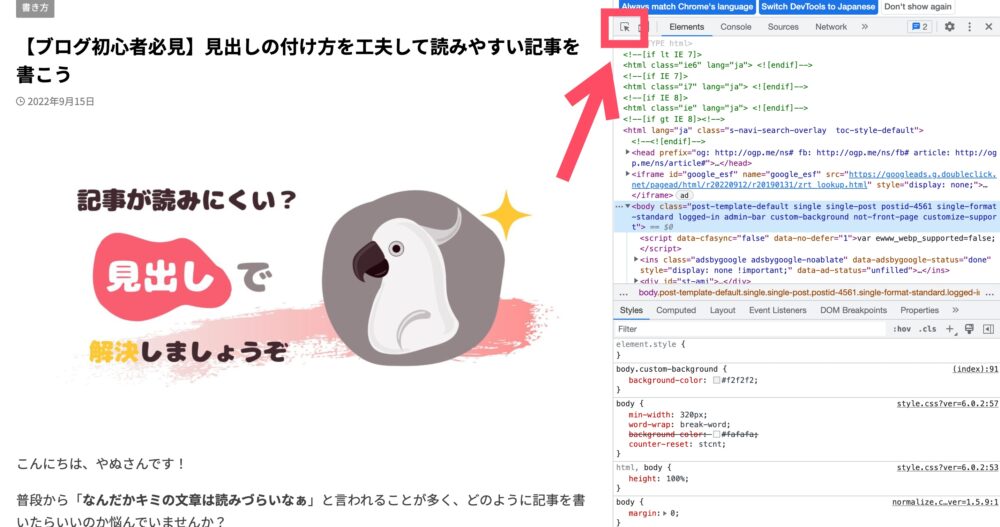
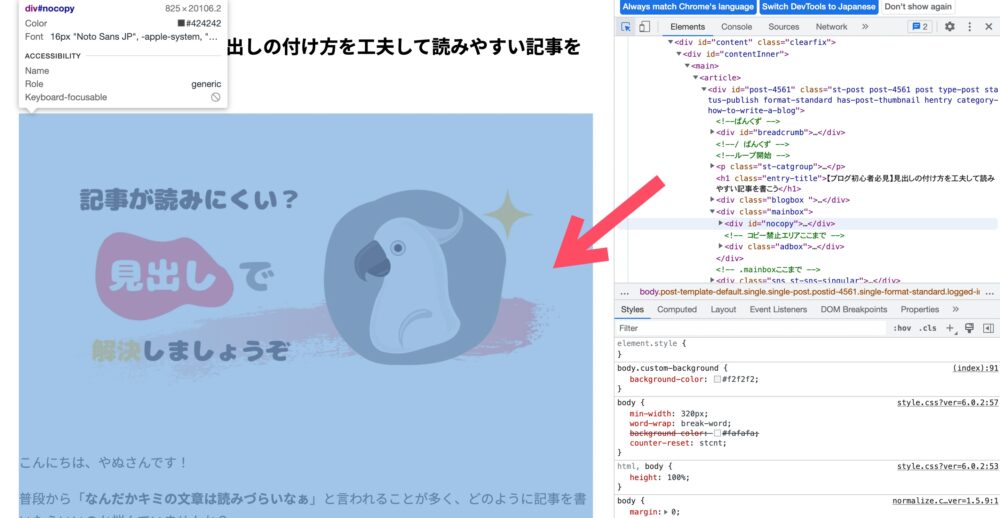
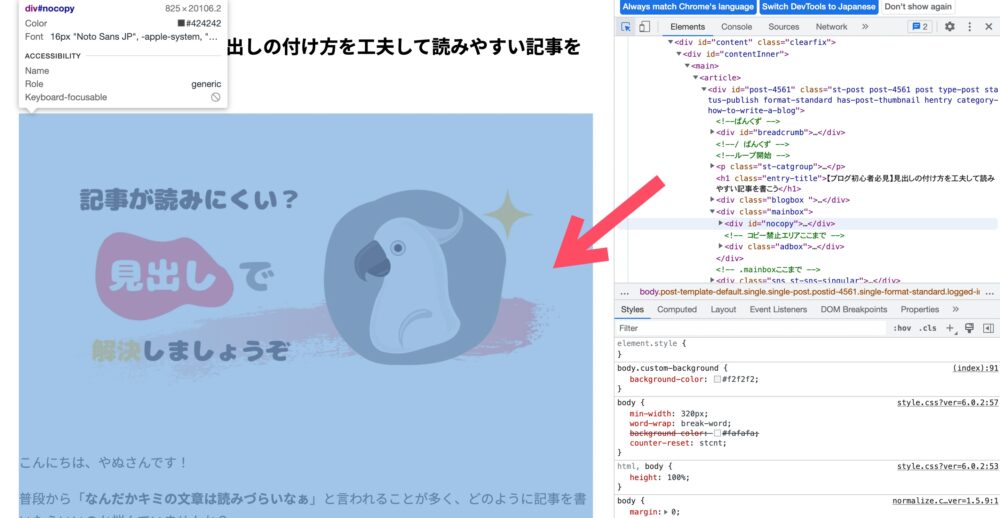
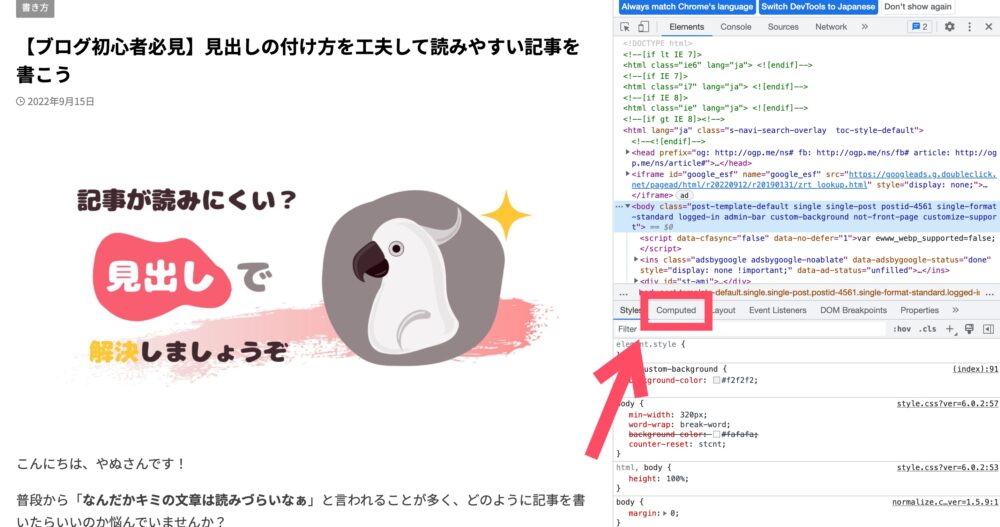
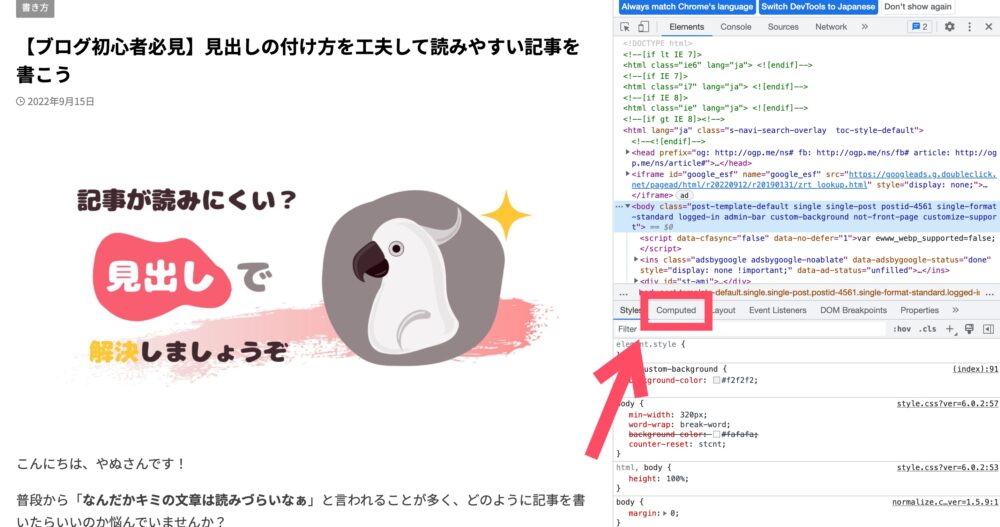
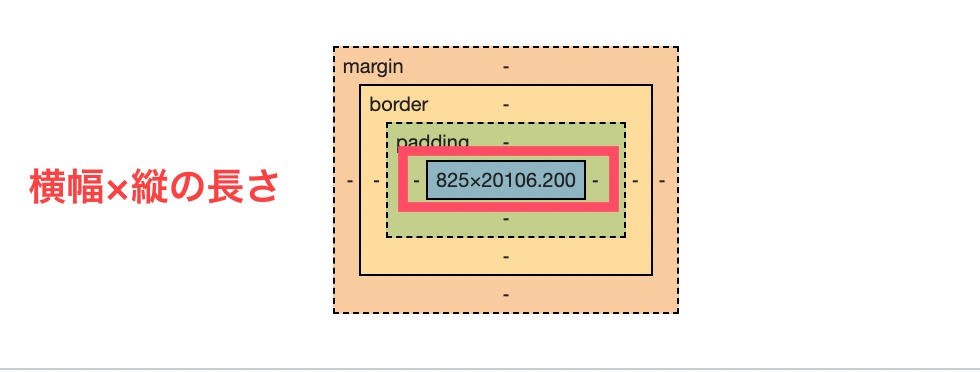
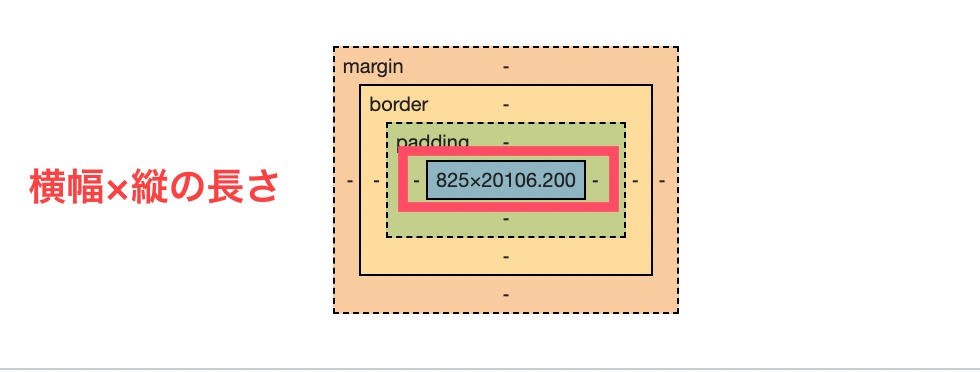
サイズの横幅を確認するには、Chromeの「デベロッパーツール」を利用します。
