「WordPressブログの目次の作り方がわからない…」
こんなふうに悩んでいませんか?
目次の作成は簡単に済ませて、できるかぎり記事の執筆に時間をかけたいですよね。
そこで今回は、以下の内容をわかりやすく解説します。
この記事でわかること
\ 見たい内容をTap・Click!! /
この記事を読めば、初心者でも目次を簡単に作れる方法がわかります。
 ぼんちゃん
ぼんちゃん浮いた時間を、記事のリサーチや執筆に充てましょう
この記事を書いた人


- 2年目夫婦ブロガー / Webライター(フリーランス)
- 2022年8月から夫婦ブログを本格始動
- ブログ収益:月5桁達成
- にほんブログ村 ブログ村建国18周年記念イベント 入賞
WordPressブログで目次を作るメリット
まずは、WordPressブログに目次を挿入するメリットを押さえておきましょう。
目次を作るメリットは、次の3つです。
順に解説していきます。
読者にとって便利
目次は、読者に「記事の概要を簡潔に伝える役割」をもちます。
もし目次がなければ、記事の概要を理解するのに全文読まなければなりません。



あなたも、記事の内容を目次から判断しているのではないでしょうか
また、目次には読みたい箇所にページジャンプできる機能もあります。
長文から必要な情報を見つける手間が省けるので、読者のストレスを軽減できるでしょう。
目次は、必要な情報だけを読みたい読者にとって欠かせません。
検索結果に表示されることがある
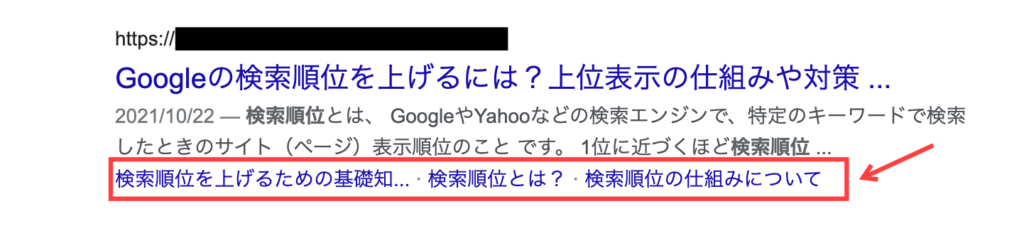
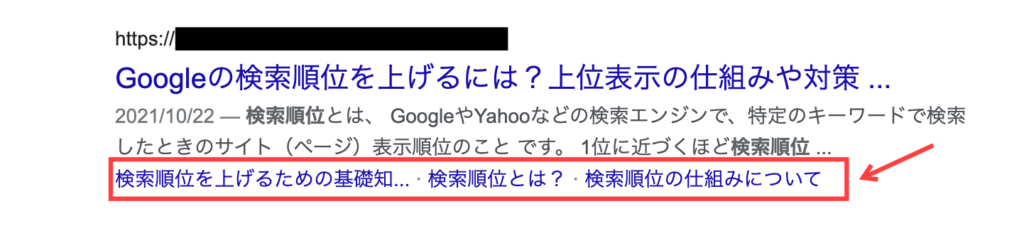
Googleの検索結果に、記事タイトルとは別に目次の内容が表示されるケースがあります。
たとえば、Googleで「検索順位 仕組み」と検索した場合、以下のように表示されます。


目次がリンクで表示されれば、クリック率のアップが期待できるのでアクセス数も伸びるでしょう。
SEOに有利
目次を挿入すれば、SEOに有利となります。
その理由は、目次を挿入した記事に対して、Googleが「読者ファーストのブログである」と判断し、評価を高めてくれるからです。
Googleから評価されれば、記事が検索上位に表示されるので、アクセス数が増えて収益化のチャンスも増えるでしょう。



ユーザビリティの向上に役立つ「目次」は、もはや必須ですね!
目次の作り方3パターン【WordPressブログ】
目次を作るメリットがわかったら、今度は目次の作り方をマスターしましょう!
目次の作り方は、次の3パターンあります。
HTMLの編集は技術的な知識が必要となるので、初心者にはおすすめできません。
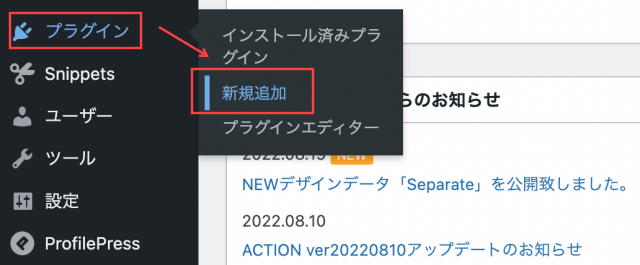
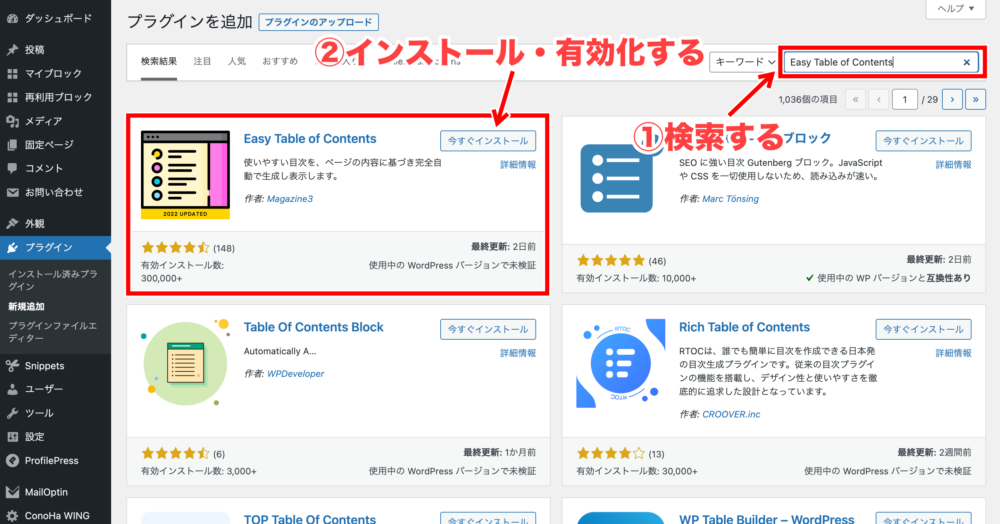
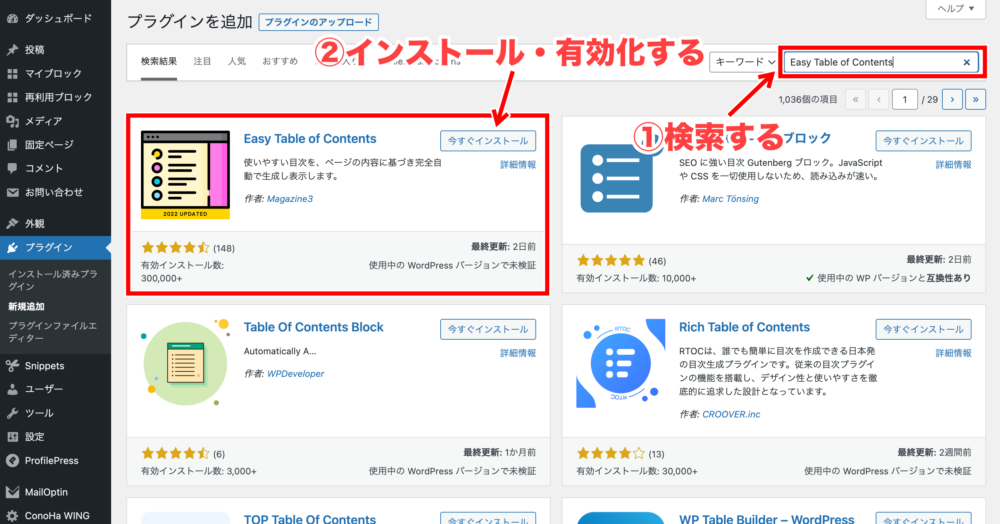
プラグインを使用する