デベロッパーツールの使い方は、次のとおりです。










「825×20106.200」と表示されているので、横幅は825pxとわかります。
画像の高さ
ブログ画像の高さは縦横比「16:9」がベストです。
横幅1,000pxの場合、高さは562pxとなります。
なお、画像サイズを16:9にすることで、見た目が崩れたり見づらくなったりする場合は、多少比率がずれてもかまいません。
ファイルサイズは200KB以下
200KBを超える画像を複数掲載すると、ページの表示速度が遅くなるので要注意です。
フリー画像をそのまま使うと、200KBはすぐに超えてしまいます。(1枚あたり500KB〜)
特に、色数が多い写真はファイルサイズが大きくなりやすい傾向です。
ファイルサイズが大きい場合は、200KB以下を目安に圧縮しましょう。
ブログ画像は「PNG」か「JPG」にする
PNGとJPGの使い分けについては、以下を基準にしましょう。
- PNG:色数の少ないイラストを使うとき
- JPG:色数の多い写真やイラストを使うとき
両者を比較すると、JPGのほうが画像のファイルサイズを多少軽くできます。
どちらにするか迷ったら、ひとまず「JPG」にしておけば間違いありません。
ブログ画像を最適なサイズにする必要性とは?
ブログ画像を最適なサイズにする必要性は、次のとおりです。
- 読者の離脱を防ぐ
- Googleからの評価に影響する
読者の離脱を防ぐ
ブログ画像の最適化を図ることは、ページの表示速度を向上させる効果があります。