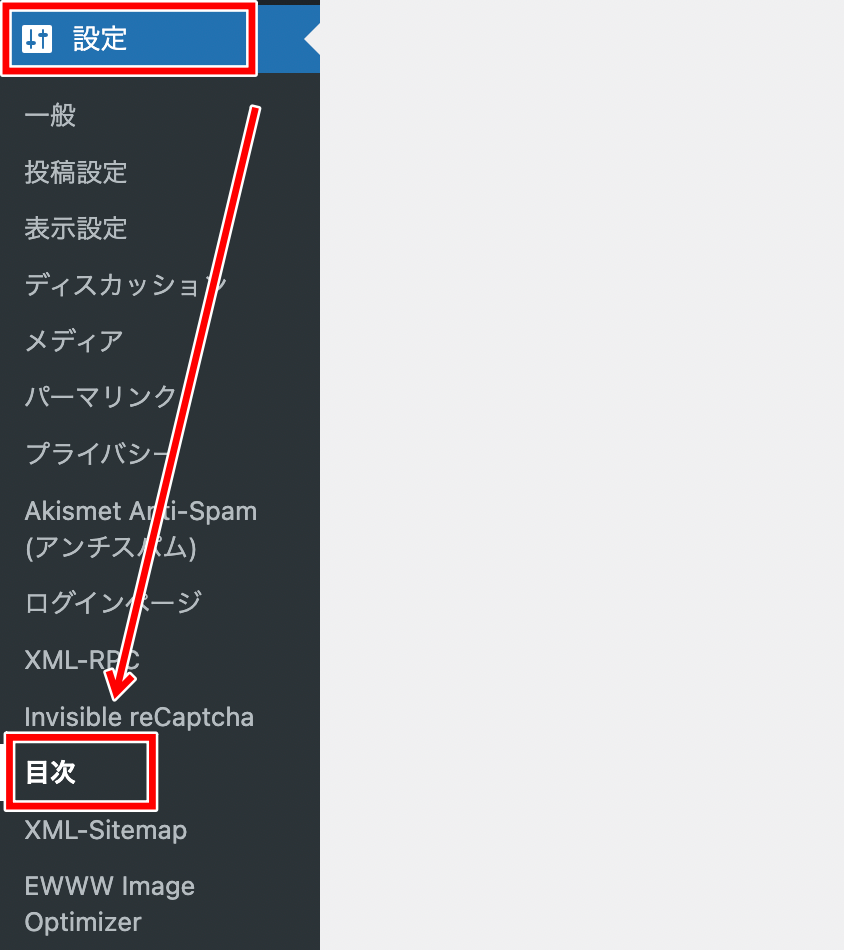
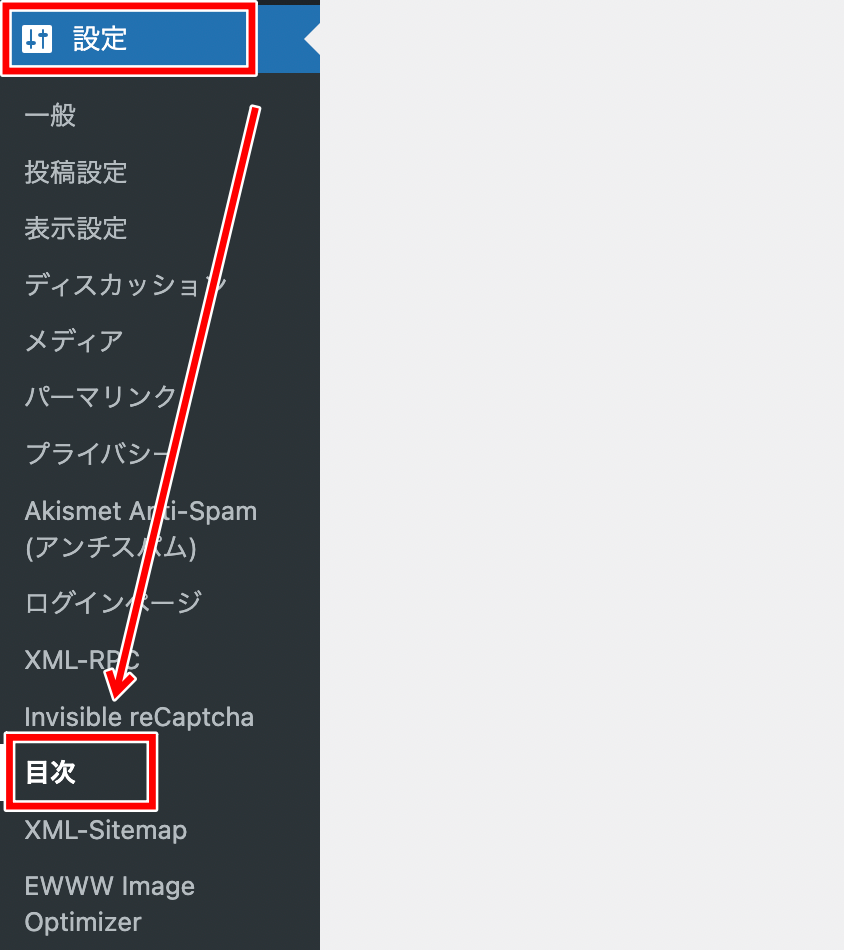
プラグインのEasy Table of Contentsを導入すれば、誰でも簡単に目次を作れます。
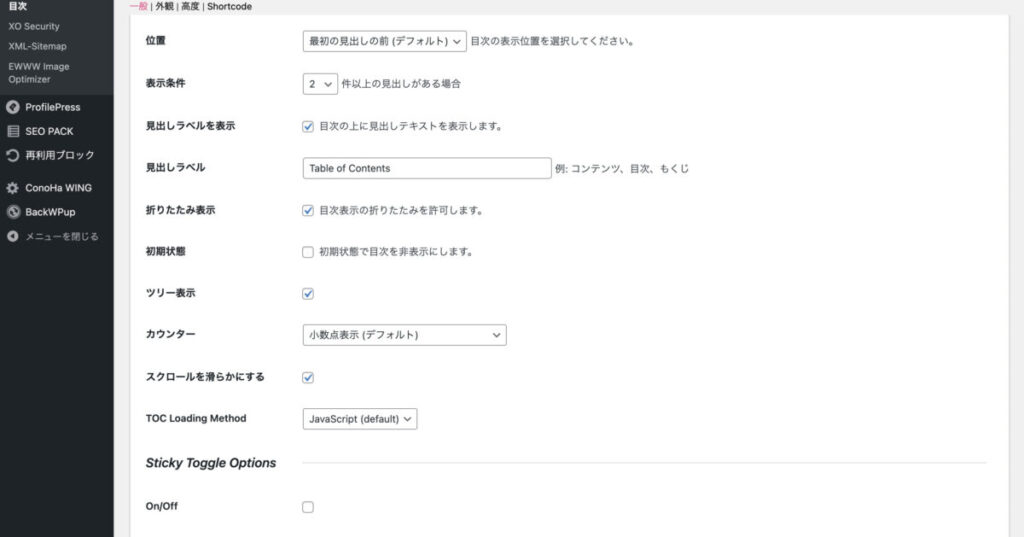
以下のように、設定をいくつか行うだけなので初心者でも使いやすいでしょう。