ページの表示速度が遅いと、せっかく訪問した読者が離れてしまうかもしれません。



ページ速度で、読者にストレスを与えないことが大事です
Googleからの評価に影響する
ブログ画像の最適化は、SEO対策において重要な作業となります。
ちなみに、SEO対策とは次のとおりです。


- 直訳すると「検索エンジン最適化」
- Googleなどの検索エンジンで上位表示するために実施する施策のこと
- ブログ運営では「コンテンツ」「内部」「外部」といった3つのSEO対策が主流
記事を検索上位に表示させるには、Googleからの評価が必要です。
なお、画像サイズを最適化していないブログは、ページの表示速度が遅くなりGoogleからの評価が下がります。



Googleは、ページ表示速度も重要視しています
画像サイズの最適化を行えば、Googleから評価されやすくなり、ブログのアクセス数アップも期待できるでしょう!
ブログ画像を最適なサイズにする方法
ブログ画像を最適化する方法は、次の3つです。
画像をリサイズする
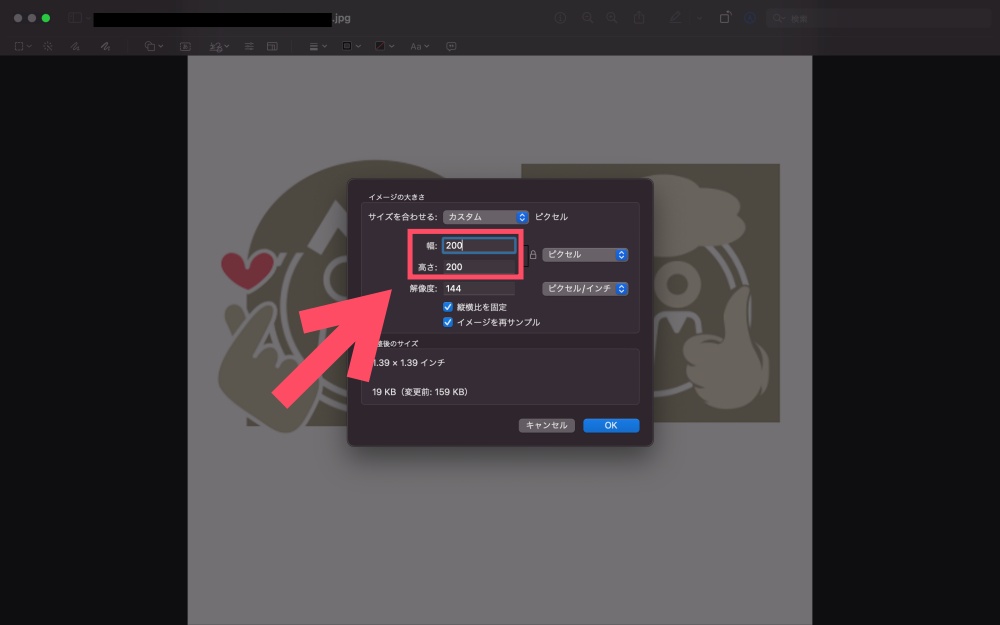
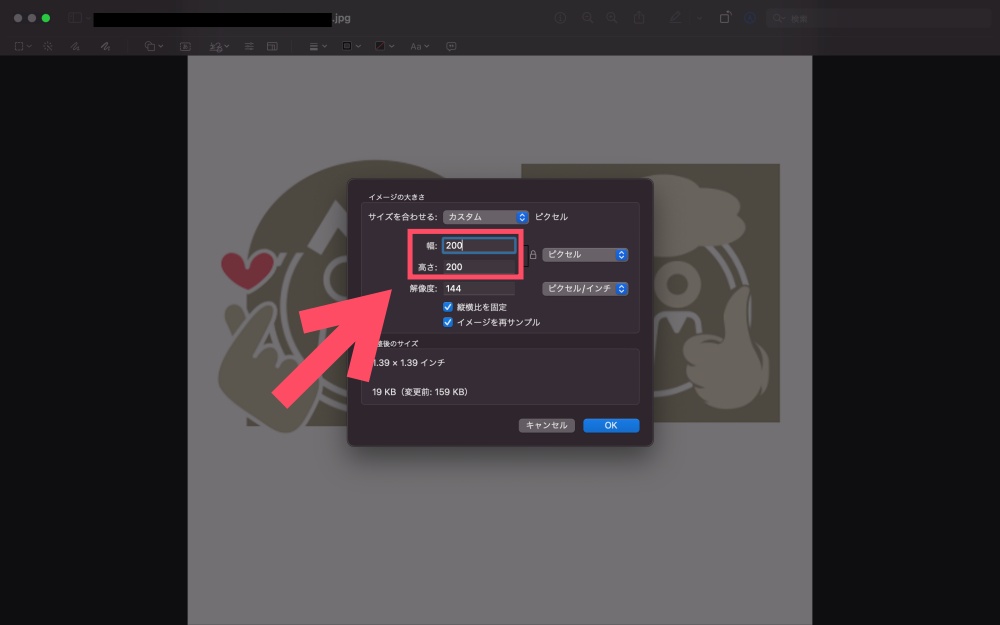
画像の横幅が大きい場合は、表示サイズを小さくするリサイズが必要となります。
画像をリサイズするなら、以下の方法がおすすめです。
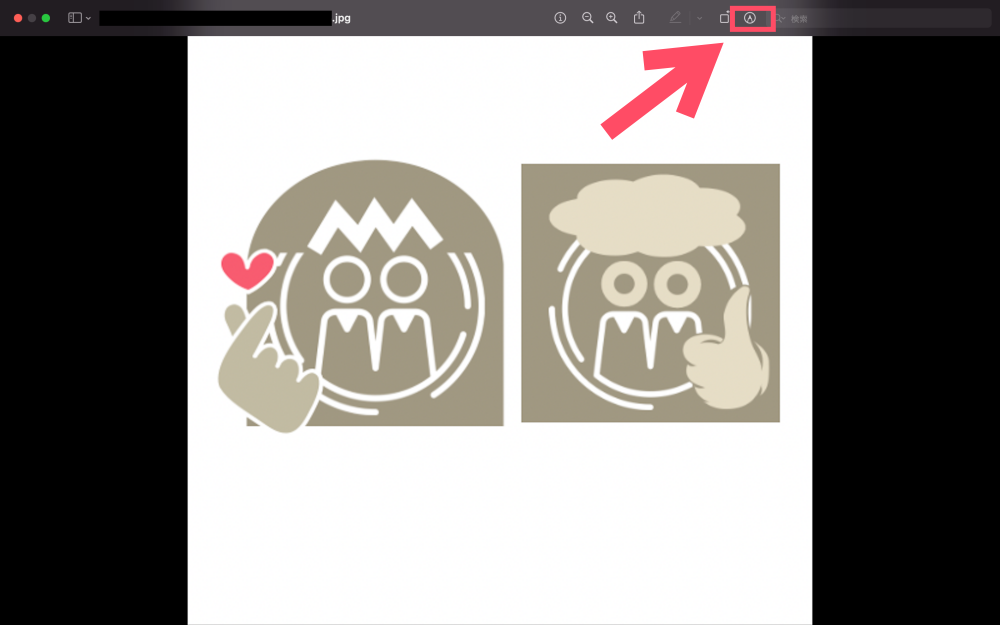
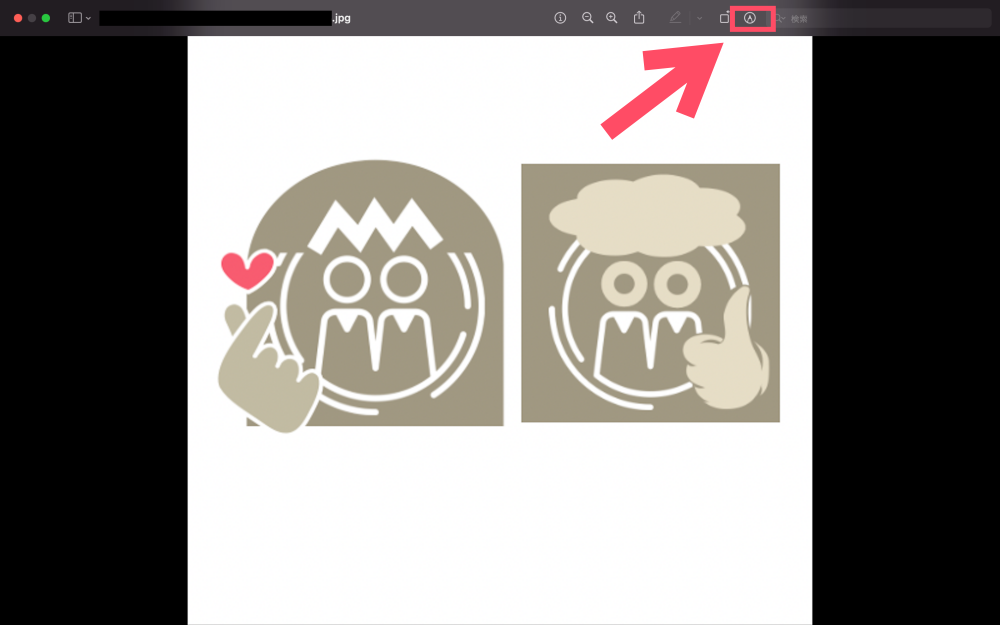
- Mac:プレビューを利用する
- Windows:ペイントを利用する



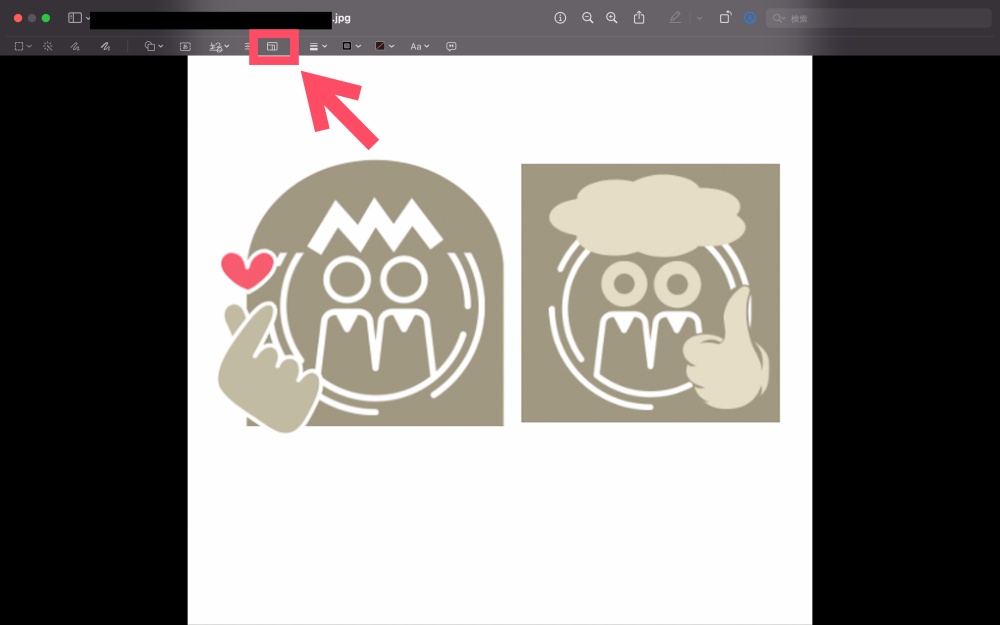
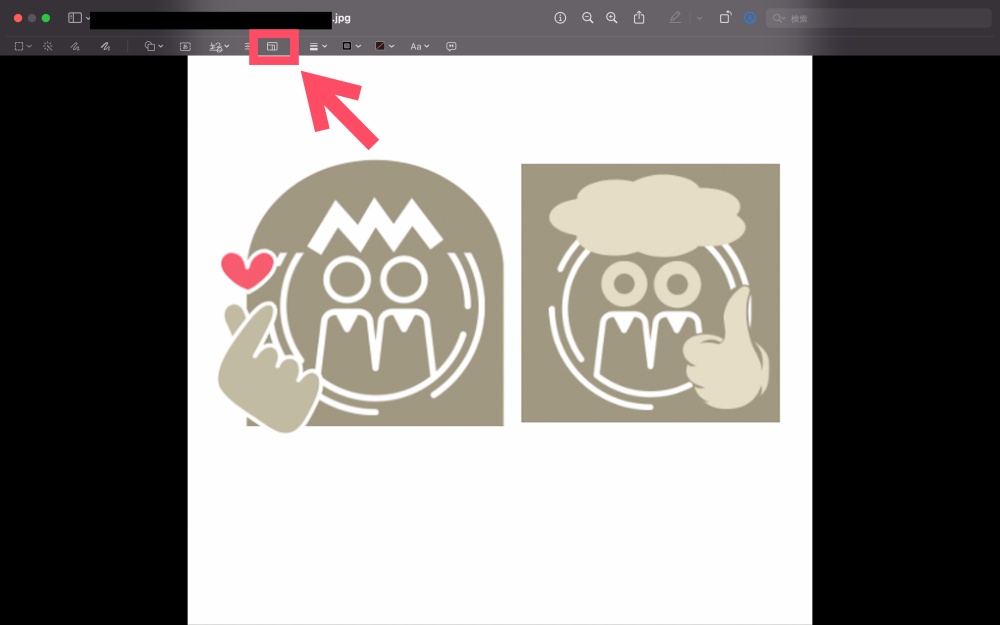
今回は、Macの標準アプリ「プレビュー」を使う方法を紹介します






画像を圧縮する(TinyPNG)
画像のファイルサイズが大きい場合は、圧縮が必要となります。
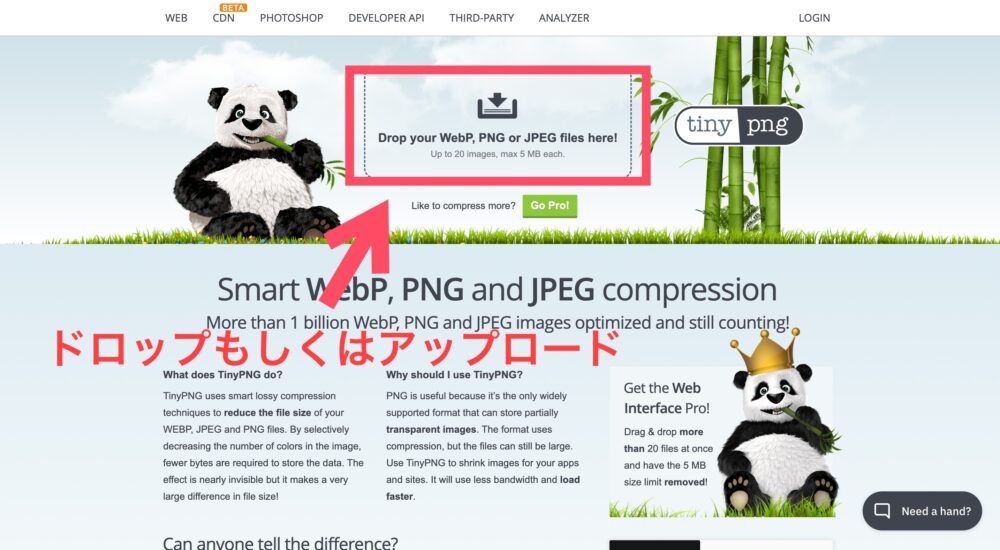
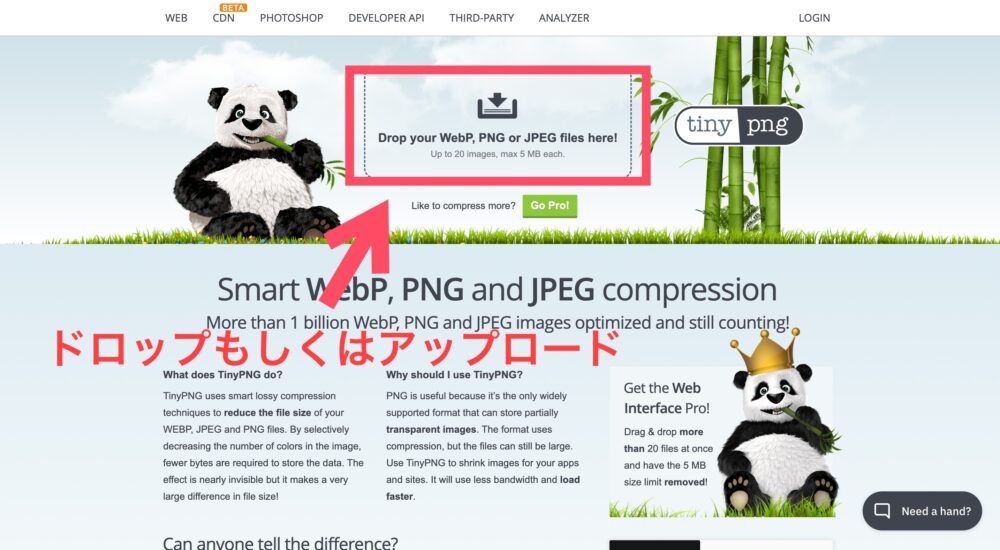
画像の圧縮には「TinyPNG(タイニーピング)」がおすすめです。



使い方はとても簡単です!