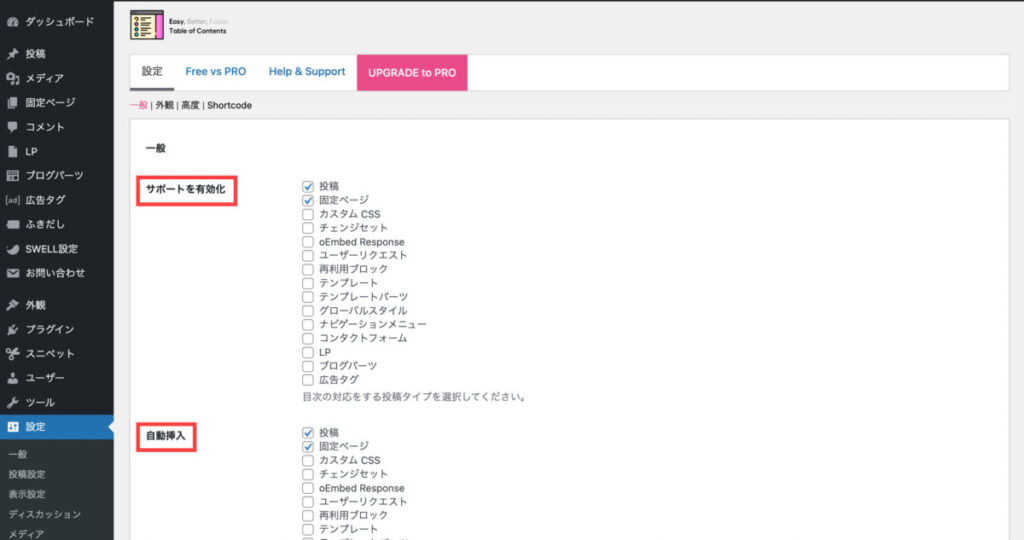
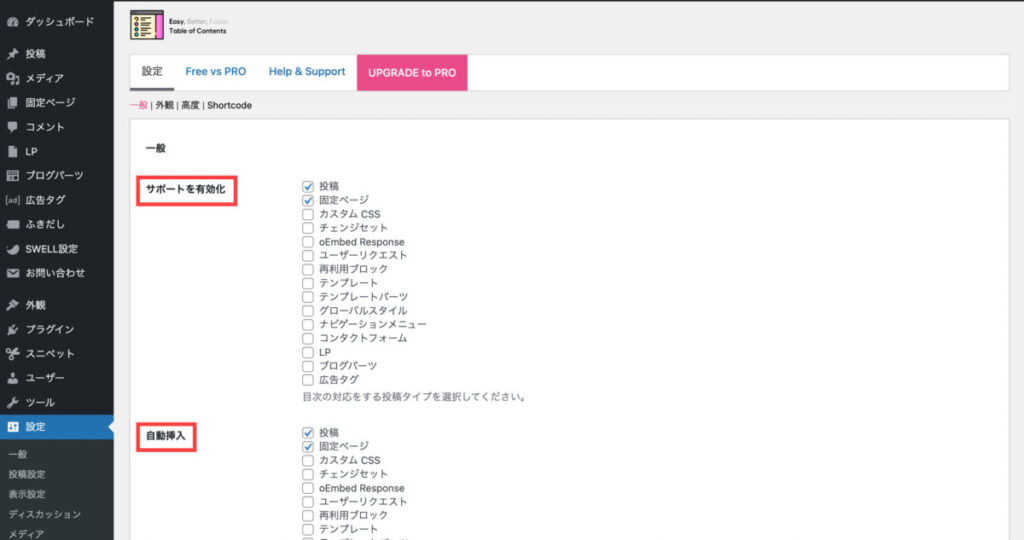
- サポートを有効化:目次を手動で設定したいページにチェック
- 自動挿入:目次を自動挿入したいページにチェック


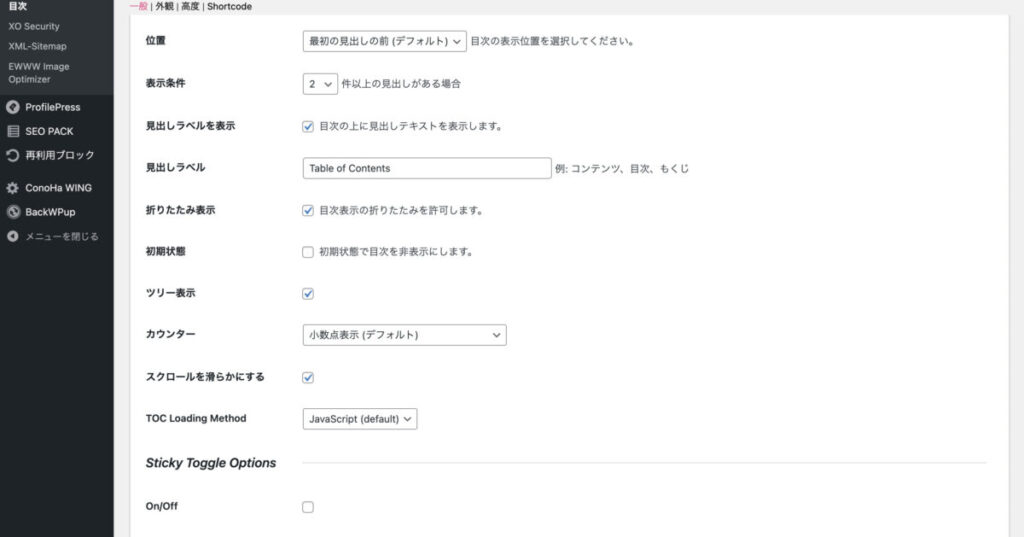
- 位置:目次の表示位置
- 表示条件:目次を表示させる条件
- 見出しラベルを表示:見出しラベルの表示設定
- 見出しラベル:目次のタイトル
- 折りたたみ表示:読者に目次の折りたたみを許可するか
- 初期状態:最初の表示時で目次を非表示にするか
- ツリー表示:階層ごとに表示する場合はチェック
- カウンター:見出し横のリストタグ設定(数字やドットなど)
- スクロールを滑らかにする:目次→見出しに飛ぶときの動き方




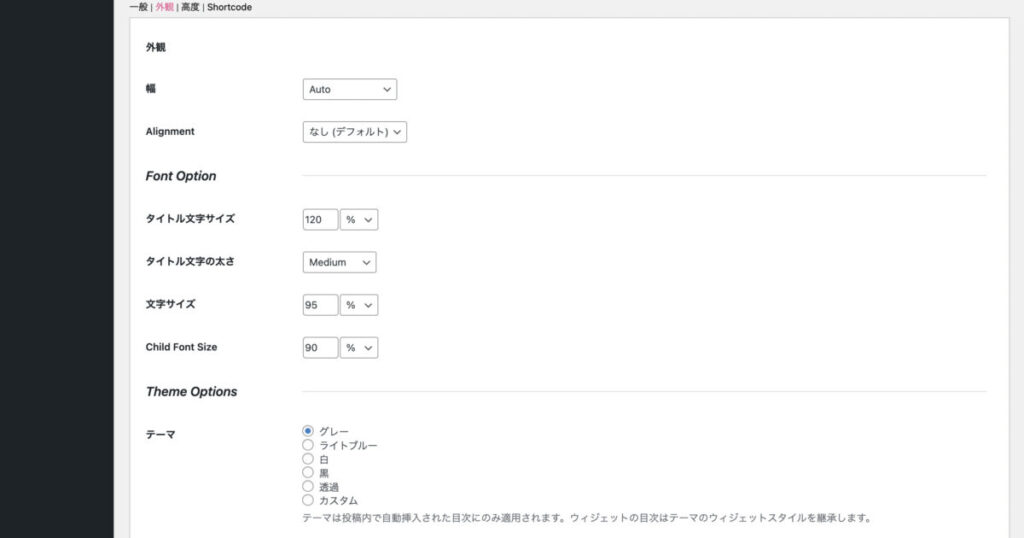
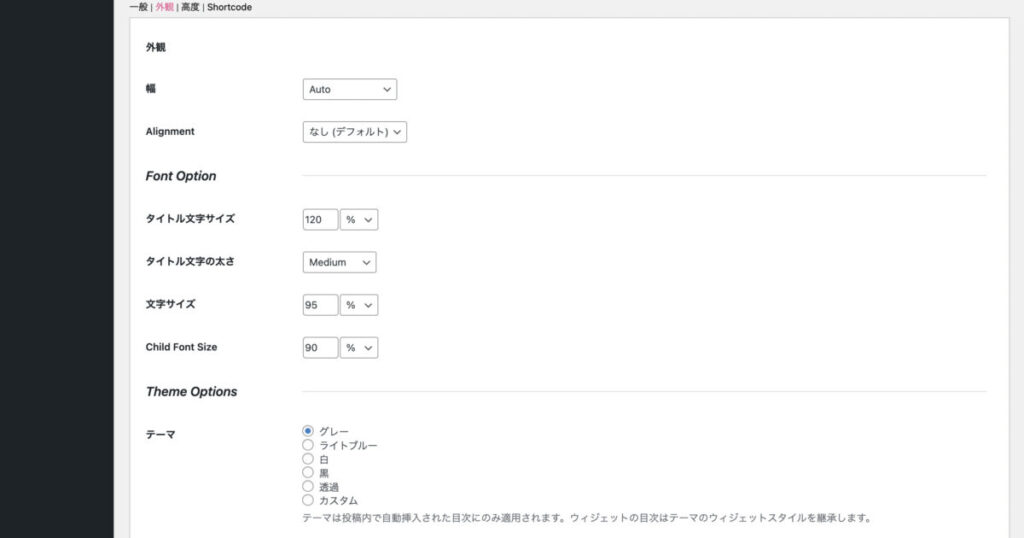
- 幅
- タイトル文字サイズ
- タイトル文字の太さ
- 文字サイズ
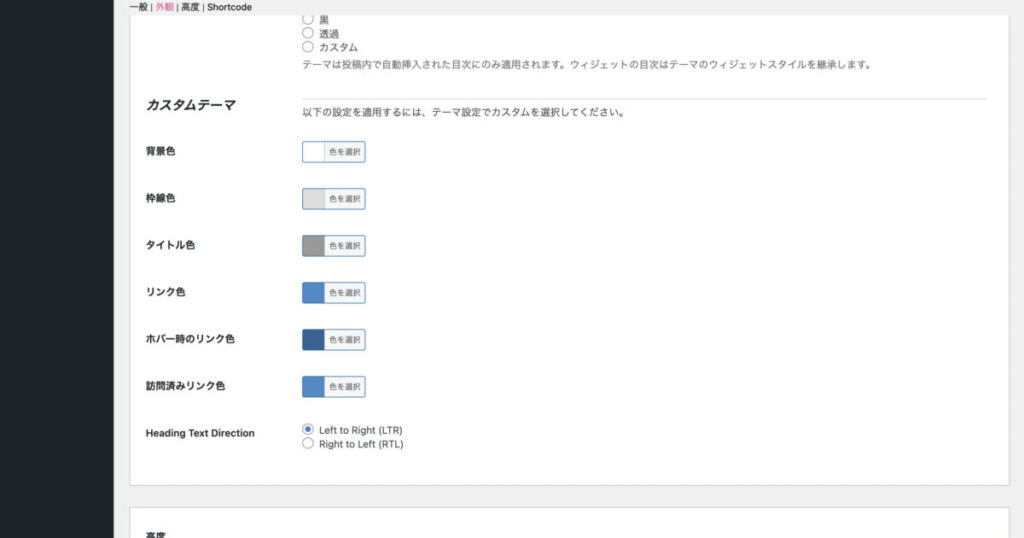
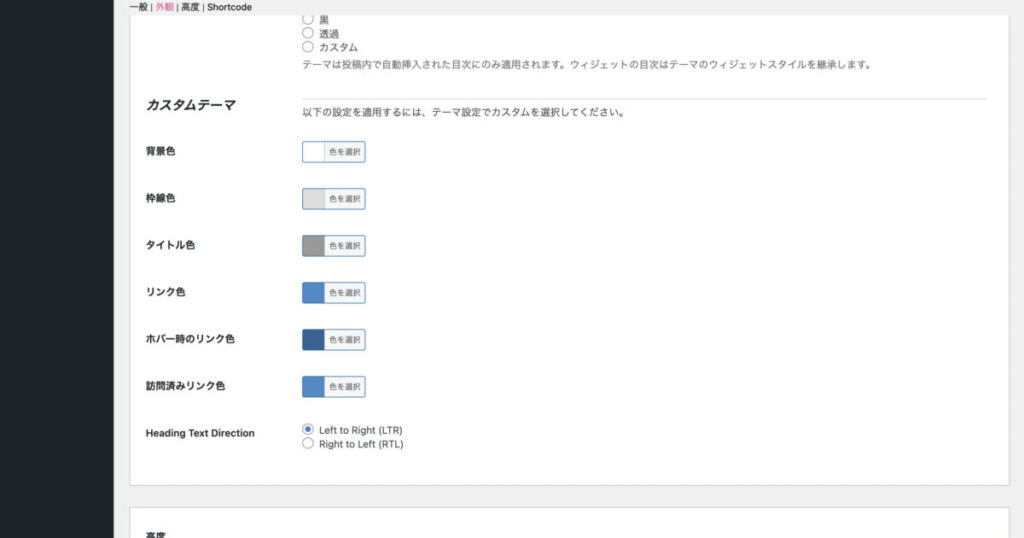
- 各種カラー(テーマ)