画像をドロップ、もしくはアップロードするだけで、自動で圧縮できます。


PNGとJPGの両方に対応している上、一括アップロードも可能です。
登録不要の無料ツールなので、気軽に活用してみましょう。
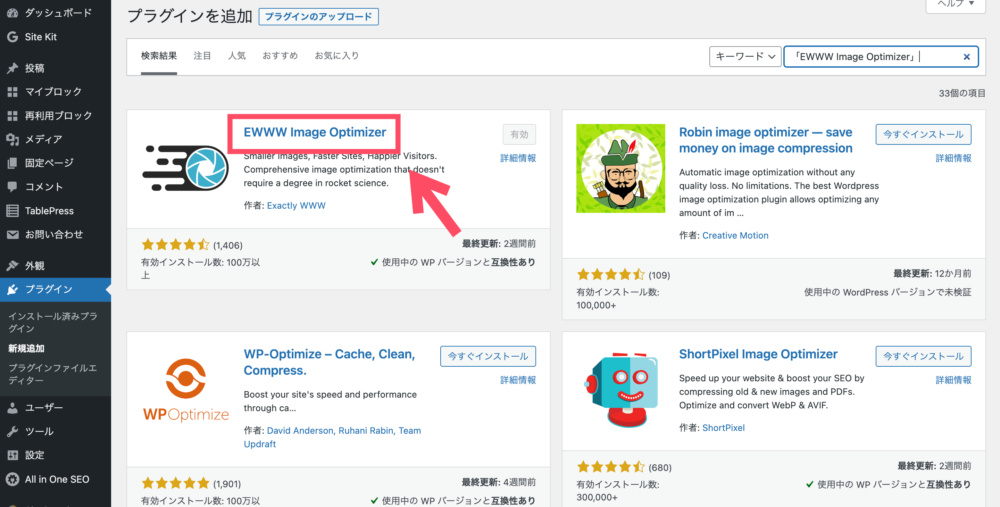
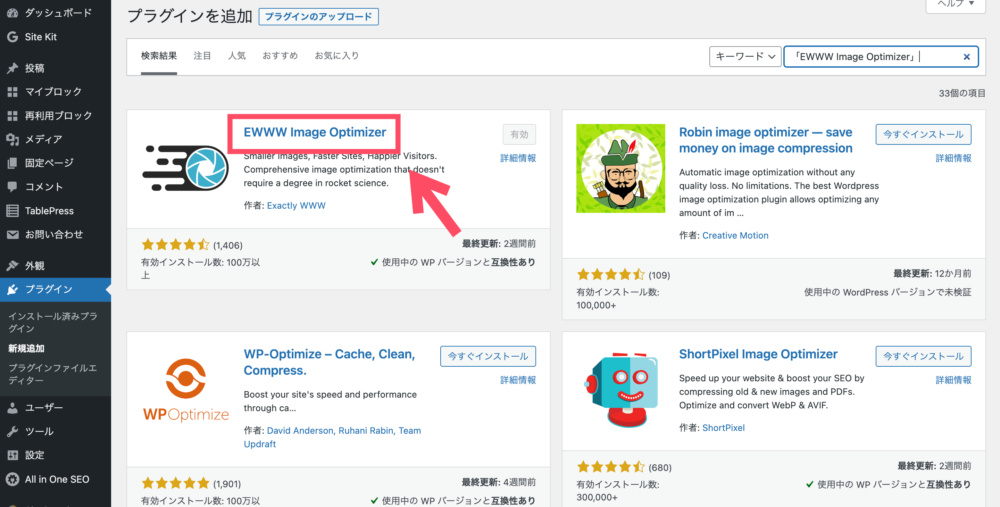
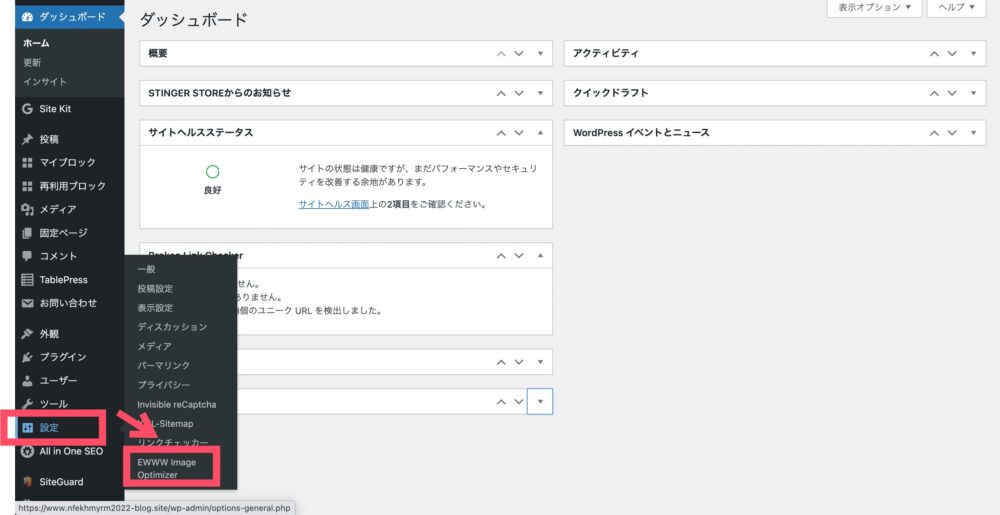
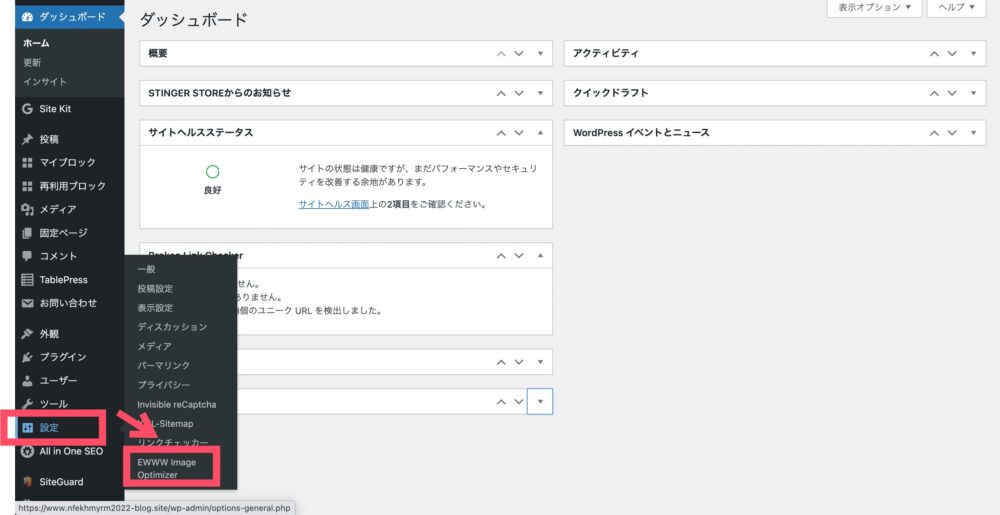
プラグインで画像を圧縮する(EWWW Image Optimizer)
WordPressを使用しているなら、「EWWW Image Optimizer」というプラグインを導入して画像を圧縮できます。
EWWW Image Optimizerは、新規で挿入する画像を圧縮できるほか、既存の画像もすべて圧縮できる優れものです。
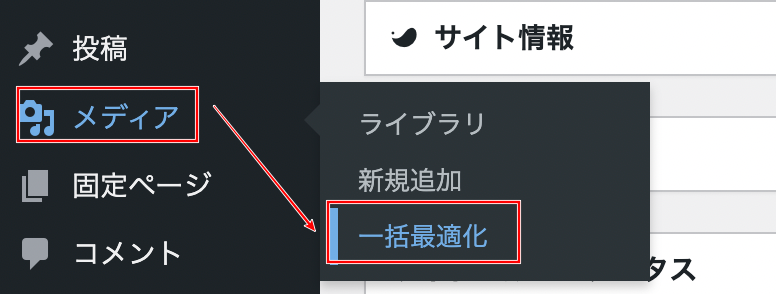
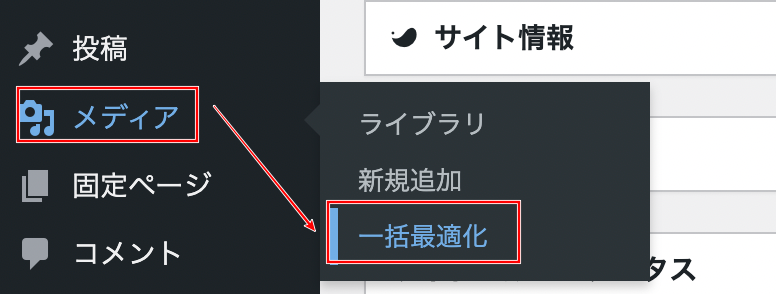
利用手順は、次のとおりです。






この設定により、新規で挿入する画像は自動で圧縮されます。
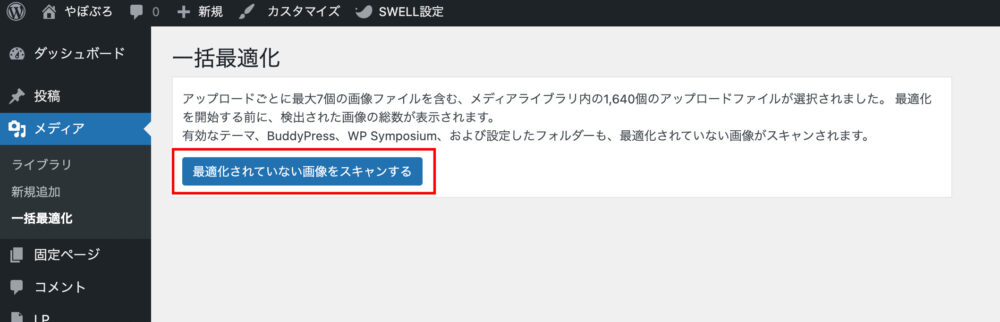
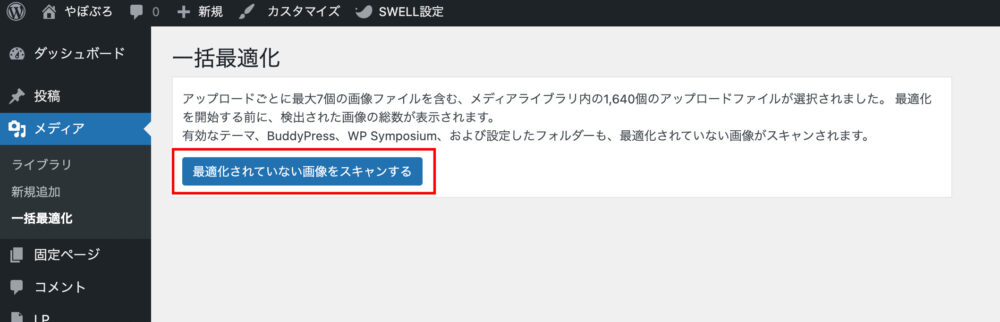
ちなみに、これまでの投稿した画像を圧縮したい場合は、以下の手順を踏みましょう。




【まとめ】ブログの画像サイズ最適化はSEO対策に効果的
今回は、ブログ画像の最適化について解説しました。
この記事のまとめ
\ もう一度見たい内容をTap・Click!! /
ブログ画像のサイズを最適化すれば、ページの表示速度が上がるのでSEO対策にも良い影響をもたらします。
プラグインやツールを使った最適化を行い、読者が見やすいブログを目指しましょう!



ブログで使用する画像は「フリー素材サイト」で探してみましょう