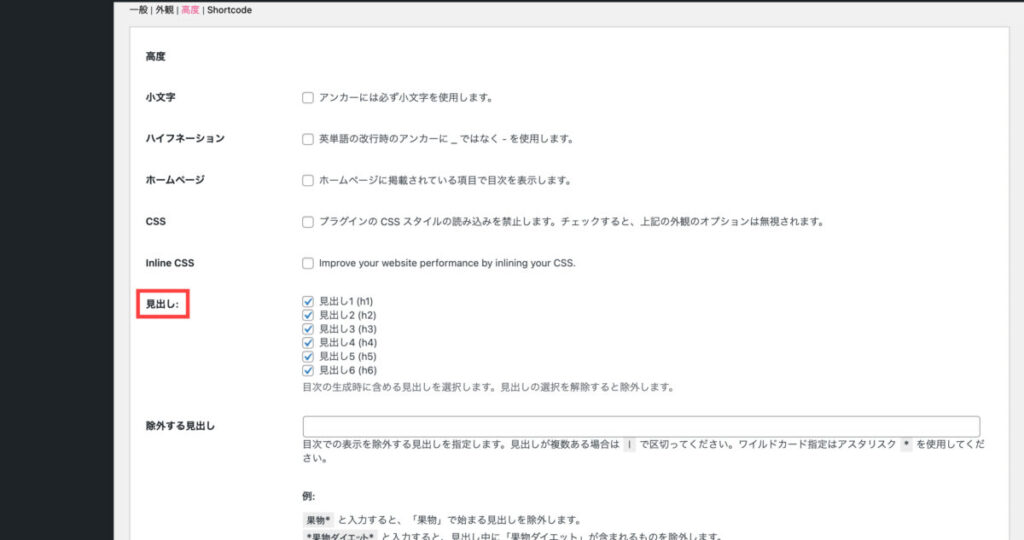
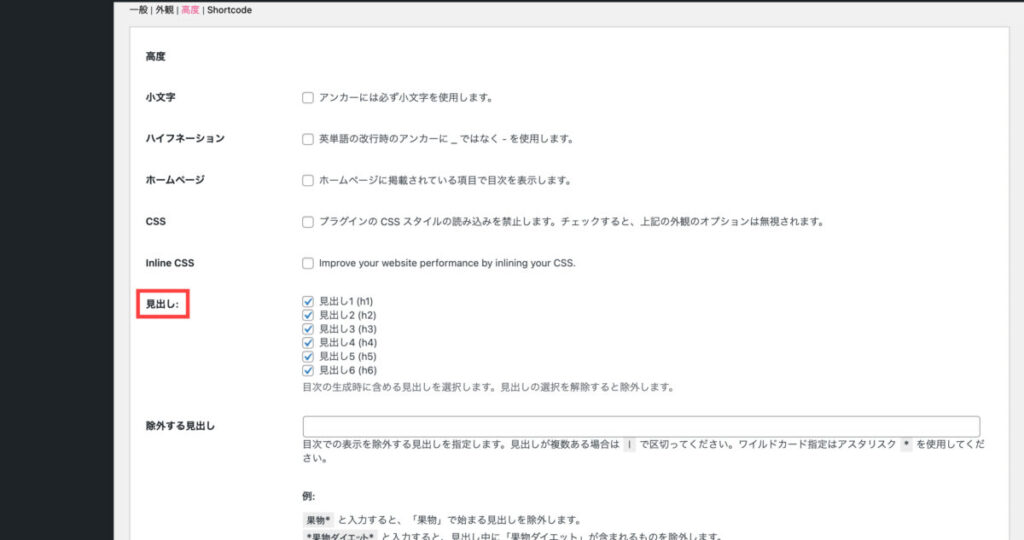
- 見出し:目次に入れる見出しレベルの選択




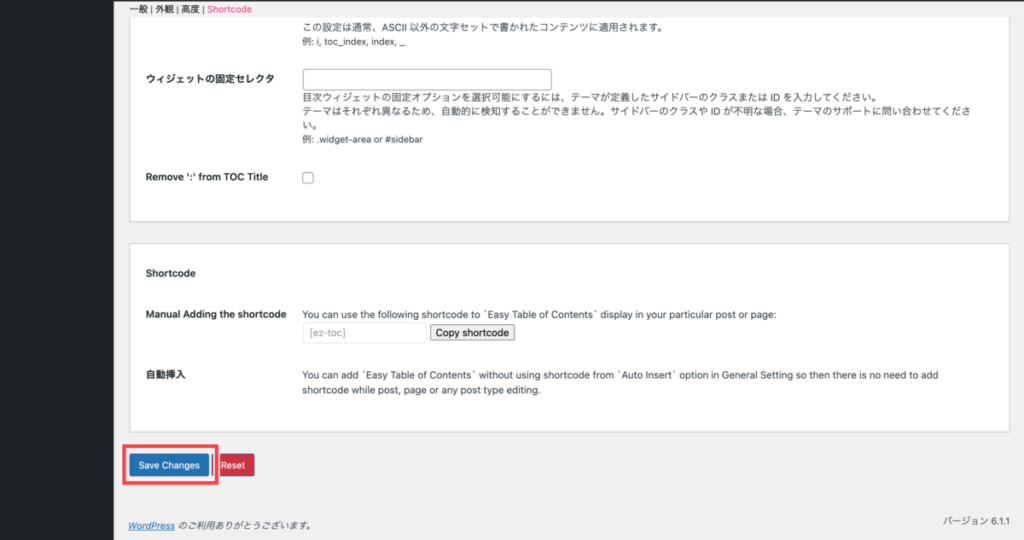
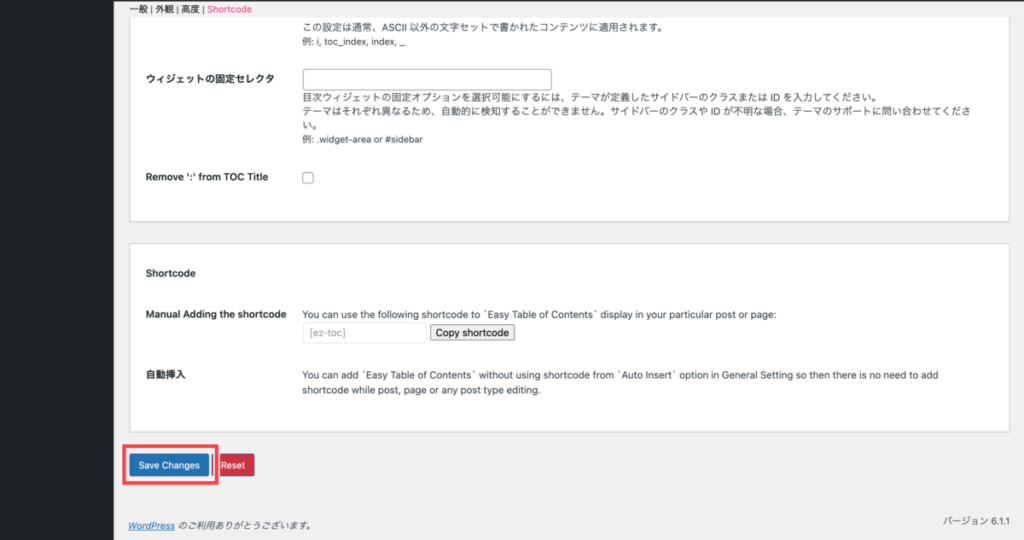
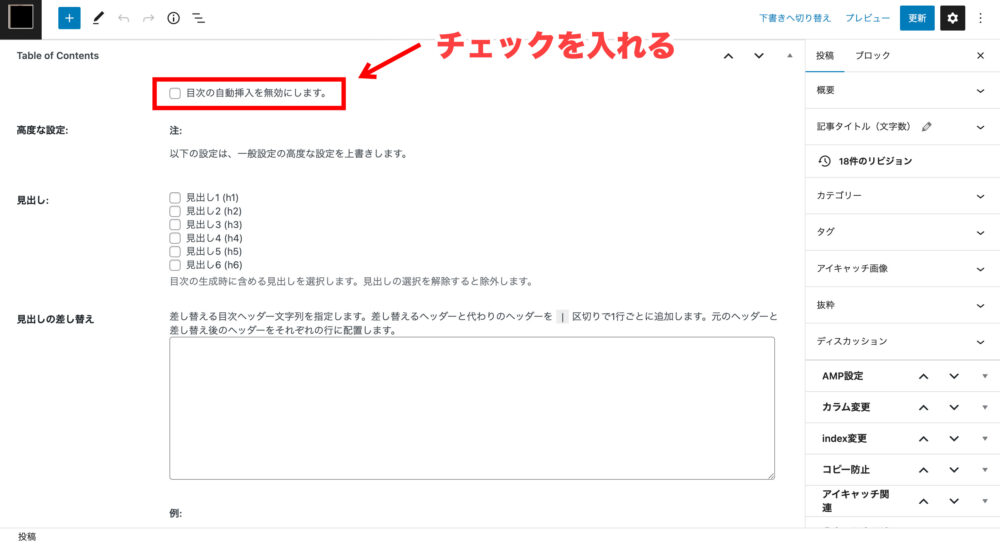
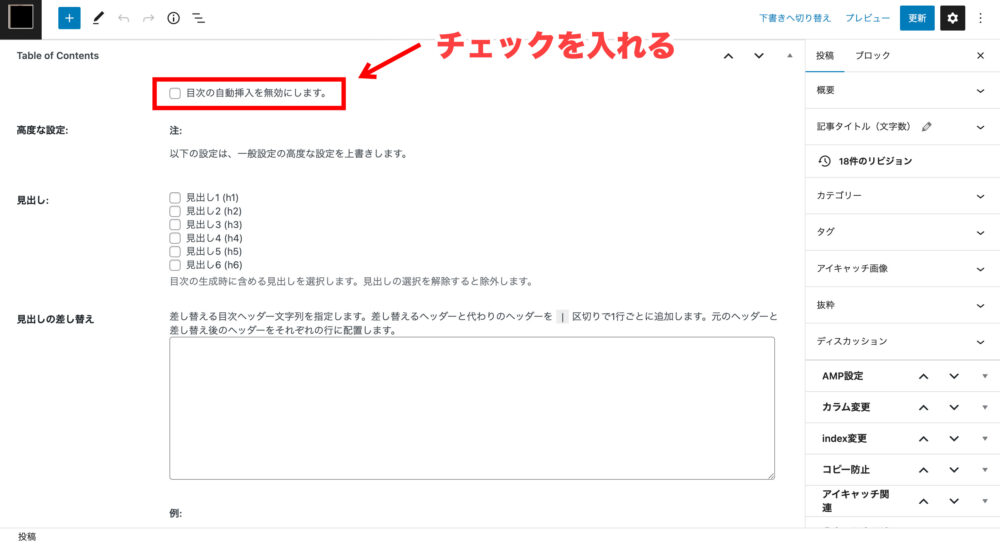
手動で設定する場合は、記事投稿画面の下部にある「Table of Contents」の「目次の自動挿入を無効にします」にチェックを入れてください。





手動で設定するなら、一般設定の「サポートを有効化」を忘れずに!
HTMLを編集する
目次は、HTMLを編集して作成することもできます。
ただし、失敗するとページが崩れてしまう恐れがあるので要注意です。
編集は、以下の手順で進めていきます。
見出しリンク
<h2 id=”midashi1″>見出し1</h2>
<p>本文</p>
<h2 id=”midashi2″>見出し2</h2>
<p>本文</p>
<h2 id=”midashi3″>見出し3</h2>
<p>本文</p>
目次側リンク
<a href=”#midashi1″>見出し1</a>
<a href=”#midashi2″>見出し2</a>
<a href=”#midashi3″>見出し3</a>
<a href=”#midashi4″>見出し4</a>
◯◯部分は任意で設定してOKです。
以上で設定は完了です。
目次が正常に表示されるかどうか、実際に記事をチェックしてみましょう。
WordPressテーマを使用する
WordPressテーマによって、目次機能が標準装備されている場合があります。
目次機能のあるWordPressテーマは、次のとおりです。
上記のWordPressテーマを使用している場合、プラグインを使う必要はありません。
プラグインを入れるとサイトが重くなるので、WordPressテーマの目次機能を使うのがおすすめです。
ちなみに、当サイトではSWELLの目次機能を使っています。
SWELLの目次機能については別記事で解説しているので、あわせて参考にしてください。



下記記事に飛んだら、「外観カスタマイズ」→「投稿・固定ページ」を参考にしましょう


見やすい目次を作るコツ
目次は、読者の利便性を向上させるための「見やすさ」も重視する必要があります。
見やすい目次を作るコツは、以下のとおりです。



基本的なことですが、しっかり押さえておきましょう!
目次は表示しておく
目次は常に表示しておくことがおすすめです。
もし目次を非表示にした場合、目次の存在に気付かない読者がいるかもしれません。



サラッと目を通す読者にも、目次を見つけてもらうことが大切です
表示はH3まで
見出しは、H3までの表示にとどめておきましょう。
H4、H5と細かい見出しレベルを表示した場合、ごちゃついた印象を与え、逆に見づらくなります。



記事によって、表示する見出しレベルを調整しましょう
要点がわかるようにする
多くの読者は、目次を見て「自分に必要な情報はあるのか」を判断します。
したがって、目次を見ただけで記事の要点がわかるとベストです。
わかりづらい目次は、読者の離脱につながるので要注意です。
ブログの目次の作り方まとめ
今回は、WordPressブログの目次の作り方を解説しました。
この記事のまとめ
\ もう一度見たい内容をTap・Click!! /
WordPressブログの目次を作成するなら、プラグインやWordPressテーマの機能を使うのがおすすめです。
目次作りを簡潔化して、記事のリサーチや執筆に注力すれば、質の高い記事を効率よく書けるようになります!
目次を作ったら、読者ファーストの記事作りに欠かせない「装飾」についても学びましょう。



見やすい装飾で、ブログファンを増やしましょう!